WordPressで記事作成する際に、コードやタグを毎回打つのは大変ですよね。
そんな時役に立つプラグインが、「AddQuicktag」です。
AddQuicktagをインストールして設定すると、よく使用するコードや、タグなどをボタン1つで呼び出せるようになります。
この記事では、AddQuicktagの設定方法から、使い方、コードが反映されない際の対処方法まで説明します。
この記事を読めば、AddQuicktagを使いこなすことができ、記事作成時間を短縮することができますよ。

AddQuicktagの設定方法
それではまず、AddQuicktagとはどんなプラグインなのかを紹介した上で、インストール方法、設定方法について説明します。
AddQuicktagとは?
AddQuicktagは、あらかじめよく使うHTMLコードをクイックタグとして登録しておき、記事作成の際にワンクリックで挿入できるようにするWordPressプラグインです。
HTMLコードとは、文字を太字にしたい際などにテキストエディタで入れるコードです。
例えば、文字の装飾やボックスの挿入などをクイックタグに設定しておけば、毎回同じコードを入力する煩わしさから解放され、記事作成時間を短縮することができます。
記事作成がぐっと効率的になるので、WordPressを使用している方にとって必携のプラグインと言えるでしょう。
AddQuicktagの設定方法とおすすめ
WordPressのダッシュボードから、Shortcoderをインストールする方法を解説します。
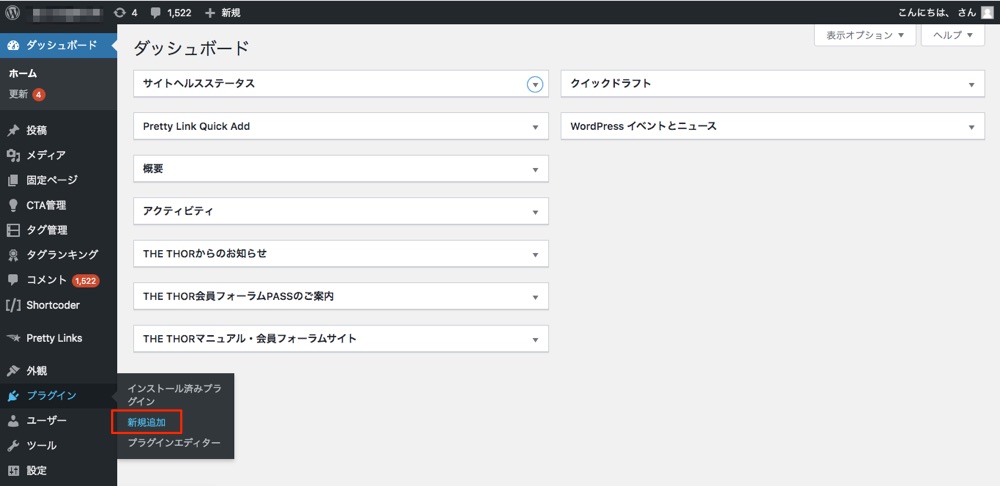
左メニューの「プラグイン」の中の「新規追加」を選びます。

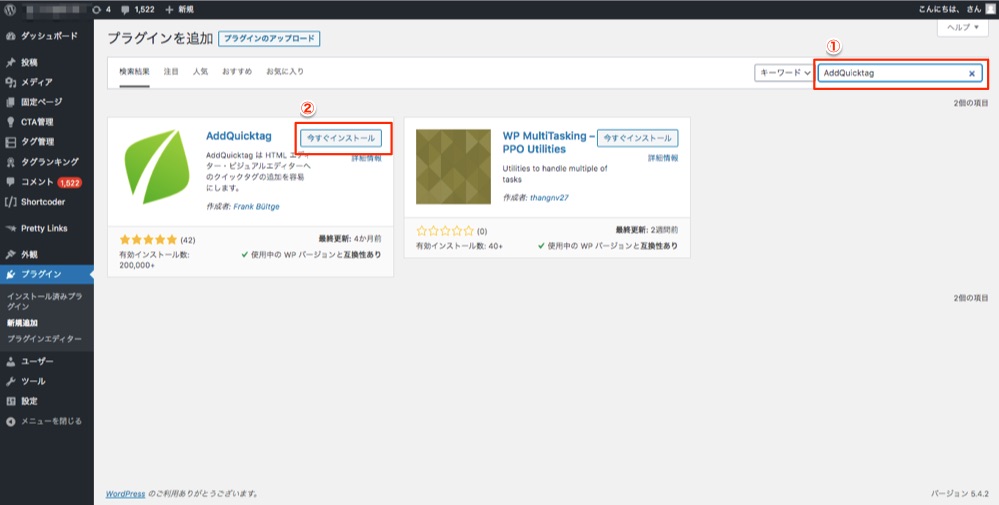
プラグインの検索窓に「AddQuicktag」と入力すると、「AddQuicktag」のプラグインが出てくるので「今すぐインストール」を押してインストールを開始します。

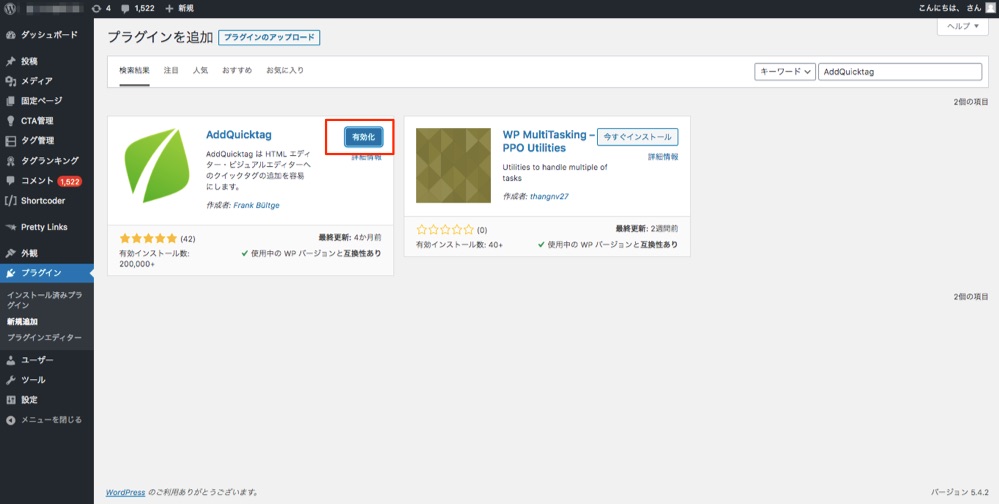
インストールが終わると、「有効化」というボタンが現れますので、クリックしてください。

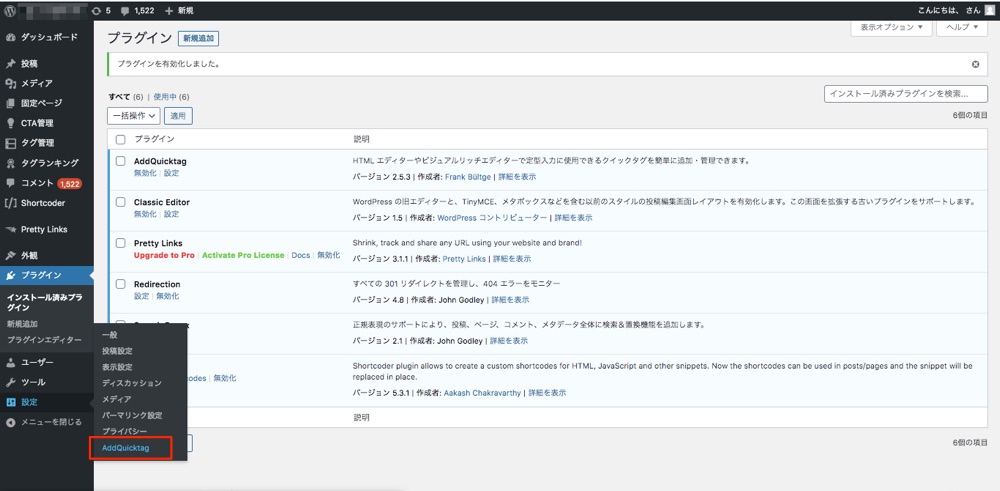
プラグインが有効化されると、ダッシュボードの「設定」の中に「AddQuicktag」という項目が追加されます。

これでプラグインが使えるようになりました。
次はクイックタグを登録していきます。
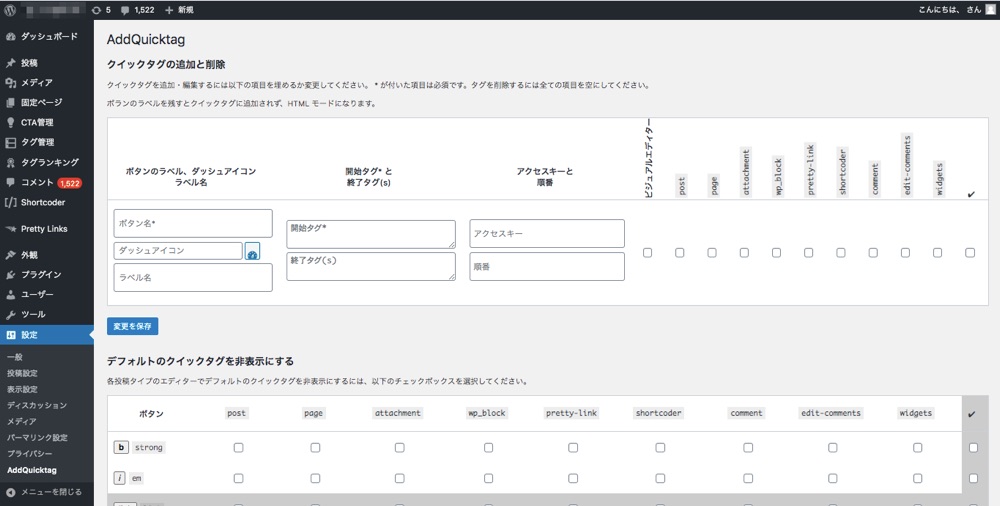
ダッシュボードの設定の中にある「AddQuicktag」をクリックします。
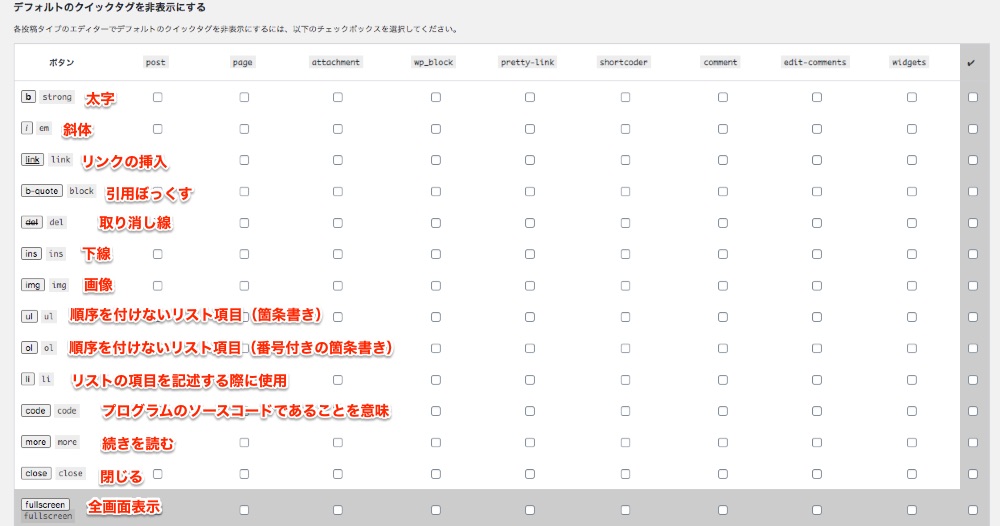
AddQuicktagには、デフォルトで太字・斜体などのよく使う物が入っています。

デフォルトで表示されているクイックタグは、非表示にすることもできます。

デフォルトで入っているクイックタグのボタンはコードで表示されているため、わかりにくい場合はデフォルトを非表示にして、これから紹介する「クイックタグの追加」で入れ直すと自由に名前も変更できますよ。

別のコードを追加したい場合は、「クイックタグの追加と削除」という場所で設定を行います。

基本的には「ボタン名」「開始タグ」「終了タグ」の3つを入力すれば大丈夫です。
「ボタン名」は、クイックタグを使用する際に表示される名前なので、使う際にわかりやすい名前をつけましょう。
「開始タグ」とは「<b>」のように装飾したい文字列の前に入るタグ
「終了タグ」とは「</b>」のように装飾の終わりに入れるタグです。
例えば以下のように入力します。
| ボタン名 | 開始タグ | 終了タグ |
|---|---|---|
| 太字 | <b> | </b> |
入れておくと便利なおすすめのクイックタグは後ほど「AddQuicktagのおすすめ設定」で紹介します。
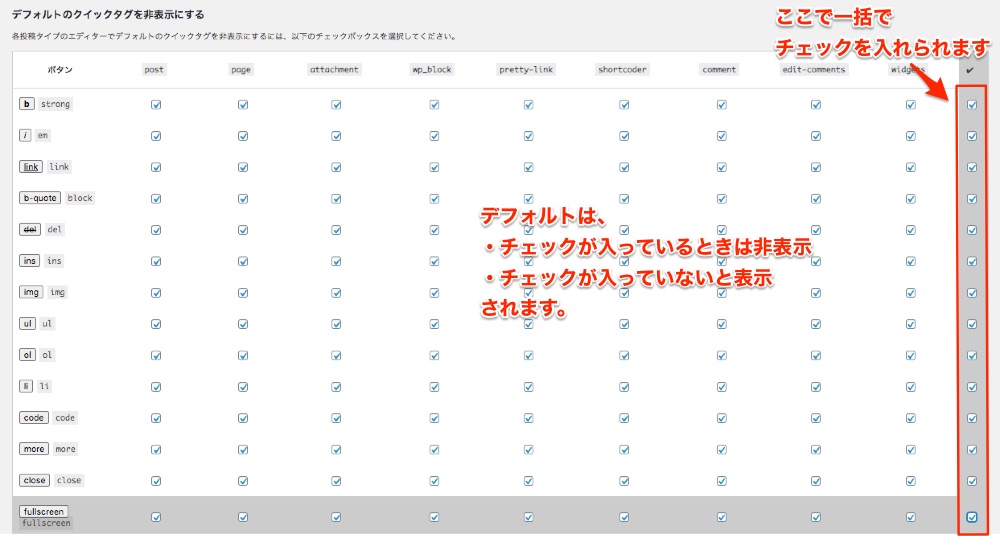
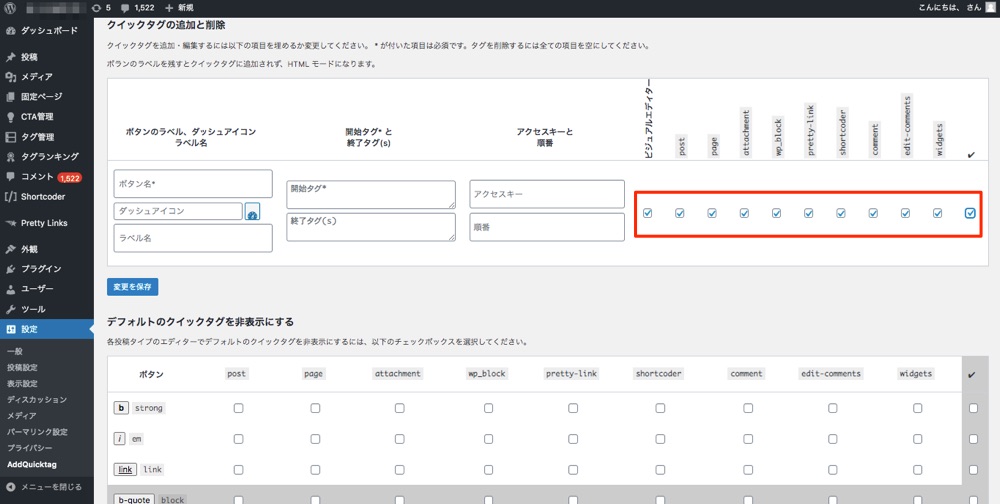
そしてチェックボックスの一番右にチェックを入れます。
するとすべてのチェックボックスにチェックが入ります。

最後に「変更の保存」ボタンを押して、クイックタグの登録が完了です。
AddQuicktagのおすすめ設定
AddQuicktagに入れておくと便利な機能をいくつかご紹介しますので、参考にしてみてください。
| 役割 | HTMLコード(開始/終了タグ) |
|---|---|
| ボタン (追加CSS必須) |
<div class=”link_btn_1″><a href=”リンク” target=”_blank” rel=”nofollow noopener”>公式ページ</a></div> |
| 文字色 | <span style=”color: #ff7575;”><b>ここに文字</b></span> |
| 蛍光線 (追加CSS必須) |
<b class=”keikou”>ここに文字</b> |
| 点線 | <span style=”border-bottom: dashed 1px #4c6473;”><b>ここに文字</b></span> |
| ボックス | <div style=”border: dashed 4px #ffb90a; background-color: #fffffb; padding:30px 15px 30px 15px; margin-bottom:30px;”>ここに文字</div> |
| ボックス(補足) | <div style=”background-color: #f0f8ff; padding:30px 15px 30px 15px; margin-bottom:30px;”>ここに |
このようによく使うものは「AddQuicktag」で設定しておくと使い勝手が良いですね。
ボタンはテーマによっては用意されているものも多いですが、オリジナルのものがあるとサイトデザインにもマッチしてより良いです。
また、よく使う文字色・蛍光線・ボックスなども用意しておくと便利ですよ!
中には追加CSSで記述しないといけないものもありますので、ご注意ください。
AddQuicktagの使い方
それでは次に、クラッシックビジュアルエディタ・クラシックテキストエディタ・グーテンベルクの3つのエディタそれぞれで、登録したクイックタグを使う方法をご紹介していきます。
現状でグーテンベルグをお使いで、クラシックエディタに変更したい方は下記の「Classic-editor」のプラグインを使ってすぐに変更が可能です。
クラシックエディタでAddQuicktagの使い方
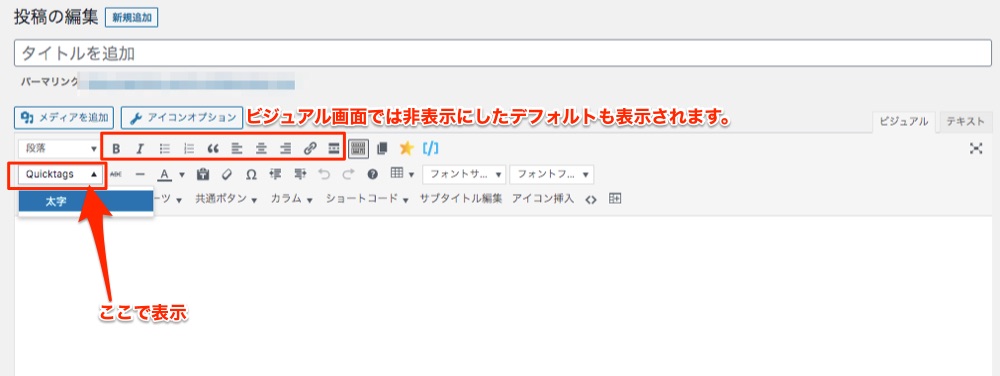
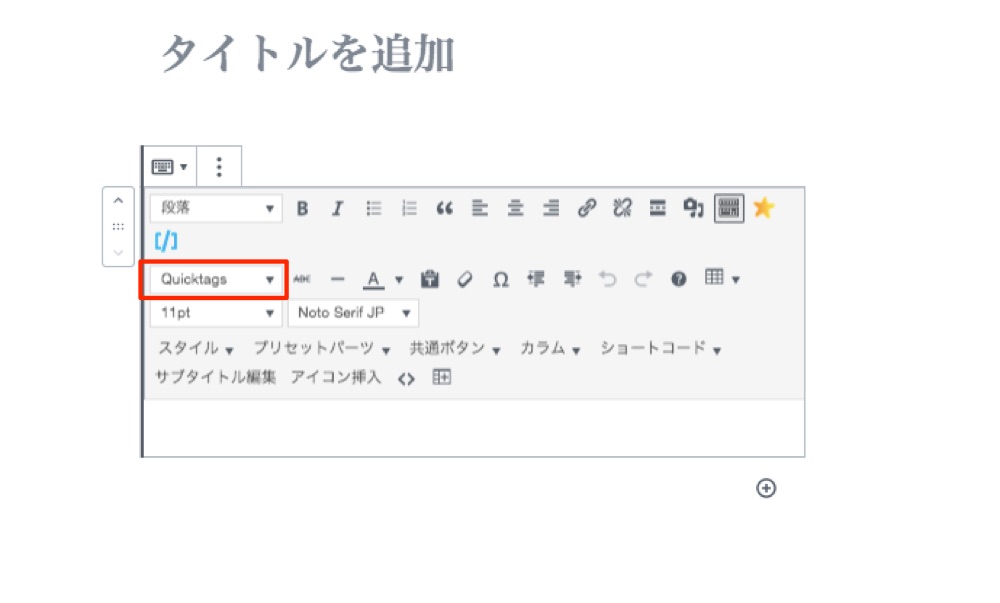
クラシックのビジュアルエディタで登録したクイックタグを使うには、記事投稿画面のツールバーの中にある「Quicktags」というプルダウンメニューから、挿入したいクイックタグを選んで押すだけ!簡単ですね。

テキストの装飾ならば、適用したい部分を選択した状態で、プルダウンメニューからクイックタグを選んで押します。
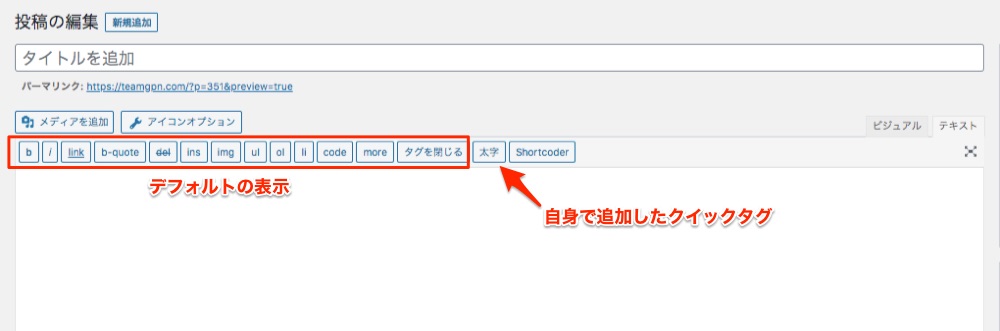
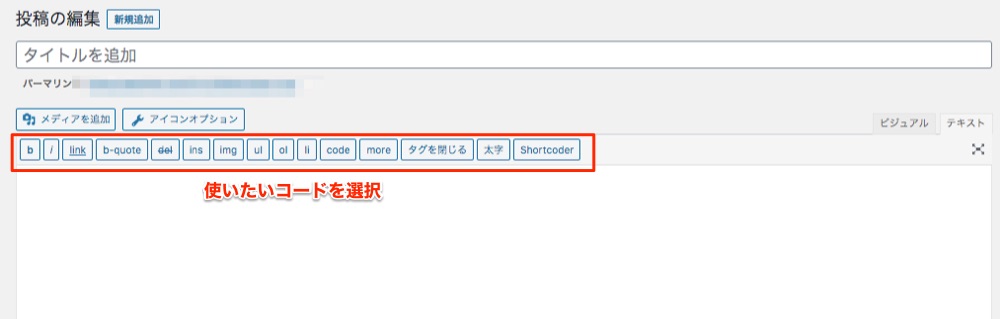
クラシックのテキストエディタで登録したクイックタグを使うには、ツールバーの中に「ボタン名」でつけた名前のボタンが追加されていますので、それを押せばタグが挿入されます。

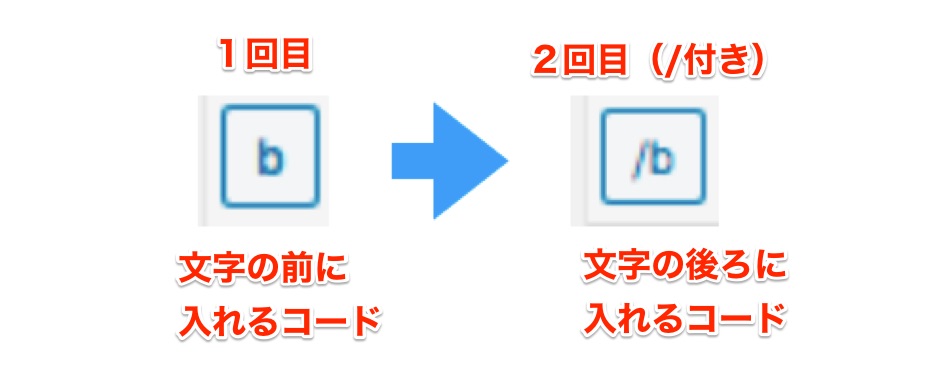
ボタンは、1回目は「<b>」のように装飾したい文字列の前に入る開始タグが挿入され、2回目は「</b>」のように装飾の終わりに入れる終了タグが入るように変わります。

テキストエディタでも文字・文章を選択してから、コードをクリックすると、選択した前後に開始タグと終了タグが挿入されますよ。
グーテンベルクでAddQuicktagの使い方
現状では、グーテンベルクのコードエディタで利用することはできませんが、クラシックブロックを使うことでクイックタグを使用することができます。
グーテンベルクでクイックタグを利用する手順は、以下の通りです。
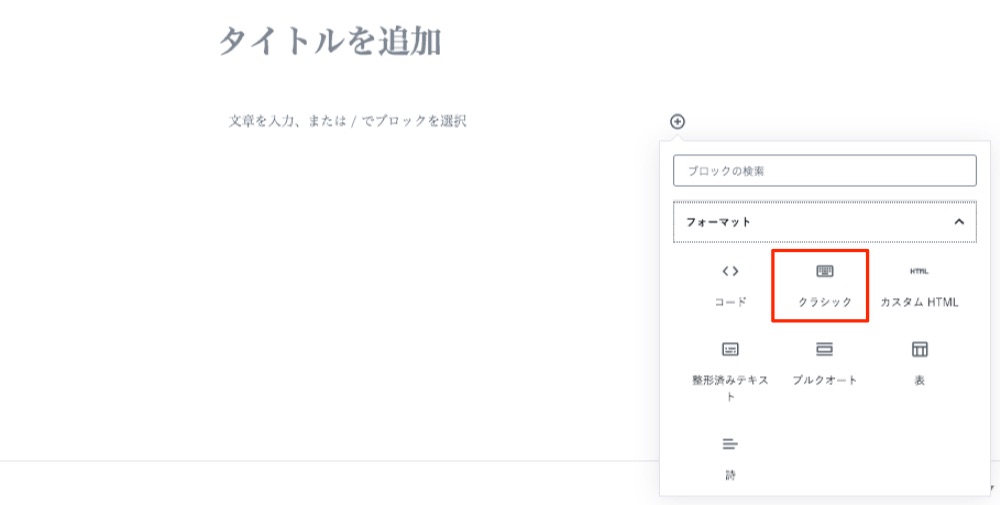
投稿画面でブロックの追加ボタンを押し、ブロック選択画面を開きます。

「フォーマット」の中の「クラシック」アイコンをクリックします。

ブロックの中に従来のツールバーが表示されるので、「Quicktags」のプルダウンメニューからクイックタグを利用できます。

AddQuicktagが反映、表示されない場合
AddQuicktagでコードを登録したはずなのに、記事執筆画面で表示されない!とお困りの方へ。
そういう場合どうすればいいか、いくつかの解決策をご紹介します。
反映されない、表示されない場合の理由
クイックタグが反映されない、表示されない理由として考えられることは主に以下の3つです。
- ビジュアルエディタでボタンを表示させていない
- AddQuicktagの設定でチェックマークが入っていない
- プラグインやワードプレスのバージョン問題
これらの対処法を、一つ一つ解説していきます。
ビジュアルエディタでボタンを表示させていない
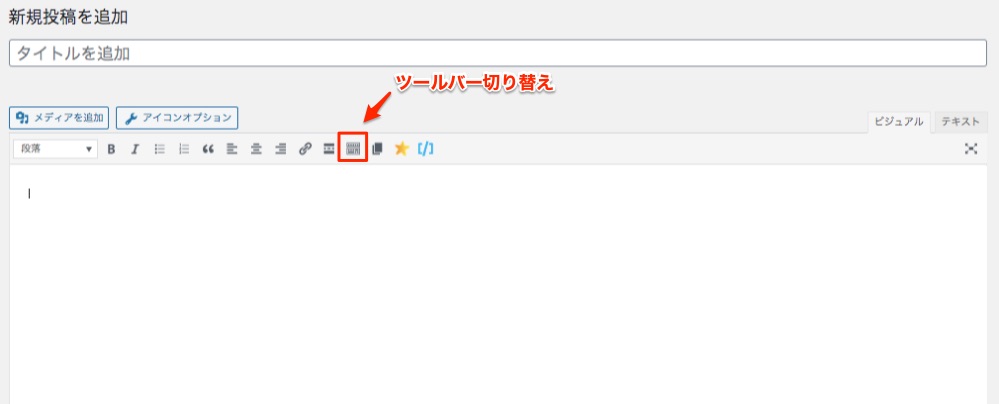
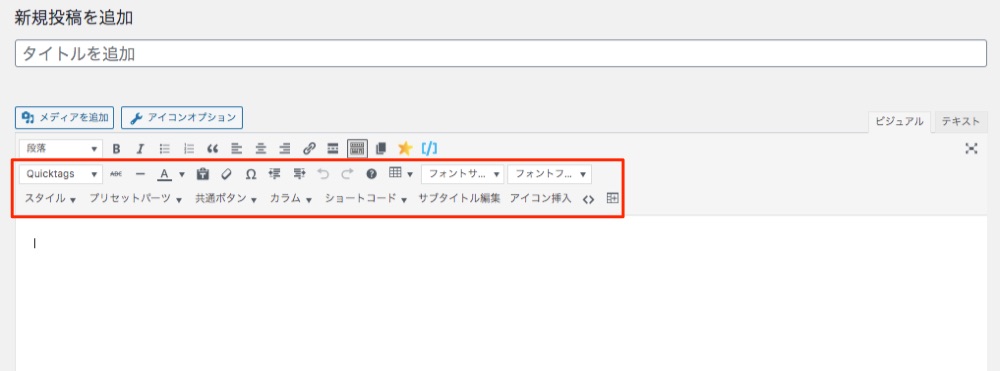
ビジュアルエディタのツールバーの中に「Quicktags」のプルダウンが表示されない場合、まずツールバーが1行になっていないか確認してみて下さい。
1行しか表示されていない場合、キーボードのような形の「ツールバー切り替え」アイコンをクリックします。

隠れていたクイックタグ群が表示され、「Quicktags」のプルダウンが現れます。

AddQuicktagの設定でチェックマークが入っていない
「クイックタグの追加と削除」画面で、右側にあるチェックボックスにチェックが入っていないと、クイックタグが表示されません。

基本的には一番右にチェックを入れる(=すべてのボックスにチェックが入る)でOKです。
ちなみにチェックを入れるとどこにクイックタグが追加されるかは、以下の通りです。
- ビジュアルエディター:投稿画面のビジュアル
- post:新規投稿の編集画面
- page:固定ページの編集画面
- attachment:アタッチメント
- comment:コメント部分
- edit-comments:コメント編集
- widgets:ウィジェットのテキスト編集
プラグインやワードプレスのバージョン問題
WordPressのバージョン、もしくはプラグインのバージョンによって、互換性に問題が生じ、うまく動作しない原因になっている可能性もあります。
WordPressもプラグインも、古いバージョンを使っているならアップデート、新しいバージョンを使っているならダウングレードしてみて下さい。
まとめ
自分のよく使うタグを登録しておき、一発で呼び出せる便利プラグイン「AddQuickTag」。
うまく利用すれば、記事作成のスピードが格段に上がります。
エディタのツールバーを自分好みにカスタマイズし、使いやすくしてみて下さい。
使い始めたら手放せなくなるこのプラグイン、特にクラシックエディタをお使いの方におすすめです!










