「 WordPress でスタイリッシュなWEBサイトを作りたい!」
「でも、どのテーマを選んだら良いかわからない・・・。」
WordPress でWEBサイトを始めるとき、サイトのデザインを決めるテーマ選びはサイト運営者にとっての共通の悩みです。
特に初めて WordPress を始める時は、一体どのテーマを選んだら良いのかよくわかりません。
今回は WordPress で初めてWEBサイトを作る方におすすめな無料テーマ「 Cocoon(コクーン)」についてご紹介します。
導入方法からカスタマイズ方法、またトラブルが起こった時の対処法についても詳しくご説明しますので、ぜひ順番に参考にしてください!

WordPressテーマ「Cocoon(コクーン)」の特徴
「 Cocoon(コクーン)」は多くの WordPress ユーザーに愛用されている WordPress の無料テーマです。
通常、様々な機能をもったテーマは有料である事がほとんどですが、 Cocoon は全て『無料』で使用する事ができます。
無料テーマといってもカスタマイズ機能をはじめ非常に多くの機能に優れています。
初めて WordPress でサイトを始めるとき多くの人が選択するテーマの一つです。
Cocoon(コクーン)と他無料テーマ比較
公式でも非公式でも無料のテーマは多数存在します。
しかしなぜ、これほど Cocoon が多くの人に支持されているのでしょうか?
その理由の説明のため、まずは下の表をご覧ください。
今回は他の「定番」とされる無料テーマ『Stinger』『Xeory』と比較しています。
| Cocoon (コクーン) |
STINGER (スティンガー) |
Xeory (セオリー) |
|
|---|---|---|---|
| SEO対策 スマホ表示対応 |
◎ | ◯ | ◯ |
| 文字装飾 | ◎ | △ | △ |
| 設定機能の充実 | ◎ | △ | △ |
| サポート | 公式フォーラム マニュアル |
マニュアル | マニュアル |
| カスタマイズのしやすさ | ◯ | △ | △ |
順番に確認していきましょう。
SEO対策・スマホ表示対応
まずSEO対策について説明します。
「検索エンジン最適化(Search Engine Optimization)」の略称です。
このSEOが適切に最適化されていることにより、検索エンジンでのサイトの評価につながります。
逆を言えば、このSEO対策が行われていないと、いくら頑張ってWEBサイトを作ってもサイト訪問者をサイトに呼び込む事が難しくなってしまいます。
もちろん殆どの「有料」テーマはその代金に見合ったSEO対策を予め行なってくれています。
しかし通常の無料テーマではサイトデザイン等がより重視され、このSEO対策があまり行われていません。
それは多くの無料テーマはSEO対策をユーザーが「自分」で行うことを前提として作られているからです。
しかし、このSEO対策を自分で行おうとするとまずSEOについて学ばねばならず、プログラミングの知識も必要になってきます。
ところが Cocoon は無料テーマでありながら、有料テーマにひけを取らないレベルのSEO対策が予めほどこされているのです。
Stinger そして Xeroy も元々は SEO に非常に強いテーマです。
しかし開発されてから時間が経っていることもあり、Cocoon と同じ機能を持たせようとすると、大量の「プラグイン」と呼ばれる追加プログラムを設定しなければいけません。
*プラグインについては後ほど詳しく説明します。
その為、現状ではこの2つのテーマに関しては、元々の売りであった SEO があまり機能しなくなってしまっています。
もちろん Cocoon はスマホ等のモバイル機器での表示にも対応しており、PC上でWEBサイトを作成すれば自動的にスマホ用のサイトが作成されます。
ユーザーが特別な設定をする必要はありませんので、気軽にサイトを開始することができますね。
文字装飾
WEBサイトを閲覧していると、記事の中の文字に様々な装飾がされているのを見つける事ができます。

人が紙の上で描くならば文字に一本線を引けばいいのですが、PC上で同じ事を行おうとすると事前に複数の設定を行う必要があります。
また通常の無料テーマでは「プラグイン」や「ショートコード」と呼ばれる特別な機能をもったプログラムを目的の文字装飾にあわせてインストールをしなければいけません。
しかし Cocoon にはこの文字装飾を簡単に行う機能が予め搭載されています。
Cocoon の文字装飾機能は非常に有能で、他の有料テーマの文字装飾機能にもひけをとりません。
使い方も非常に簡単で、装飾したい文字列を選択し、行いたい装飾を選ぶだけで簡単に文字列をカスタマイズすることができます。
設定機能の充実
Cocoon には予め「 Cocoon 設定」と呼ばれる独自の詳細な設定機能がついています。

この「 Cocoon 設定」で設定を行う事で、簡単にサイトの外見やデザインをカスタマイズしたり、表示方法を変更したりする事ができます。
これも通常の無料テーマではなかなか見られない機能です。
サポート
Cocoon は無料テーマでありながらも公式の質問フォーラムや詳細なマニュアルが用意されています。
Cocoon フォーラム:https://wp-cocoon.com/community/
Cocoon を使用中に問題が発生した場合、このフォーラムに書き込みを行うと開発者をはじめ多くの Cocoon ユーザーから回答をもらえます。
しかし、ここで注意です。
Cocoon は長年非常に多くのユーザーに利用されているため、大抵の質問や不具合はすでに報告され尽くしています。
そのため、Google 検索等で「Cocoon (不具合の内容)」を入力すればほぼ確実に過去の質問と回答を見つけ出す事ができます。
何か問題が発生しても安易にフォーラムに書き込まず、必ずまず検索して調べるようにしましょう。
Stinger に関しては更新が2017年からストップしており、サポート体勢が充実しているとは言えない状態になりました。
Xeory には非常にわかりやすいマニュアルがあり、初心者でも簡単に初期設定が行えるようになっています。
カスタマイズのしやすさ
Cocoon の基本となるデザインは白一色の非常にシンプルなデザインです。
そのまま使用しても勿論問題ありません。
もし、サイトの一部の色や表示などのカスタマイズをしたい時は、先ほど紹介した「 Cocoon 設定」から簡単に変更を行う事ができます。
もちろんそれ以上に凝ったカスタマイズとなると、HTML/CSS の知識が必要となってきます。
しかし、 Cocoon には有志による「スキン」というものが用意されています。
Cocoon では、このスキンを利用して簡単にサイトをカスタマイズする事が可能です。
このスキンの使い方については後ほど詳しく説明します。
Stinger や Xeory はシンプルなデザインとカスタマイズの自由度がコンセプトのテーマです。
その為、初心者が思い通りにカスタマイズするのはやや難しい設計となっています。
このように無料テーマでありながら非常に優れた機能を持つ Cocoon ですが、やはり「有料テーマ」には今一歩及びません。
もし、今後 WordPress でアフィリエイトサイト等を運営するとなると、やはり無料テーマでは限界があるのが現状です。
本格的にWEBサイトを運営する際は、管理機能、カスタマイズ機能また集客にすぐれた有料テーマを導入することを考慮にいれましょう。
サイト運営者達の間で一番「使いやすい」と評価が高いのは「THE THOR(トール)」という有料テーマです。
THE THOR は Cocoon 以上に簡単に設定、カスタマイズを行う事ができます。
初心者の人にも非常におすすめできるテーマです。
WordPressでWebサイトを運営しようと考える中でもテーマを決めるのは大事なことです。 たくさんあるテーマの中でも人気の高い「THE THOR(ザ・トール)」というテーマがありますが、 「THE THORってどんなテーマな[…]
Cocoonのダウンロード方法
それでは実際に Cocoon の導入方法について見ていきましょう。
Cocoon は公式サイトからダウンロードする事ができます。
ここで、ひとつ重要な注意点です。
Cocoon には「親テーマ」「子テーマ」の二つのテーマが存在します。
Cocoon をダウンロードする時は「必ず2つ共」ダウンロードしてください。
それでは実際に Cocoon をダウンロードしていきましょう。
① Cocoon の公式サイトにアクセスする
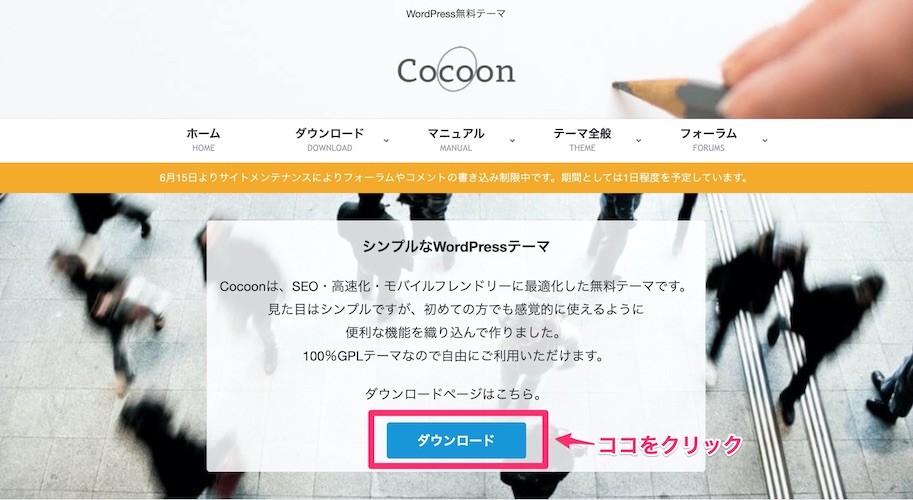
まず、公式サイトへアクセスしてください。
Cocoon 公式サイト:https://wp-cocoon.com/
トップページにアクセスできたら画面中央の『ダウンロード』ボタンをクリックします。

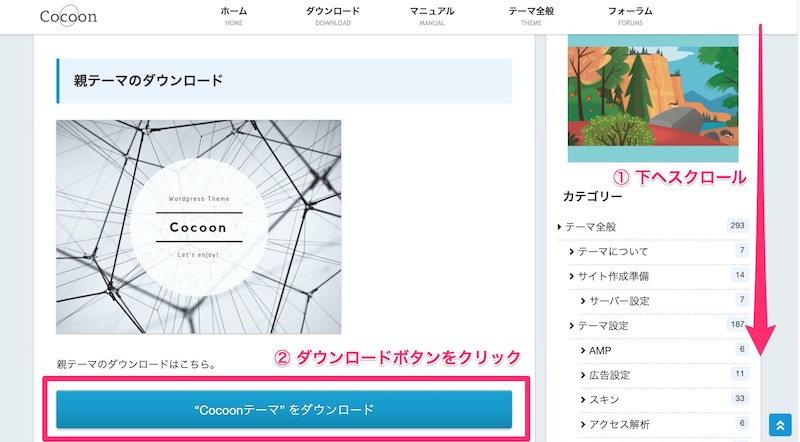
② ダウンロードページに移動して「親テーマ」をダウンロードする
ダウンロードページに移動をしたら少し下にスクロールします。
「親テーマのダウンロード」まで移動し、「親テーマ」のダウンロードボタンをクリックします。

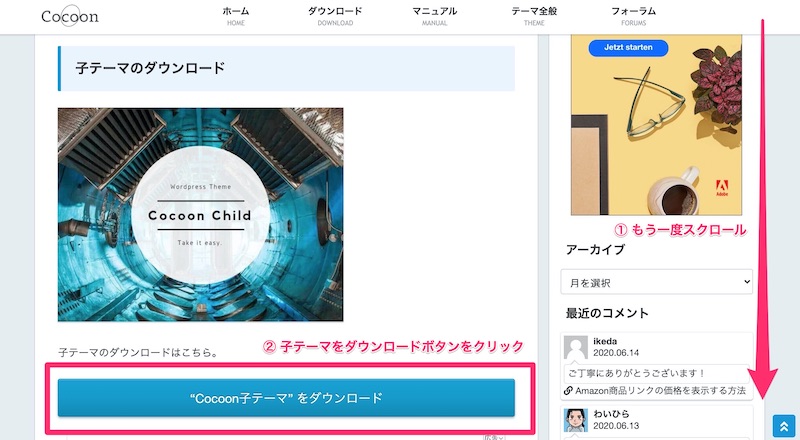
③ 子テーマをダウンロードする
次に忘れずに「子テーマ」もダウンロードしましょう。
先ほど親テーマをダウンロードした箇所へ戻り、少し下にスクロールします。
「子テーマをダウンロード」まで移動し、ダウンロードボタンをクリックします。

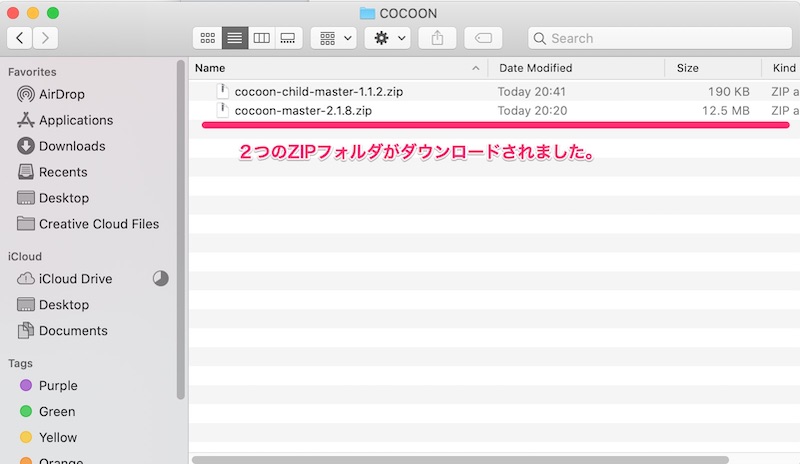
④ 2つのZIPファイルがダウンロードされたか確認する
「cocoon-master-2.1.8.zip」と「cocoon-child-master-1.1.2.zip」の二つの zip フォルダがダウンロードされていることを確認しましょう。
そして、ここではZIPフォルダは解凍しないようにしてください。
またバージョン変更の為、フォルダ名の数字が異なる場合があります。
「cocoon-master—-.zip」および「cocoon-child-master——.zip」というフォルダ名であれば問題ありません。

ここまでできたらダウンロードは完了です。
次は WordPress へのインストールを行なっていきます。
Cocoonの親・子テーマの役割
ここでは「親テーマ」と「子テーマ」について簡単に説明します。
「親テーマ」は Cocoon のメインの本体です。
この親テーマがないと Cocoon を動かすことはできません。
そして「子テーマ」は本体である「親テーマ」がないと動かす事ができません。
「子テーマ」はサイトの「編集」の為に必要です。

WEBサイトで表示される文字の色や大きさは予め「親テーマ」に設定された「ルール」によって決定されています。
その「ルール」をカスタマイズするには、「子テーマ」にルールの変更を書き加える必要があります。
もちろん厳密に言えば、親テーマのルールを直接書き換える事は可能です。
しかし WordPress の親テーマは定期的にアップデートされます。
そのアップデートによりいくら親テーマに新しいルールを設定しても強制的にリセットされてしまうのです。
その為、通常サイトの外観に変更を加える場合は「子テーマ」にカスタマイズ内容を書き加えることとなります。
親テーマは複製可能な真っ白な色の塗っていない塗り絵のようなもの。
子テーマで何色の色鉛筆を使って色をつけるか決定する。
と、イメージするとわかりやすいと思います。
Cocoon(コクーン)のインストール方法
ここからはダウンロードした 「Cocoon フォルダ」を WordPress にインストールしていきましょう。
手順1:WordPressの外観からインストール
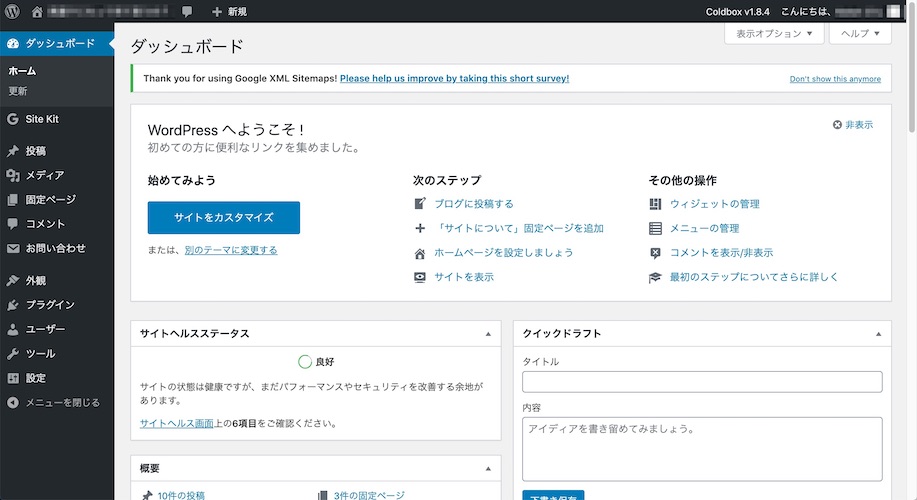
① ダッシュボードへ移動
WordPress にログインし、ダッシュボードへ移動します。

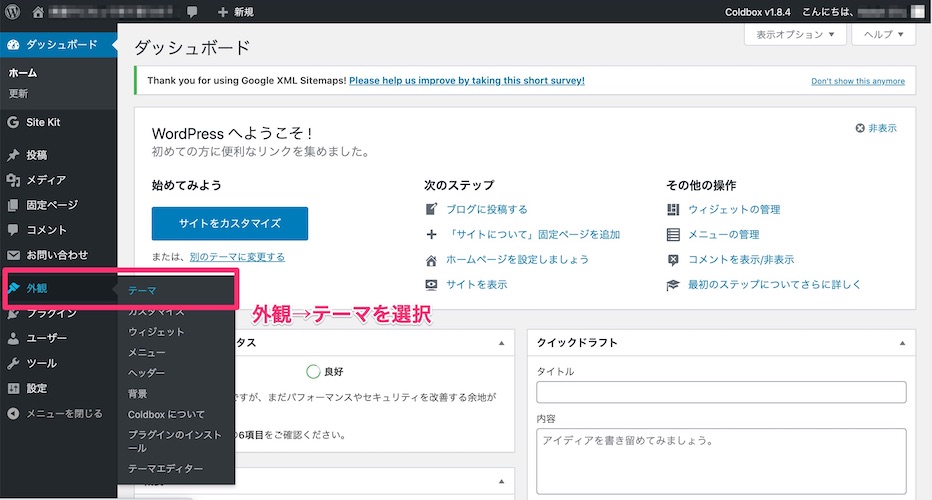
② 外観のテーマページへ移動
ダッシュボードの左端にある「外観」→「テーマ」を選択します。

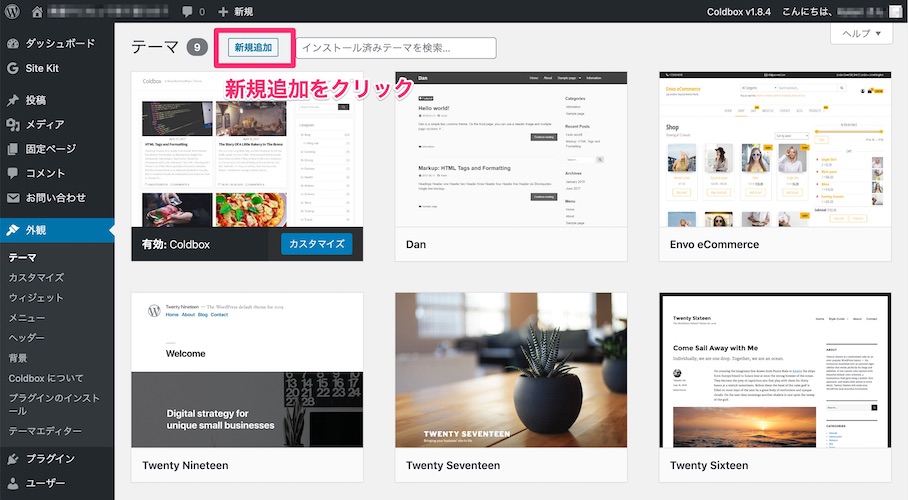
③ 新規追加ページへ移動
テーマの一覧が表示されたら、上の方に表示されている「新規追加」をクリックします。

手順2:Cocoonの親テーマをインストール
それでは最初にまず親テーマをインストールしていきましょう。
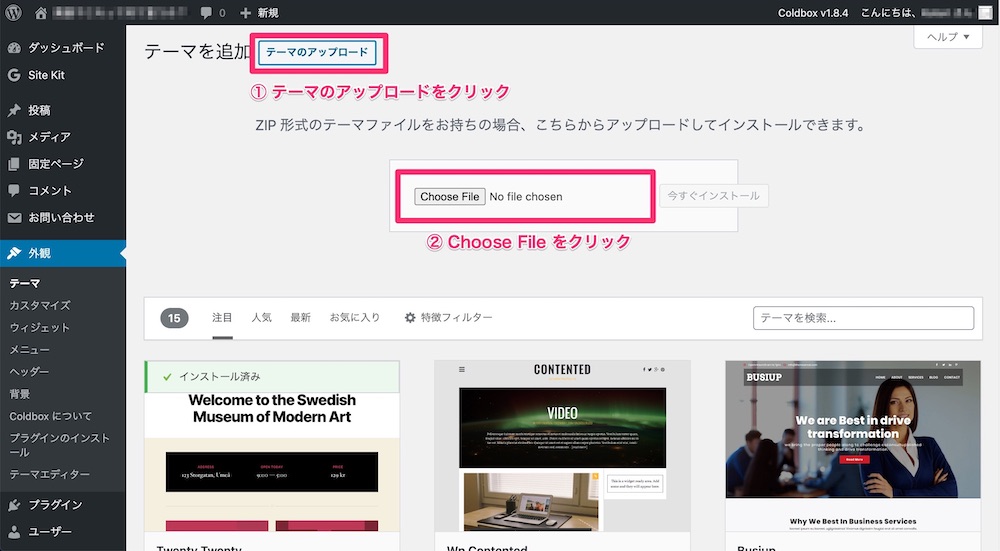
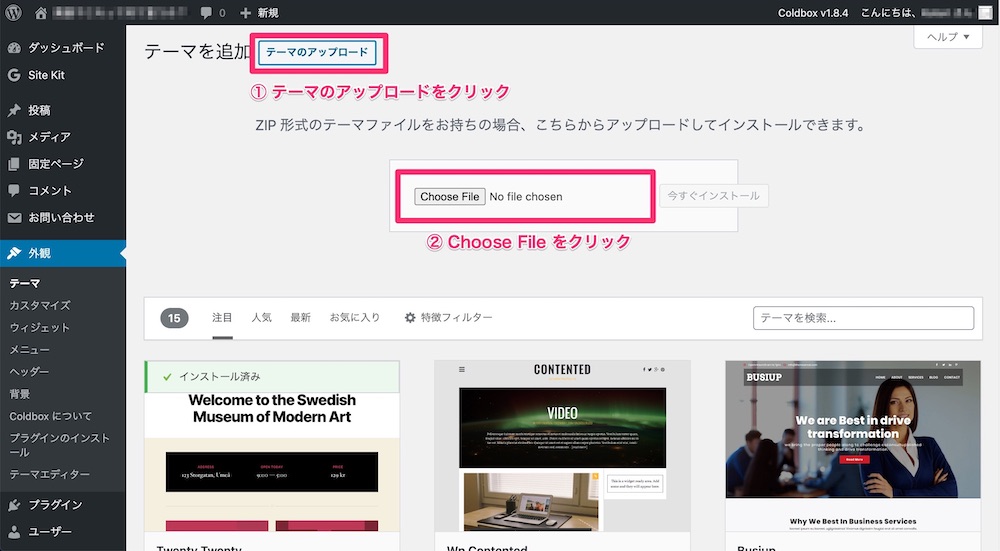
① 「Choose File(参照)」ボタンを表示させる
テーマ新規追加ページに移動できたら「テーマのアップロード」ボタンをクリックします。
ボタンをクリックすると、「Choose File(参照)」ボタンが表示されます。
表示がされたら「Choose File(参照)」ボタンをクリックしてください。

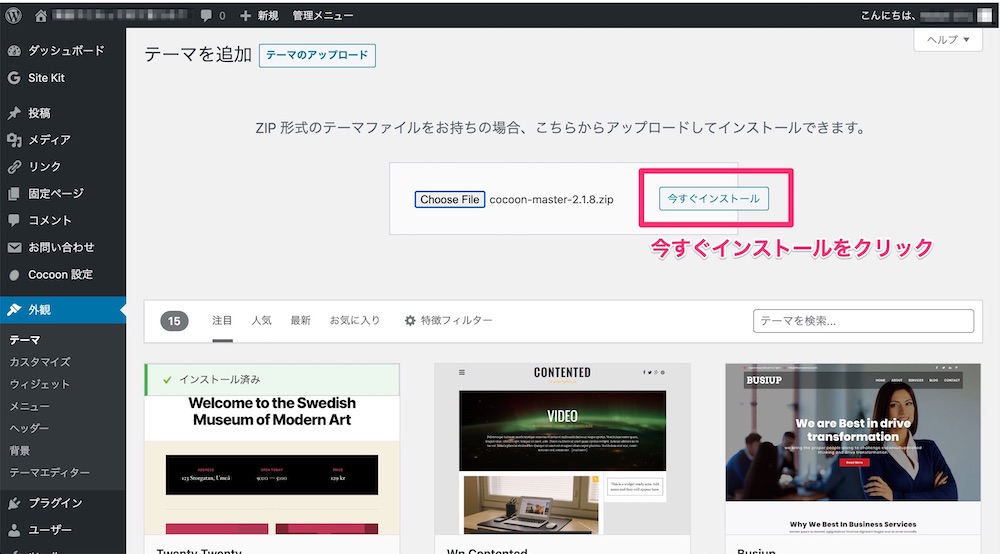
② テーマをアップロードする
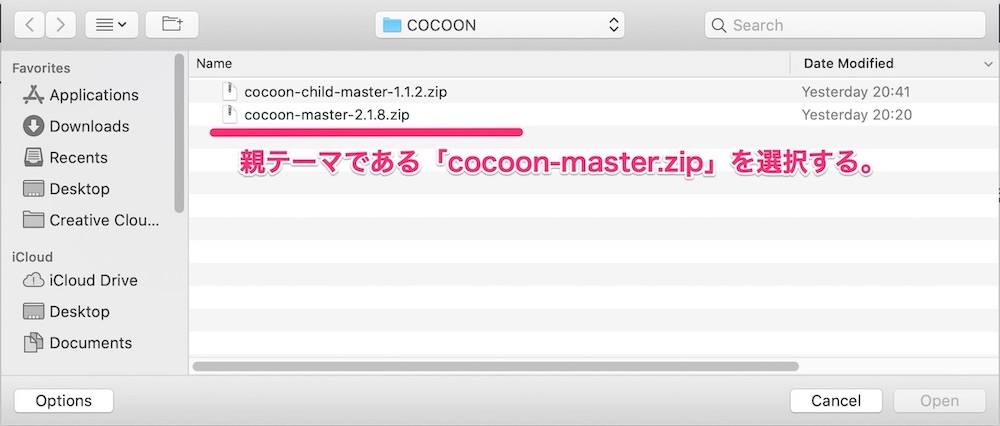
「Choose File(参照)」ボタンをクリックすると、ファイルを選択する事ができます。
ここでは必ず「親テーマ」である「cocoon-master(数字).zip」を選択してください。

ファイルが選択できたら、「今すぐインストール」をクリックします。
自動的にインストールが始まるので、しばらく待ちましょう。

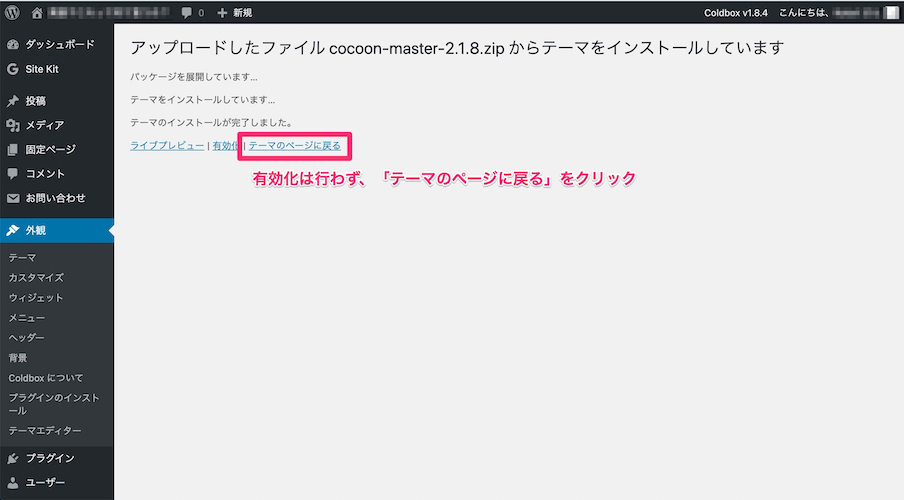
③ テーマを追加に戻る
しばらく待って、このような画面が表示されれば成功です。
ここでは「有効化」は行わず、「テーマのページに戻る」を選択してください。

手順3:Cocoonの子テーマをインストール
それでは次に「子テーマ」をインストールしていきましょう。
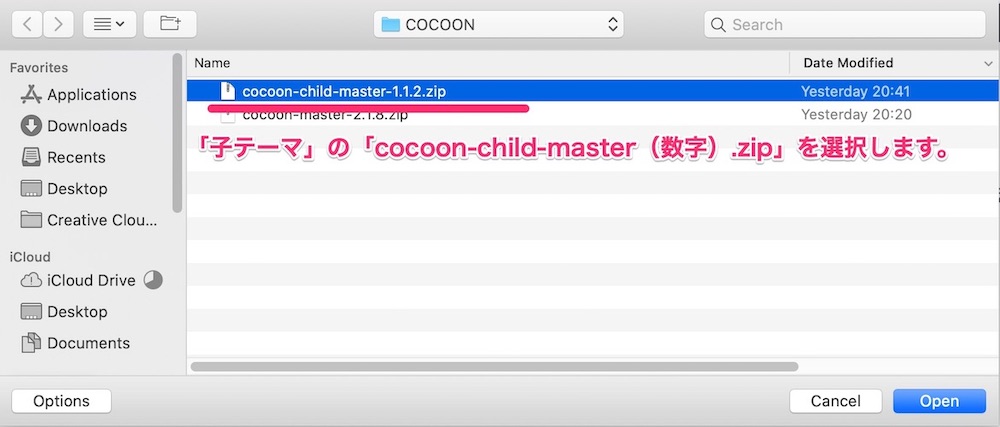
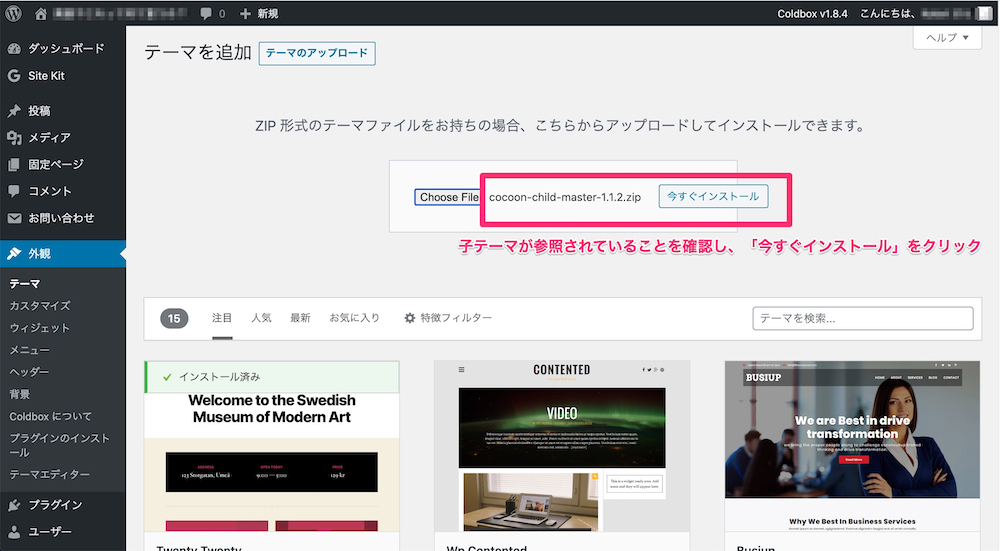
① 子テーマファイルを参照しインストールする
「親テーマ」と同じ手順で「Choose File(参照)」ボタンをクリックし、今度は「子テーマ」をアップロードしていきます。

今度は「子テーマ」である「cocoon-child-master(数字).zip」を選択してください。

フォルダを選択できたら、「今すぐインストール」をクリックします。

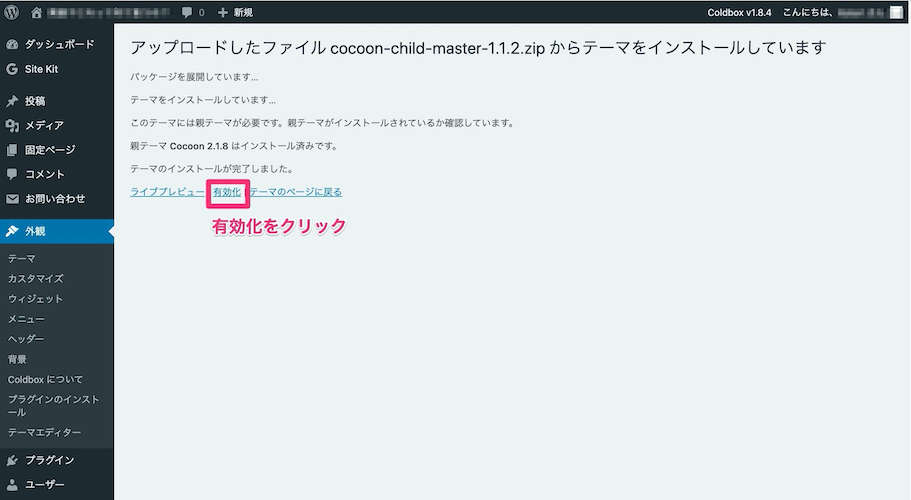
② インストールが終わったら有効化する
下のように画面が表示されれば「子テーマ」のインストールが成功です。
インストールが完了したら、次に「有効化」をクリックします。

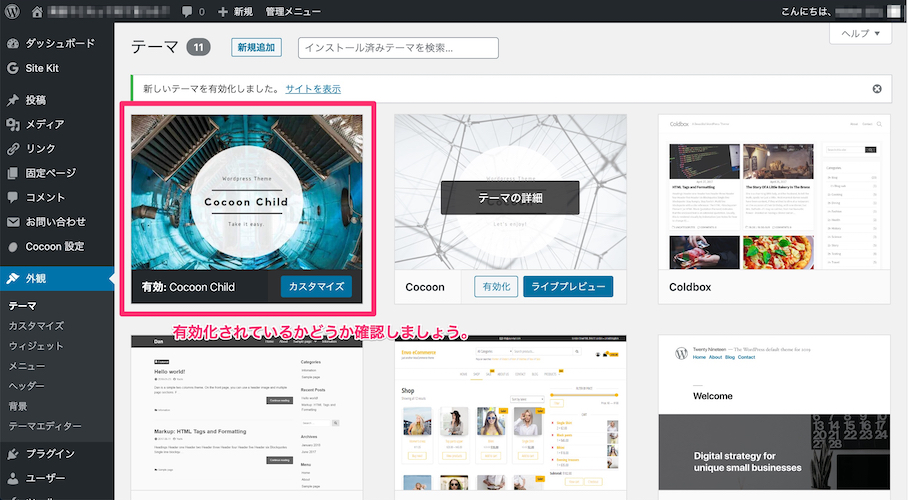
③ 有効化されたか確認する
有効化を押すと自動的に画面が切り替わります。
表示されたページで Cocoon の「子テーマ」である「 Cocoon Child 」が有効となっていれば、Cocoon のインストールは成功です。

これで Cocoon を使う準備ができました。
Cocoon(コクーン)の初期設定と使い方
Cocoon を快適に使用するには初期設定が必要です。
初期設定は WordPress 上で行う設定と、「Cocoon 設定」で行う設定にわけられます。
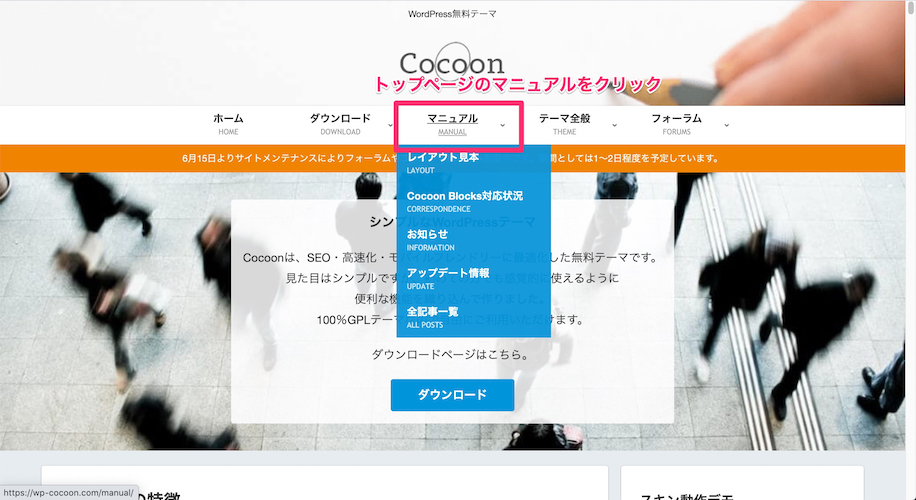
公式ページのマニュアルでも、初期設定についてのページが用意されています。
Cocoon のトップページに移動し、中央にある「マニュアル」の文字をクリックしてください。
この時、アコーディオンメニューが表示されますが、そのまま「マニュアル」の文字をもう一度クリックします。

マニュアルページに移動したら、下へスクロールし「初期設定」の項目まで移動します。
ページ内の「目次」から「初期設定」の項目へ移動することもできます。
「初期設定」の項目まで移動できたら、閲覧したい項目を選択しページを閲覧します。

それでは「 Cocoon 設定」で最初に行った方が良い3つの初期設定について説明していきます。
今回ご紹介する3つの設定はこちらです
- タイトル表示のカスタマイズ
- SNSシェア & ホームイメージの設定
- 高速化設定
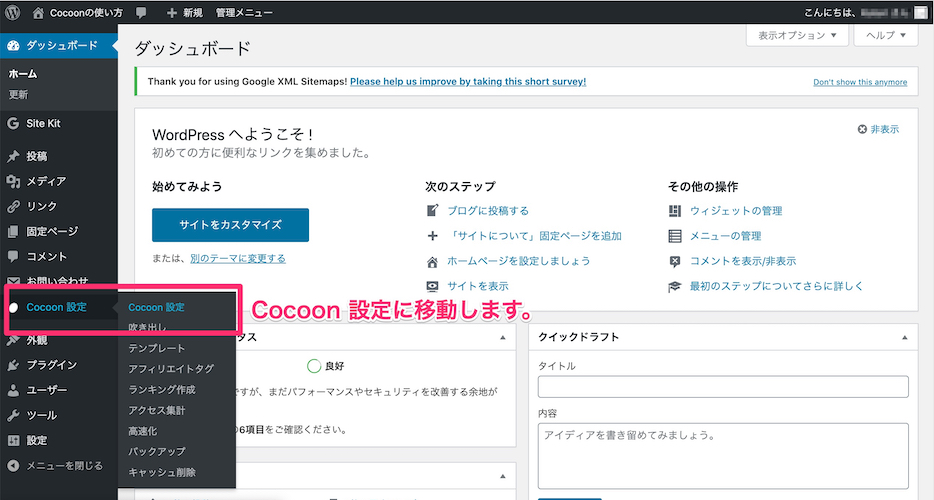
「 Cocoon 設定」を使用するには、まずダッシュボードから「 Cocoon 設定」に移動をします。

今回の設定で使用する項目は「タイトル」「SNSシェア」「高速化」です。

それでは順番に設定していきましょう。
Cocoonの初期設定1:タイトルの設定
まず、サイトの一番メインとなるサイトタイトル表示のカスタマイズを行なっていきましょう。
「 Cocoon 設定」ではサイトタイトルの表示を簡単に変える事ができます。
今回はWEBサイトのタイトルを「Cocoon の使い方」というタイトルにしました。
また、キャッチフレーズは「無料テーマCocoonの詳しい使い方をご紹介」と設定してあります。
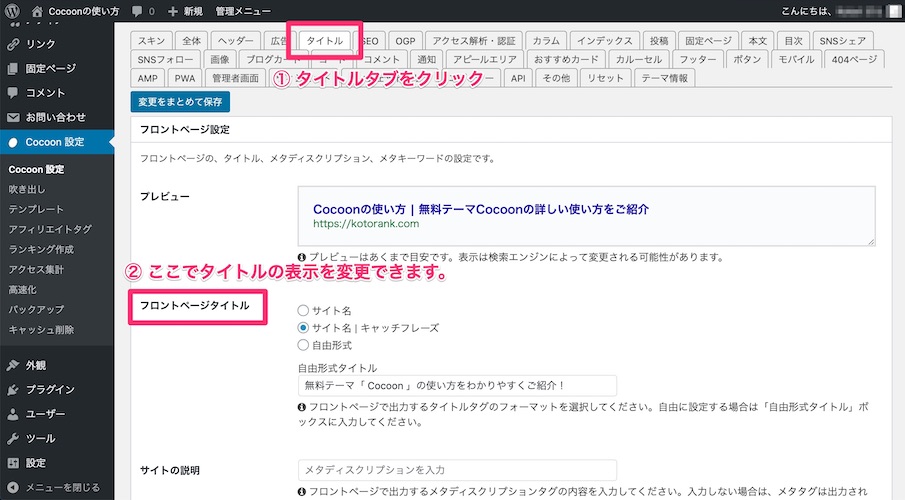
タイトルタブをクリックし、タイトルの設定に移動します。
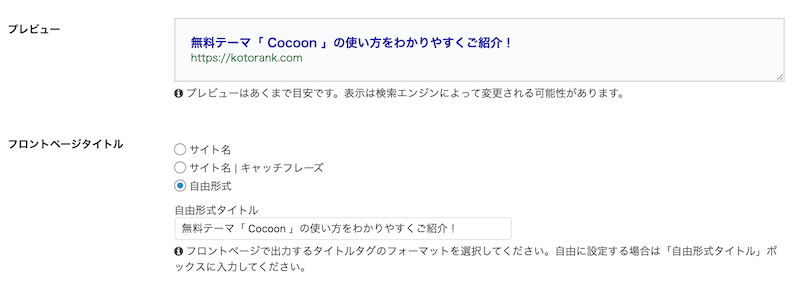
その中で2つ目の項目である「フロントページタイトル」で、サイトのタイトルの表示を変更する事ができます。

タイトル表示の切り替え:プレビュー
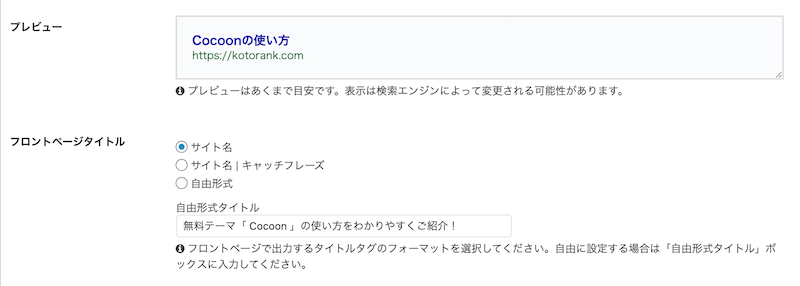
サイト名

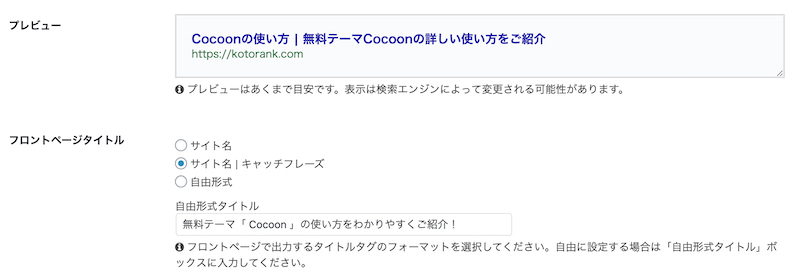
サイト名 | キャッチフレーズ

自由形式

自由形式では下の「自由形式タイトル」に文字列を入力することで、Wordpress で設定したタイトルとは違う文字列をタイトル部分に表示することができます。
表示したい形式を選択したら、タブの下にある「変更をまとめて保存」をクリックしましょう。
プレビュー画面でどのように文字列が表示されるかの確認を行う事ができます。
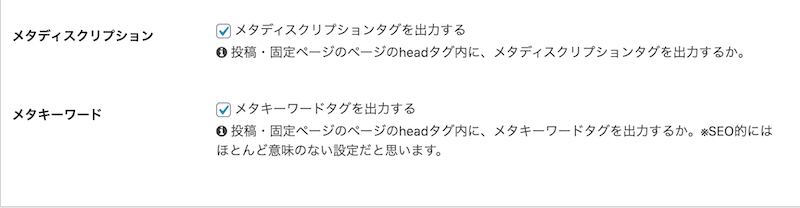
タイトルの表示が決定したら次は下にスクロールし、SEO対策の為に念のため「メタディスクリプションの出力」および「メタキーワードの出力」にチェックをいれておきましょう。

これでタイトルで行う設定は一旦完了です。
さらにタイトルについて細かい設定を行いたい場合は、公式のマニュアルやフォーラムを参考に行なってください。
Cocoonの初期設定2:SNSシェア & ホームイメージの設定
次に、SNSの設定とホームイメージの設定を行なっていきます。
まず、SNSシェアです。
SNSシェアは投稿を読んでくれた人に、SNSで拡散シェアしてもらうための設定です。
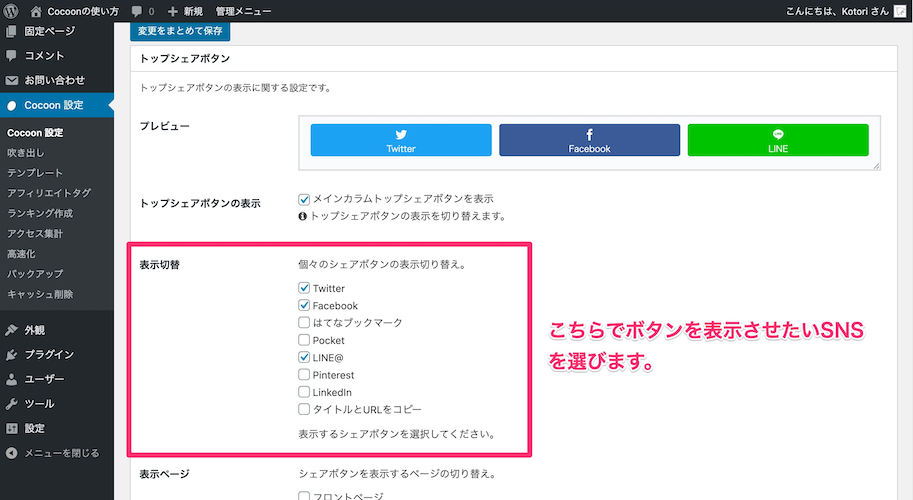
まず、「 Cocoon 設定」→「SNSシェア」に移動します。
こちらの「表示切替」で、シェアをしてもらいたいSNSを選択します。

「トップシェアボタン」と「ボトムシェアボタン」でそれぞれ設定が必要ですので忘れないように両方で設定を行ってください。
- 「トップシェアボタン」:「何の」上にボタンを表示させるかを決定します。
- 「表示ページ」:「何の」上に表示させるかを変更できますが、これは「投稿」で問題ないでしょう。
- 「ボトムシェアボタン」:逆に「何の」下にボタンを表示させるかを決定します。こちらも、「投稿」の下に表示でよいでしょう。
どのSNSボタンを表示させるかですが、おすすめは「twitter」「Facebook」「Line」です。
あとはお好みとなりますので、拡散したいSNSに合わせて自由に設定してください。
拡散したいSNSが決定したら、忘れずに「変更をまとめて保存」をクリックし変更を保存しましょう。
このボタンを押さずに「 Cocoon 設定」を閉じてしまうと変更した設定が失われてしまいますので注意してください。
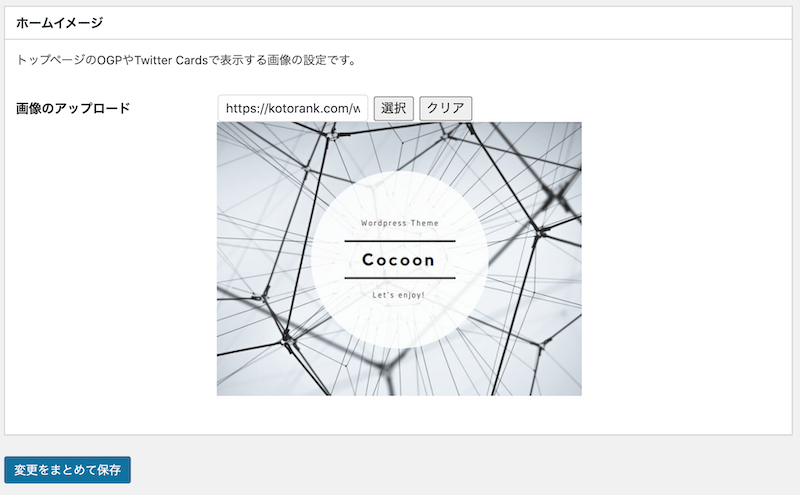
SNSシェアの設定ができたら、次はシェアされた時に表示されるホームイメージを選択してきましょう。
ホームイメージはデフォルトでは「 Cocoon 」の画像となっています。
こちらを設定していないと、せっかく記事をシェアされても誰のWEBサイトなのかがよくわかりません。
まず「 Cocoon 設定」→「OGP」タブへ移動します。
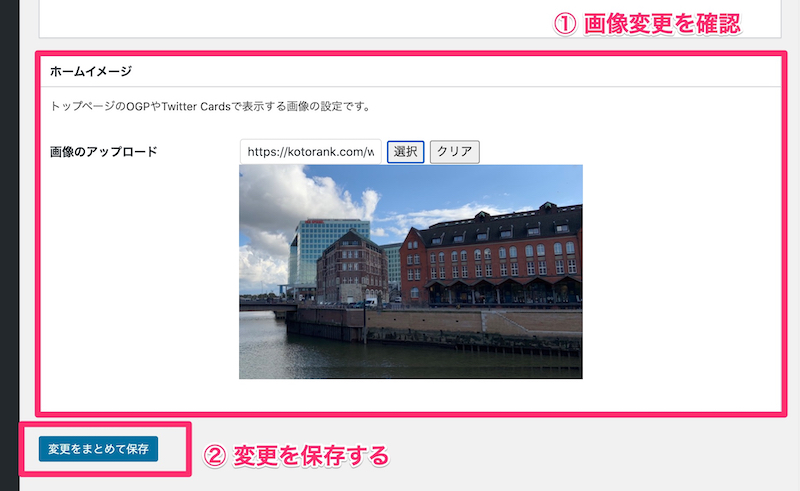
一番下までスクロールすると「ホームイメージ」という項目があります。

選択をクリックし、自動で開かれる「メディアライブラリ」から表示したい画像を選択します。
もし表示したい画像がない場合や、まだライブラリ内が空である場合は「ファイルをアップロード」のタブを選び画像を WordPress にアップロードしてください。
画像を選択すると、ホームイメージが変更されます。
表示されている画像が正しいことを確認したら、忘れずに「変更をまとめて保存」をクリックし変更を保存しましょう。

これでSNSシェアの為の準備は完了です。
Cocoonの初期設定3:高速化設定
次に高速化設定を行なっていきます。
このサイトの高速化はサイト訪問者を集客するためにも非常に重要な要素です。
2017年に Google が「モバイルサイトが表示されるまでに3秒以上かかると、53%のユーザーはページを離れてしまう。」という調査結果を発表しています。
つまり表示が遅いウェブサイトは多くの訪問者は逃してしまっているのです。
「 Cocoon 設定」を利用することで、サイトの高速化設定は非常に簡単に行う事ができます。
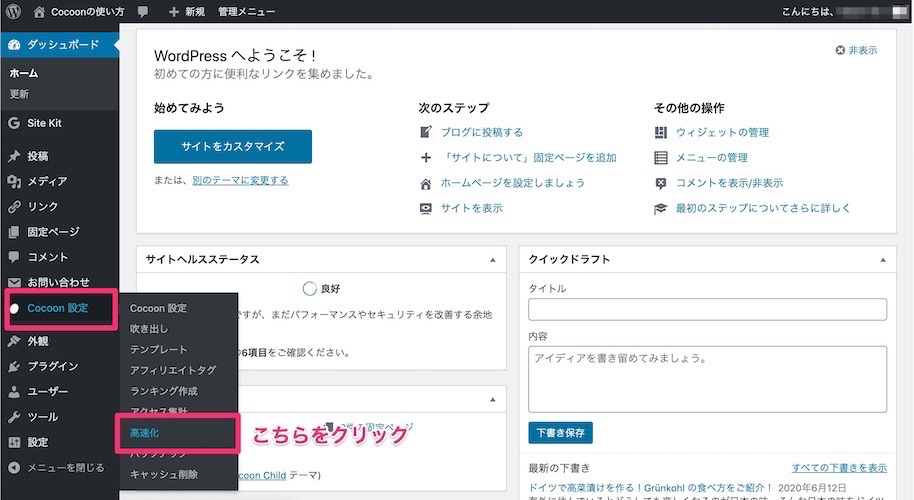
まず、「 Cocoon 設定」の「高速化」ページへ移動しましょう。
今回は設定ページへのリンクが「タブ」にはなく、左のサイドバーにありますので注意してください。

サイト高速化へ移動できたら以下の項目にチェックをいれてください。
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- LazyLoadを有効にする
- アイコンフォントの非同期読み込みを有効にする
その下の事前読み込み設定には変更を加えずデフォルトの状態にしておきましょう。
全ての項目にチェックを入れたら、「変更を保存」をクリックし変更を保存しましょう。
これで「 Cocoon 設定」で行う最初の3つの初期設定は完了です。
Cocoonに必要なプラグイン
こちらでは、Cocoon を使用する際にインストールしておきたい「プラグイン」について紹介していきます。
プラグインとは?
そもそも「プラグイン」とは何かについて簡単に説明します。
WordPress の公式ページではこのように紹介されています。
プラグインは、WordPressの機能を拡張するためのツールです。
WordPress のコアは、柔軟性を保つため、不必要なコードでふくれあがってしまわないように設計されています。ユーザーそれぞれが特定のニーズに合ったプラグインを利用して、カスタム機能を取り入れられるように作られています。引用:WordPress Codex日本語版(公式オンラインマニュアル)
この説明では非常にわかり辛いですね。
簡単にざっくり言うとプラグインは「機能をプラスするプログラム」です。
デフォルトでは WordPress には最低限の機能しかありません。
「プラグイン」を追加することによって、サイトにカスタマイズ機能を追加したり、文字を装飾したり、SEOを強化したりと様々な機能を追加することができます。
また便利な機能を追加することができるプラグインですが、使い方には注意が必要です。
たくさんのプラグインを追加することによってサイトが重くなったり、プラグインの重複による不具合を起こしてしまいます。
プラグインを追加する時は、必ず『そのプラグインが使用しているテーマに適しているかどうか』の確認をしてから追加するようにしてください。
プラグインの検索・インストール方法
プラグインは WordPress 上で検索・インストールを行う事ができます。
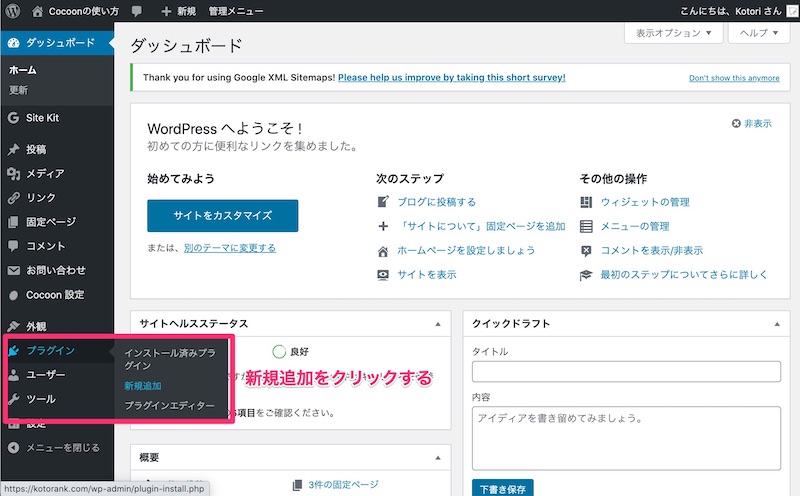
①ダッシュボードからプラグイン新規追加へ移動する
サイドバーの『プラグイン』を選択し、新規追加ページへ移動します。

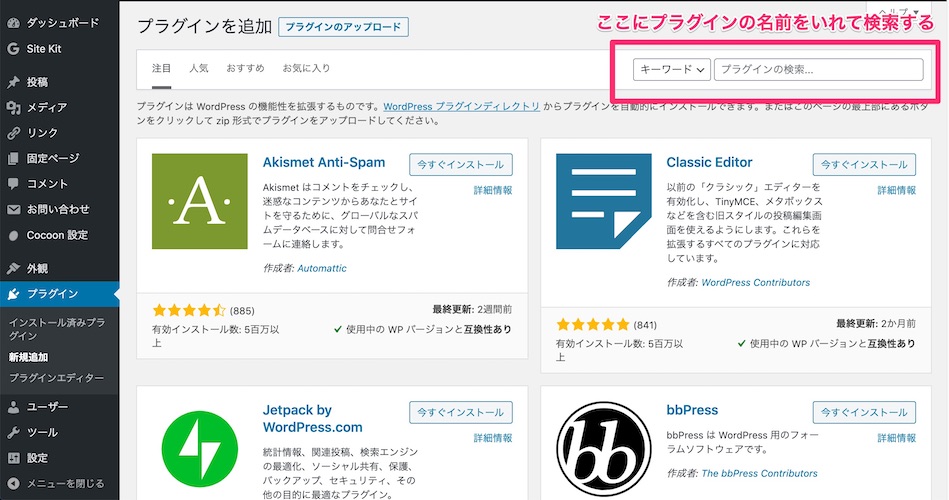
② 追加したいプラグイン名を入力する
移動ができたら右上の検索バーに追加したいプラグイン名を入力します。
今回は「WP Multibyte Patch」というプラグインを追加していきます。

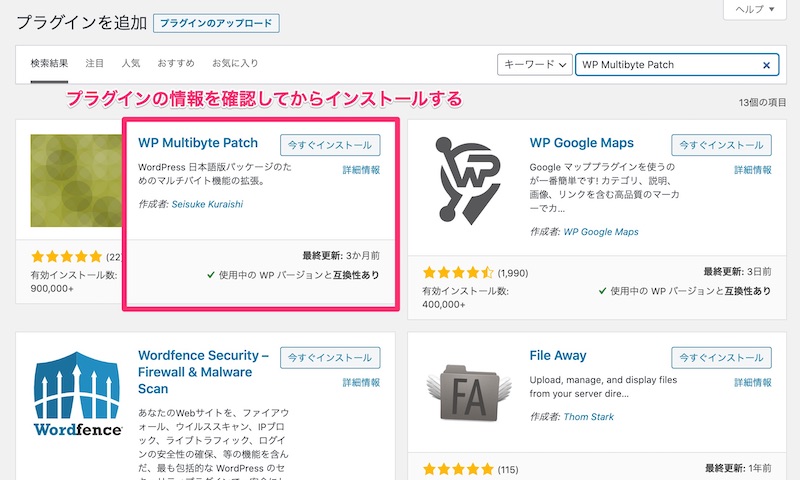
③ プラグインをインストールする
目的のプラグインが表示されたらインストールをしていきましょう。この時、
- 「プラグインの情報」
- 「最終更新」
- 「使用中のWP バージョンとの互換性」
は必ず確認するようにしてください。
WordPress のプラグインには非常に名前のよく似たプラグインが数多く存在します。
また、誤ったプラグインを追加してしまうと、サイトに思わぬ不具合が生じる事があります。
必ずプラグインの情報に目を通し、目的にあったプラグインであることを確認してからインストールするようにしましょう。
また『最終更新日』ですが、更新が年単位で行われていないようなプラグインには注意が必要です。
製作者がバージョンアップを行っていないので、やはり追加により不具合が生じる事があります。
それと合わせて『使用中のWP バージョンとの互換性』も非常に重要です。
『未検証』と表示されていても使用できる場合もありますが、プラグインの使用に慣れていないうちは追加をやめておいた方が良いでしょう。
今回インストールする「WP Multibyte Patch」は最終更新・互換性にも問題がないようなので早速インストールしていきます。

「今すぐインストール」のボタンをクリックします。
インストールが完了するまでしばらく待ちましょう。
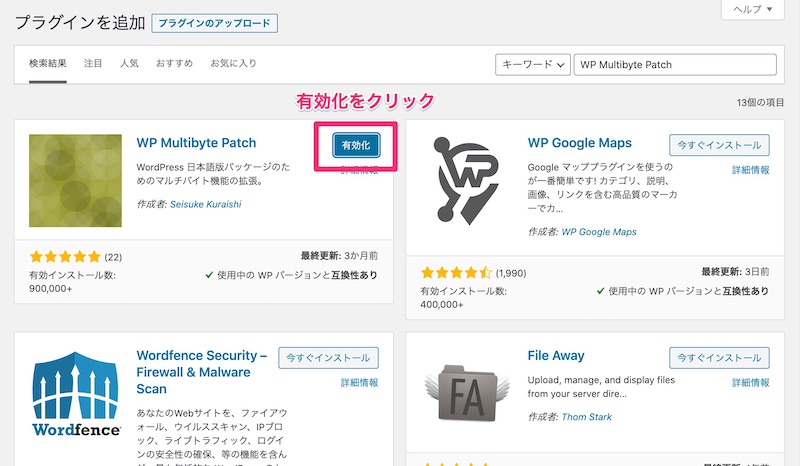
④ 有効化する
プラグインのインストールが終わったら必ず有効化してください。
プラグインはインストールしただけではサイトに反映されません。
必ず忘れずに有効化するようにしましょう。
有効化するには「有効化」ボタンをクリックします。

有効化が完了すると自動的にプラグインの一覧へページが移動します。
ここで、有効化したプラグインが表示されているかどうか確認してください。
プラグイン名の下に「無効化」のリンクが表示されていれば有効化がされているサインです。
もし、「有効化|削除」のリンクが表示されていたら、「インストールはしているが有効化されていない」ということなので有効化をクリックしてください。
Cocoon を使用する時の最低限必要なプラグイン
こちらでは Cocoon を利用する際に必ず追加したほうが良いプラグインについてご紹介します。
もちろんCocoon は非常に高性能なので、プラグインを追加しなくても問題なくサイトを運営することができます。
しかし、一部のプラグインの追加が公式でも推奨されています。
また、逆に機能が重複するため追加しない方が良いプラグインもありますので、はじめは公式やフォーラムなどで推奨されているプラグインのみを追加するようにしましょう。
WP Multibyte Patch
さきほどのプラグインの説明でも導入したプラグインです。
このプラグインを追加することで、マルチバイトサイトでのエラーや文字化けを防ぐことができます。
忘れずに追加するようにしましょう。
Jetpack
ほとんどの WordPress ユーザーが導入していると言ってもよいほど有名な WordPress 公式のプラグインです。
もちろん Cocoon でも導入を推奨されています。
公式プラグインであるので、安心して使用する事ができますね。
非常に多くの機能があり全て使いこなすことは難しいのですが、アクセス解析機能だけでも非常に有能です。
Akismet Anti-Spam
元々Wordpress にインストールされている公式プラグインです。
「インストール済みプラグイン一覧」で表示されているかどうか確認してみましょう。
もし「有効化」されていない場合は有効化を行ってください。
こちらのプラグインは問い合わせやコメントでのスパムをある程度除去してくれます。
非常に有効なプラグインですので Cocoon 使用の際にも是非導入してください。
Cocoon(コクーン)でカスタマイズをする方法
初期設定も終わり、プラグインも導入したのでサイトを運営する準備は整いました。
しかし、サイトのデザインはデフォルトのデザインのままです。
Cocoon の外観を変更するにはユーザーがカスタマイズを行う必要があります。
もちろんCSSなどを駆使して、非常に凝ったサイトデザインを作り上げることも可能です。
しかし非常に手間と時間がかかってしまうので、こちらでは簡単に Cocoon のサイトデザインをカスタマイズする方法をご紹介します。
Cocoon でのスキン使用方法
Cocoon のサイトデザインを手軽にカスタマイズしたい時は「スキン」の利用がおすすめです。
スキンは前の項目で紹介した「 Cocoon 設定」から行う事ができます。
①「 Cocoon 設定」へ移動し「スキン」設定ページへ移動する
先ほどと同じように「 Cocoon 設定」へ移動し、「スキン」タブをクリックします。
② スキンを選ぶ
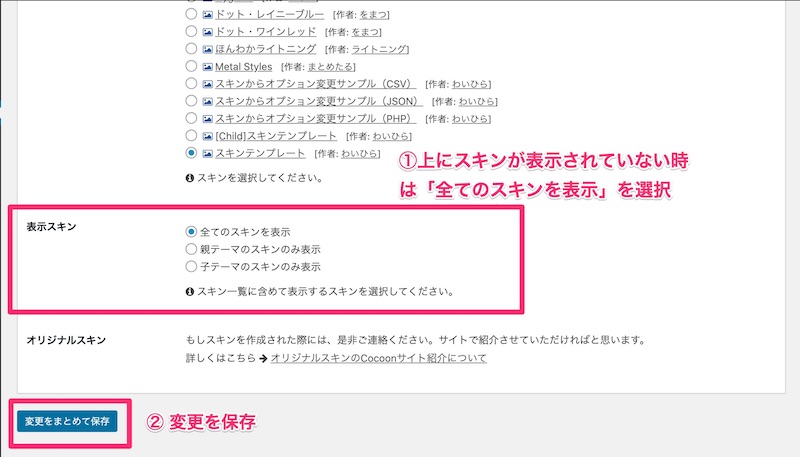
下にスクロールすると、大量のスキン一覧が表示されます。
もしこちらにスキンが表示されていない時は「表示スキン」の「全てのスキンを表示」にチェックを入れ「変更をまとめて保存」を行ってみてください。

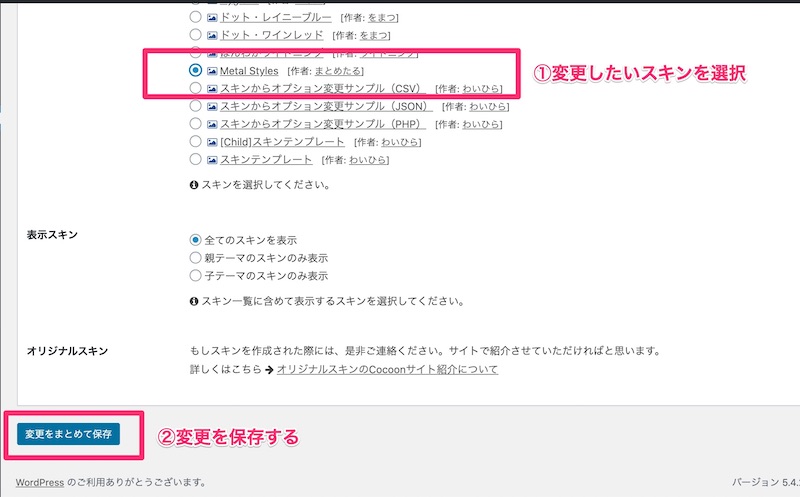
スキン一覧にある画像マークにカーソルを合わせるとスキンのイメージが表示されます。
使用したいスキンを選んだらチェックをいれ「変更をまとめて保存」をクリックします。
これだけでデザイン変更は終了です。

Cocoonのおすすめスキン
Cocoon のスキンは有志によって作成されています。
非常に多くのスキンがすでに投稿されており、 魅力的なデザインの中からスキンを選ぶことができますよ。
こちらではその中でもおすすめのスキンをご紹介していきます。
今回ご紹介するスキンはこちらです。
- Simple シリーズ
- Season シリーズ
- ダークスキンシリーズ
Simple シリーズ
べーやん<https://karasu-hc.com/2020/05/20/cocoon-2/>さんによって作成されたスキンシリーズです。
その名の通り、Cocoon にぴったりの非常にシンプルで使いやすいデザインとなっています。

カラーも5種類が用意されており、ユーザーが好きなカラーを選択できるようになっています。
- ブルー
- グリーン
- ネイビー
- ピンク
- レッド
サイト立ち上げ時の最初のデザインとしてお勧めできるスキンです。
Season シリーズ
ぽんひろ<https://ponhiro.com/season/>さんによって作成されたスキンです。

その名の通り季節のイメージにあわせた4つのカラー展開がされています。
- Spring
- Summer
- Autumn
- Winter
単色になりがちな Cocoon のスキンですが、こちらのスキンでは多色が使用されており非常にポップなデザインとなっています。
自分のWEBサイトを可愛らしい外観に変更したい方におすすめのスキンです。
ダークスキンシリーズ
ひろあき<https://zvalinf.info/skin-check/archives/197?theme-switch=skin-dark-enji>さんによって作成された「ダークカラー」が特徴的なスキンです。

カラーバリエーションは3色です。
- ダークカモノハ
- ダークエンジ
- ダークルリ
こちらのスキンを使用する事で Cocoon のデフォルトイメージを大きく変更する事ができます。
また各見出しにも細かい装飾が施されており、サイトにオリジナリティを持たせる事ができるようにデザインされています。
ダークモードに挑戦したい方におすすめできるスキンです。
Cocoonのカスタマイズ例
こちらでは Cocoon でどのようなカスタマイズができるのかをご紹介します。
今回ご紹介するカスタマイズ例はとても簡単に行える物ばかりになります。
①プロフィールをカスタマイズ
プロフィール部分をカスタマイズしてみました。
カスタマイズすることによって、プロフィール部分に背景をのせたり、色を加えたりする事ができます。


② ふきだし部分をカスタマイズ
WEBサイトの記事内でよくつかわれる「ふきだし」をカスタマイズしてみました。
Cocoon では簡単にふきだしの形をかえたり、ふきだしの画像を変更することができます。

③ リスト部分をカスタマイズ
こちらではリストをカスタマイズしてみました。
リストの数字の表示をかえたり、リストをボックスにいれることができます。
もちろんボックスの色を変更することも可能です。

Cocoon(コクーン)の注意点まとめ
こちらでは Cocoon を使用する際の注意点についてまとめます。
トラブルが起こった際に参考にしてみてください。
Cocoonのインストールができない
マニュアルに沿って作業を行っても Cocoon がインストールできないことがあります。
原因として考えられる理由のひとつが、「PHPのバージョンが合っていない」という物です。
まず、Cocoon では「PHP」のバージョンが7以上であることが推奨されています。
WordPress は「PHP」と呼ばれるプログラミング言語を使って作成されています。
その為、この「PHP」のバージョンが Coccon の推奨を満たしていない時、Cocoon のインストールに失敗する事があります。
PHPのバージョンは、利用しているサーバーの管理画面から確認することができます。
お使いのサーバーにより確認方法が異なるので、各サーバーのサイトFAQなどを参考にしてください。
PHPのバージョンが推奨を満たしていない場合はPHPのバージョンを変更する必要があります。
こちらに関しても各サーバーのサイトFAQやマニュアルを参照してください。
Cocoonの設定ができない
Cocoon 設定が使えない・正常に保存できない場合、理由として一番に考えられるのは「プラグインの干渉」です。
Cocoon に含まれる機能とブラグインの機能が重複していたりすると、Cocoon 設定が行えなくなることがあります。
推奨されていないプラグインが有効化されていないか、まず確認してみましょう。
また、新たに追加したプラグインがあれば一度それを無効化し、Cocoon 設定が使用できるかどうかの確認をしてみましょう。
Cocoonのスキン変更ができない
Cocoon でのスキン設定ができない場合、やはり考えられる一番の原因は「プラグインの干渉」です。
一度、全てのプラグインを無効化しスキンが変更できるかどうかを試してみてください。
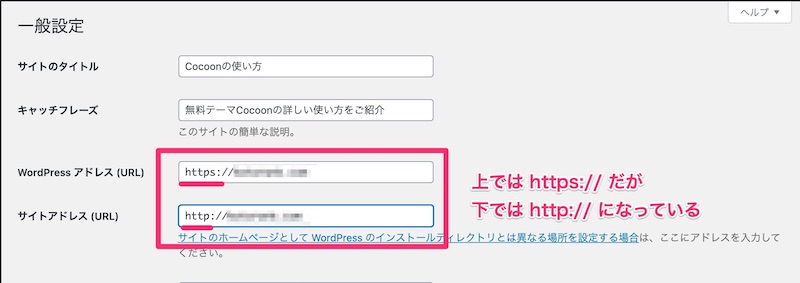
また、一般設定で『 WordPress アドレス』と『サイトアドレス』が一致していない場合、スキンの変更が行えない場合があります。

こちらのアドレスを一致させることによってスキンの変更が可能になる可能性があります。
しかしこの設定を安易に変更すると、最悪 WordPress にログインできなくなるなどの不具合が生じる可能性がある為、バックアップ等を行った上で行う必要があります。
バックアップの仕方は各サーバーによって異なりますので、サーバーのマニュアルやFAQを参照し慎重に行うようにしましょう。
まとめ
今回は人気の高い WordPress の人気テーマ Cocoon についてご紹介しました。
この記事を最初からじっくり読んでいただければ、Cocoon のインストールから一通りの設定まで完了できるはずです。
Cocoon のカスタマイズは無限大です。
是非、フォーラムやスキンを活用してオリジナルのWEBサイトを作成してください。
無料のワードプレステーマなら「Cocoon」はトップクラスのテーマです。
もし、もう少しカスタマイズに凝ってみたいと思った方は有料テンプレートの「THE THOR」がおすすめですので、こちらもお試しになってみてください!