WordPressをサイトやブログとして運用していく場合、お問い合わせページは必須の項目です。
企業サイトならもちろんですが、個人でアフィリエイトをしていると、広告主やASPからお得な情報が届くので、必ず設置するようにしましょう。
しかし、お問い合わせページはデフォルトで設定されていないので自分で作成する必要があります。
自分で作成する場合、2つの方法があります。
- HTML・CSSを記述して作成。
- コンタクトフォームのプラグインなどを導入する。
もし、あなたが初心者でHTML・CSSの知識が乏しい場合、1からお問い合わせページを作成することは難しく、作成する過程で諦めてしまうかもしれません。
なので、コンタクトフォームのプラグインなどを導入してお問い合わせページを作成した方が作業効率的に良いです。
そこでおすすめなのが「Contact Form 7」というプラグインになります。

このプラグインを導入することでHTML・CSSの専門知識がなくても簡単にお問い合わせページを作り、設置することができます。
初心者でもとても使いやすく便利なので、是非Contact Form 7を導入してお問い合わせページを作成しましょう。
それでは、Contact Form7の使い方やカスタマイズ方法を画像を使い詳しく解説し、後半にはCSS・HTMLを考えなくてもコピペでデザインを変える方法も解説していきます。

Contact Form7とは
Contact Form7とは、HTML・CSSの知識がなくても簡単にお問い合わせページを作成することができるプラグインです。
1からHTML・CSSでお問い合わせページを作成する場合、専門的な知識と多くの時間が必要となる為、記事作成など他の作業時間が少なくなってしまいます。
ですが、Contact Form7を導入することで、手間を省いて時間を確保できるので、その分他の作業に集中することができます。
作業効率がアップする非常に便利なプラグインです。
- お問い合わせページが初心者でも簡単に設置できる
- 名前やメールアドレス以外にもURL、電話番号、数値、日付、テキストエリア、ドロップダウンメニューなどの設定もできる
- 自動返信メールやサンクスページの設定が可能
- テキストでデザインや細かい設定もできる
このような特徴があり、とても便利なプラグインとなっています。
Contact Form7をインストール
Contact Form 7のインストール方法を画像付きで解説します。
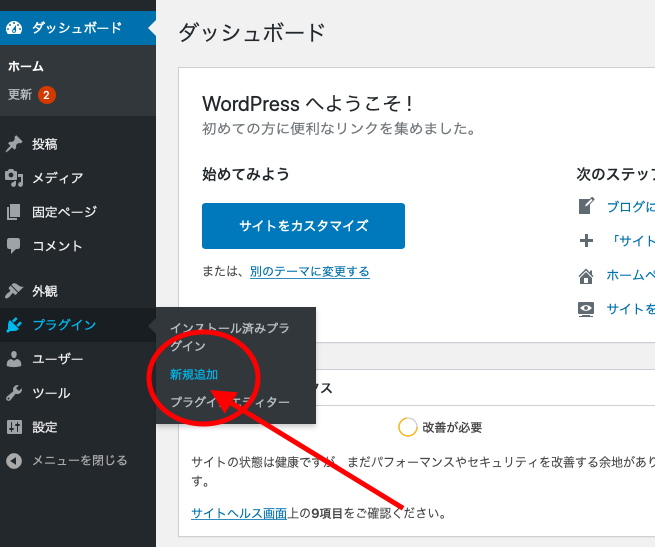
ダッシュボードのプラグインにカーソルを合わせて新規追加をクリックします。

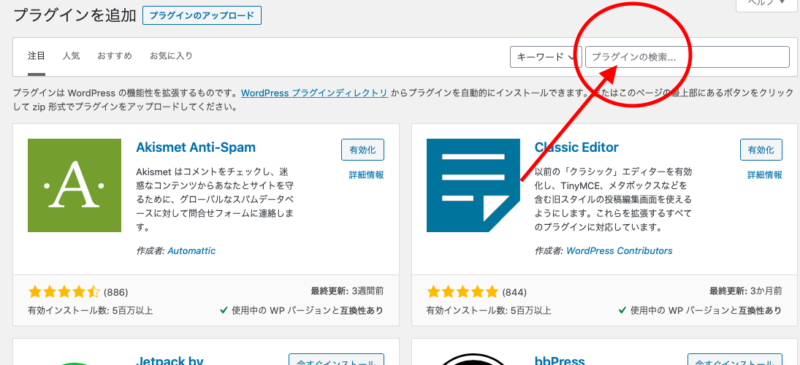
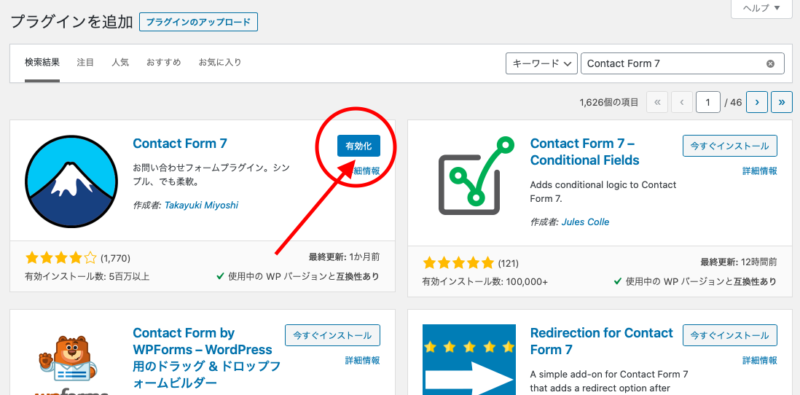
右上の検索窓に、「Contact Form 7」と記入しEnterを押します。

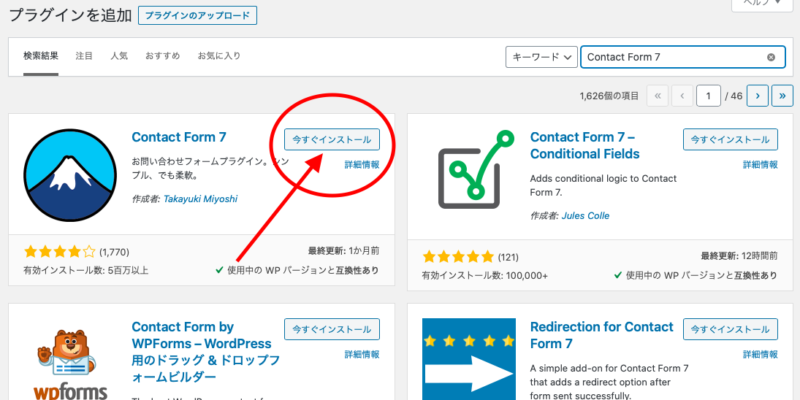
すると、以下のようなページになるのでContact Form 7の今すぐインストールをクリックします。

そして、有効化をクリックします。

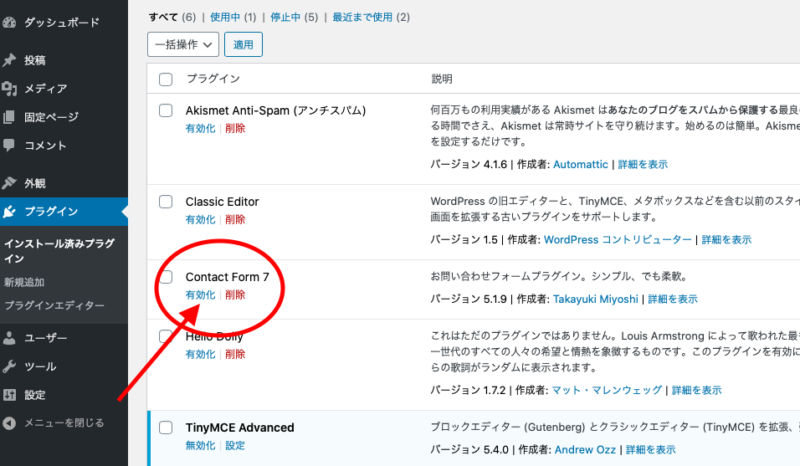
もし、ダッシュボードに戻ってしまった場合は、プラグインにカーソルを合わせてインストール済みプラグインをクリックします。

そして、有効化を押して完了です。
Contact Form 7の基本的な使い方
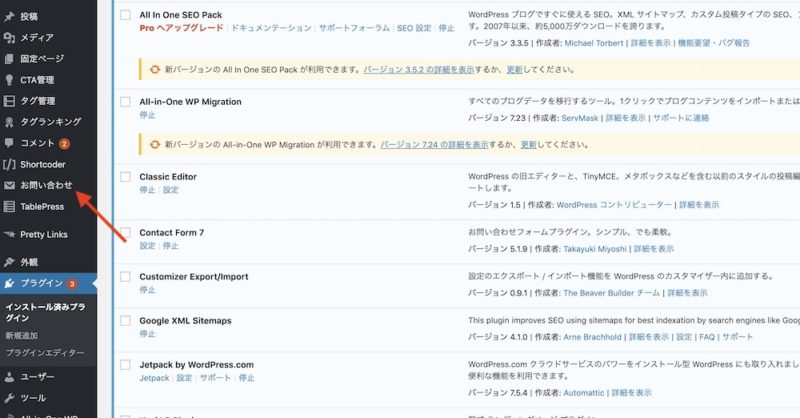
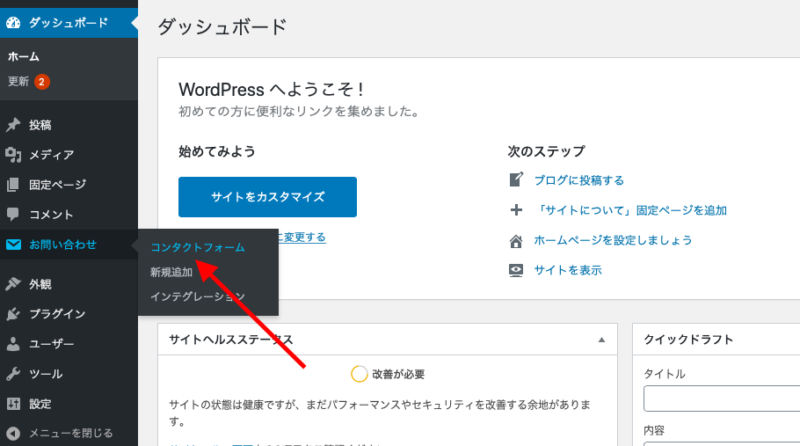
Contact Form 7をインストールすると、ダッシュボードにお問い合わせの項目が追加されます。

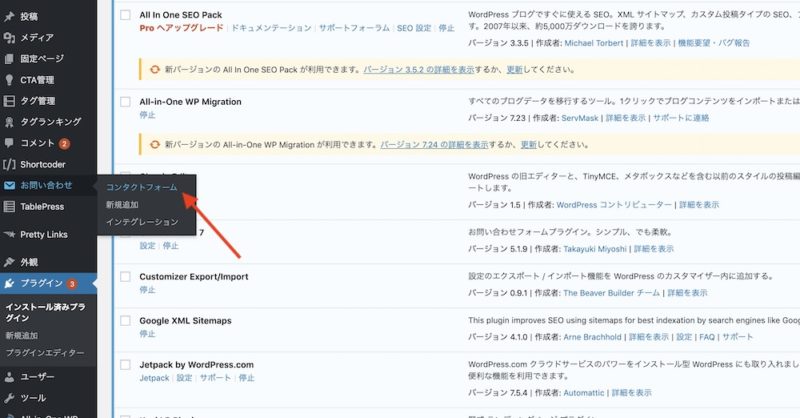
このお問い合わせにカーソルを合わせて、コンタクトフォームをクリックします。

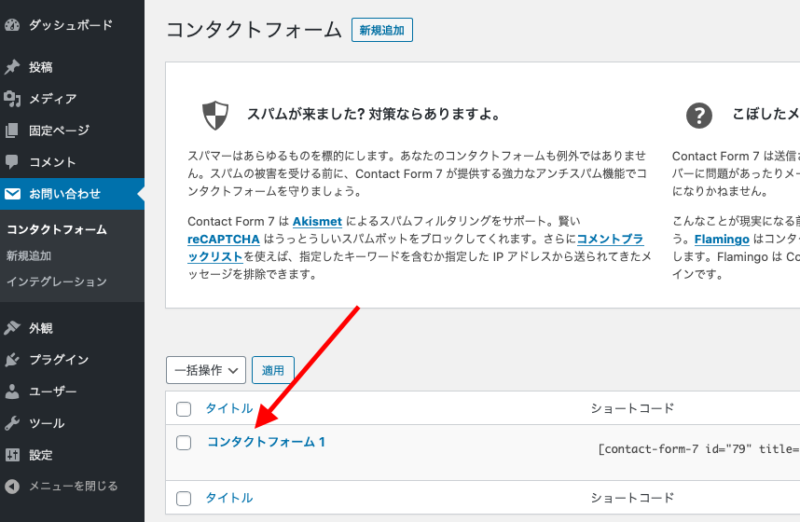
すると、以下のページになるので、コンタクトフォーム1をクリックします。

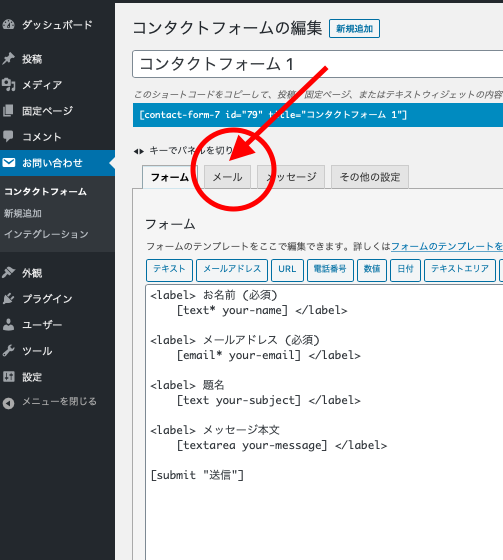
初期設定で名前、メールアドレス、題名、メッセージ本文、送信ボタンが設定されているのでこのままでも十分使えます。
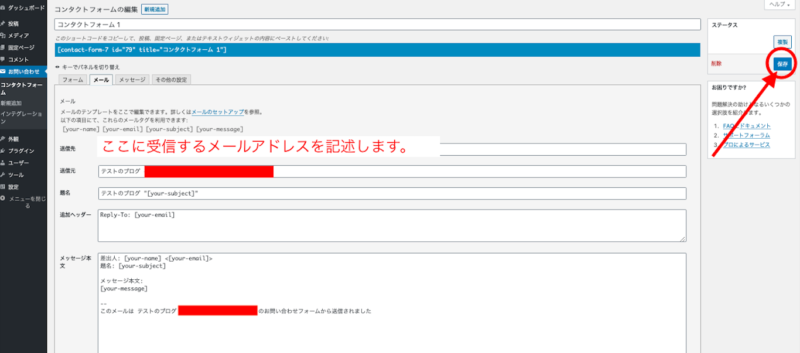
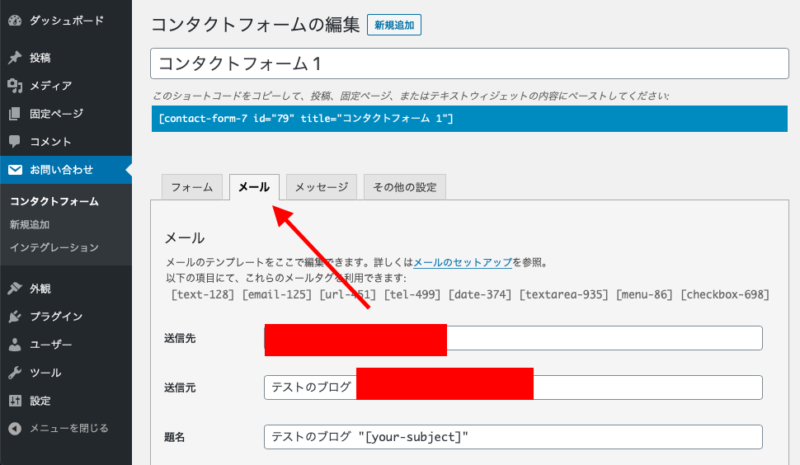
次に、メールの項目をクリックしてお問い合わせの内容を受信するメールアドレスを設定します。

そして、連絡先に受信するメールアドレスを設定し、保存をクリックします。

これで、受信するメールアドレスの設定完了です。
そして、フォームの項目をクリックして先程のページに戻ります。
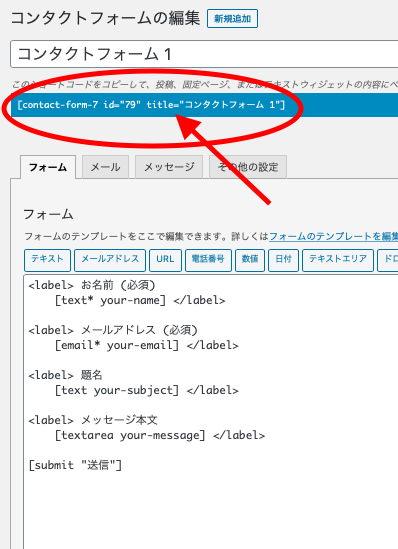
コンタクトフォーム1というタイトルがデフォルトとなっていますが、このタイトルはユーザーには見えないので、好きなタイトルに変更しても問題ありません。
次に、矢印のコードをコピーします。

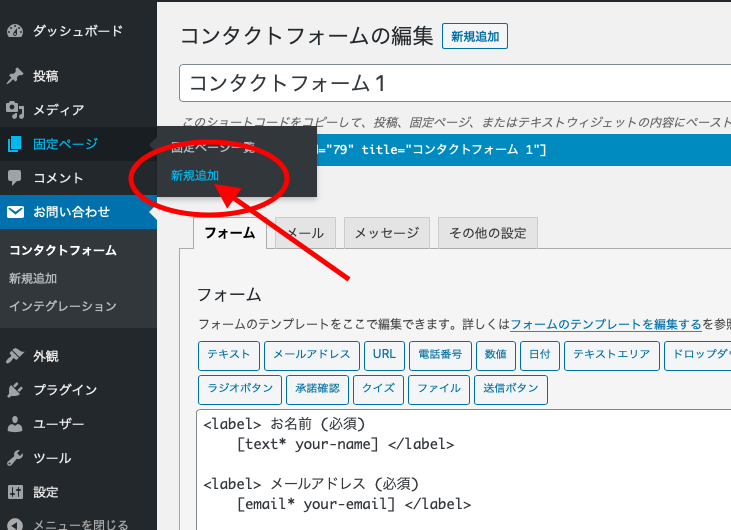
コピー完了後、固定ページから新規投稿をクリックします。
固定ページにする理由は、通常の投稿ページで作成すると内容が薄く、SEO的に良くはないので無難に固定ページで作成することをおすすめします。

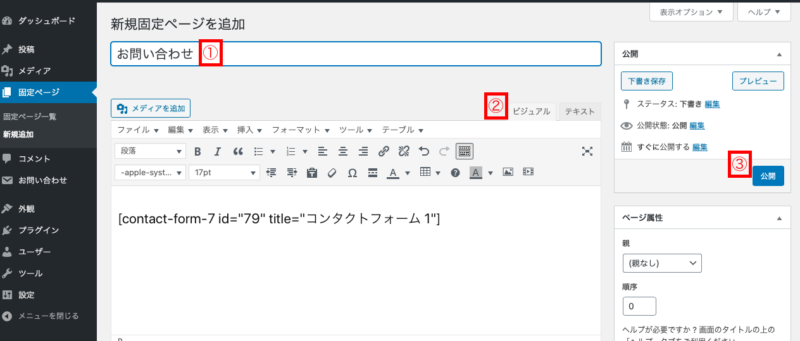
そして、クラシックエディタの場合は以下のように作業を進めます。
- タイトルはお問い合わせなどわかりやすいタイトルにすることをおすすめします。
- コードを記述してありますが、テキストエディタではなくビジュアルエディタにペーストします。
- 公開を押して完了です。

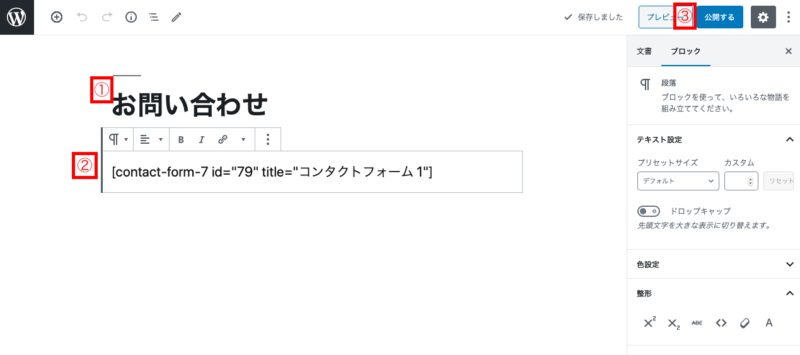
グーテンベルク(ブロックエディタ)の場合は以下のようにクラシックエディタと同じように作業を進めます。

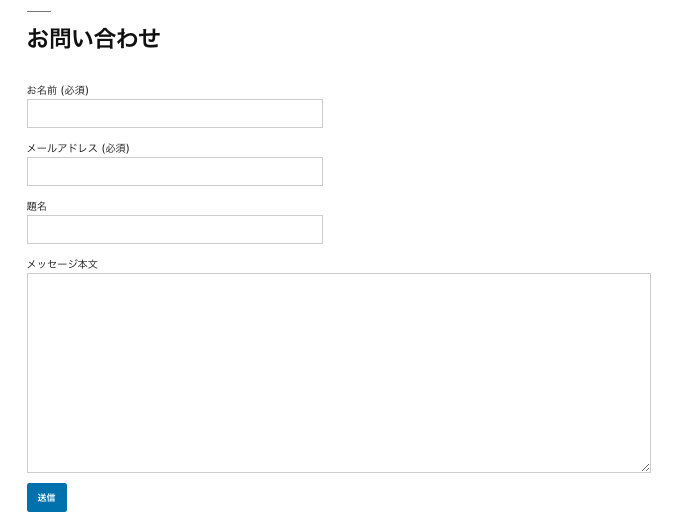
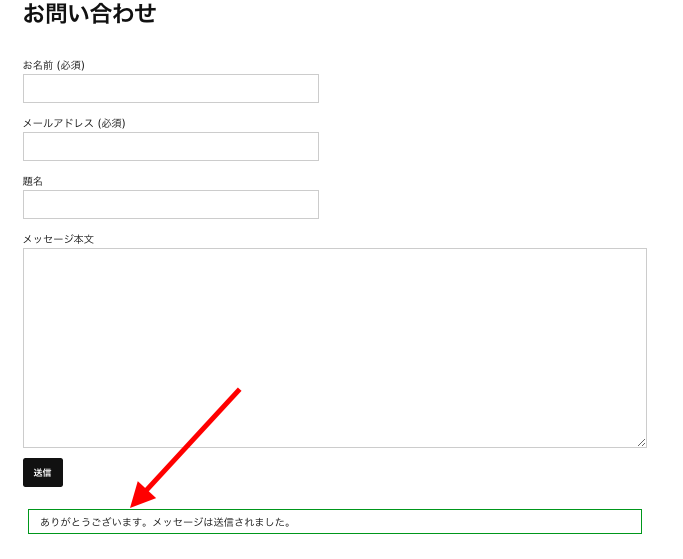
公開を押しますと、以下のようなページが出来上がります。

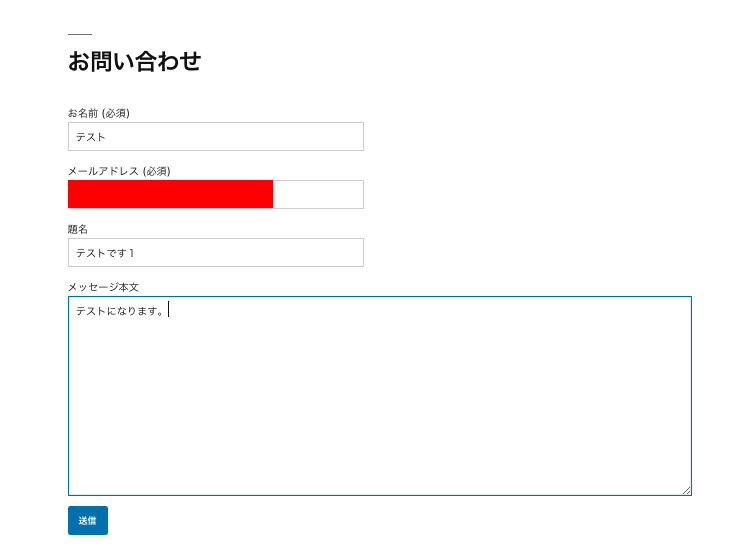
試しに、テスト送信してみます。

送信後、問題なく送信できた場合はメッセージが表示されます。

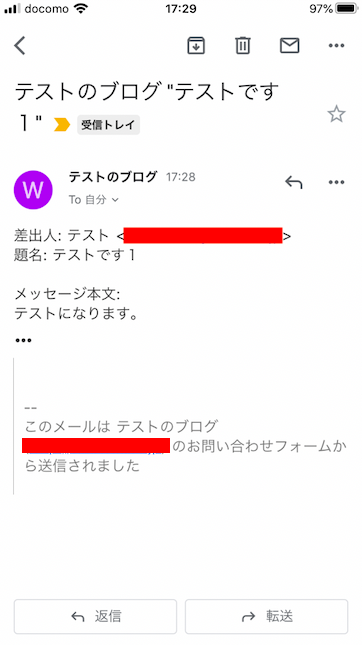
Gメールだと以下のように受信されます。

ここまで、HTML・CSSの記述をせずに設定できたのでHTML・CSSの専門知識がなくてもお問い合わせページを作成し、設置することができます。
次に、固定ページをトップページに表示させる方法を設定します。
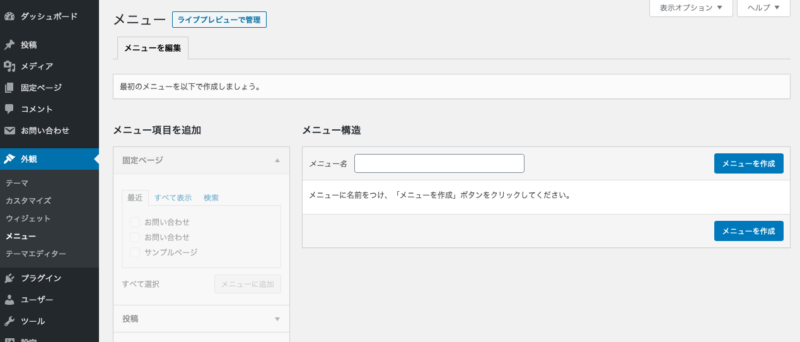
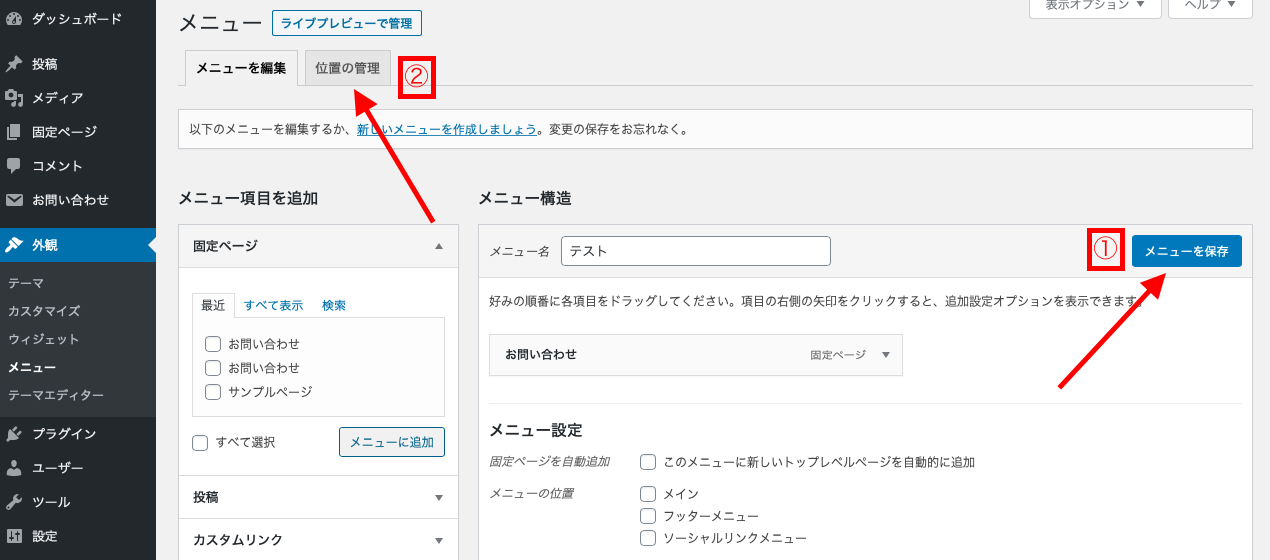
外観からメニューをクリックします。

メニュー名は自分がわかりやすいものを入力して下さい。
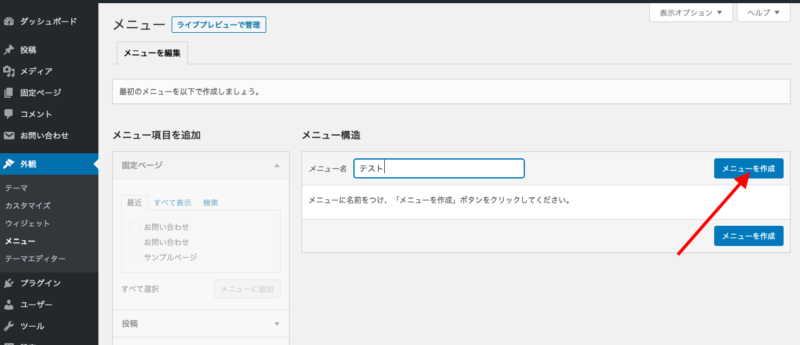
今回は、テストと入力しメニューを作成をクリックします。

左側の固定ページからお問い合わせにチェックをし、メニューに追加をクリックします。

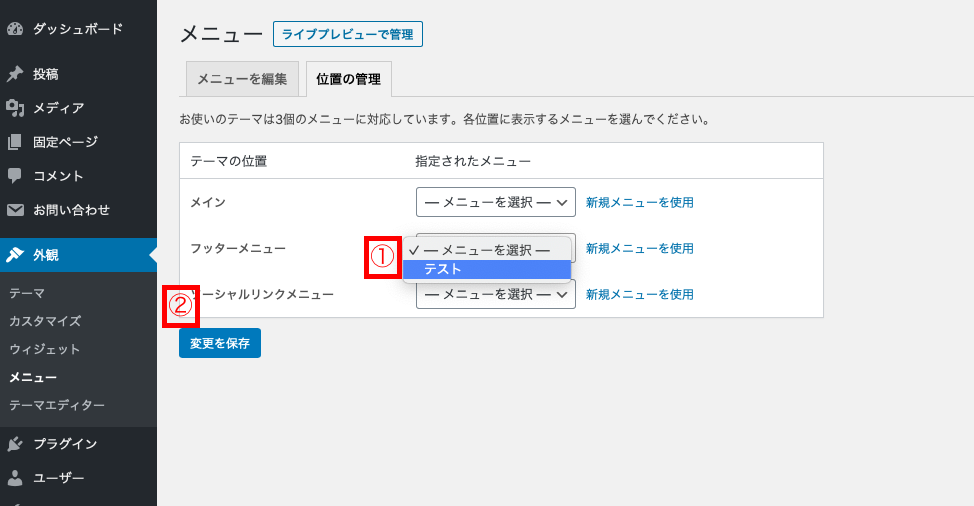
次に、メニューを保存をクリックし位置の管理をクリックします。

お問い合わせページはメインに表示させるよりもフッターメニューに表示させた方が良いので、フッターメニューにチェックを入れて変更を保存をクリックします。

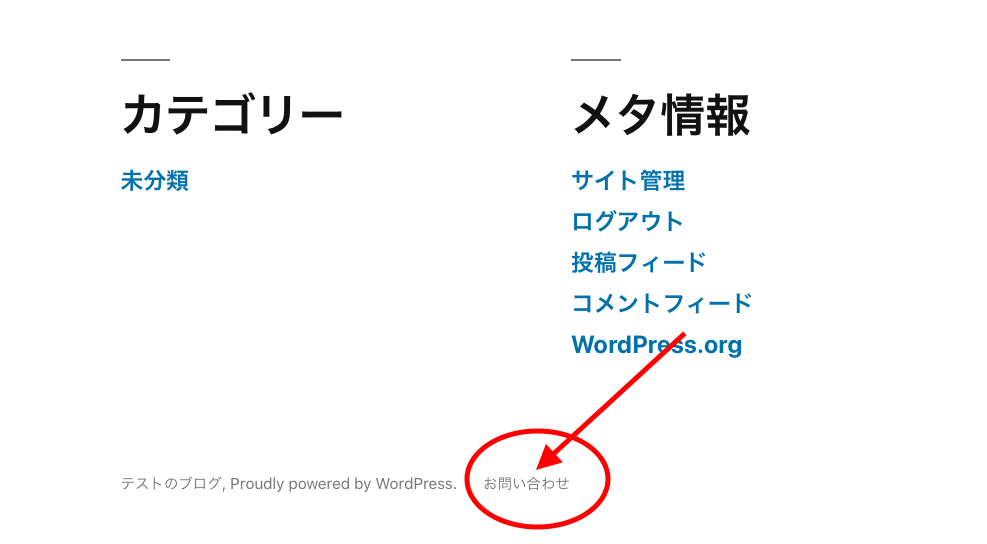
サイトを表示し、トップページの下へスクロールしますと以下のように設置されます。

これで、お問い合わせページの設定は完了です。
今回はフッターメニューに追加しましたが、「ウィジェット」や「外観→カスタマイズ」からヘッダーやサイドバーなどにも設置が可能となります。
訪問者がわかりやすいところに設置するようにしましょう。
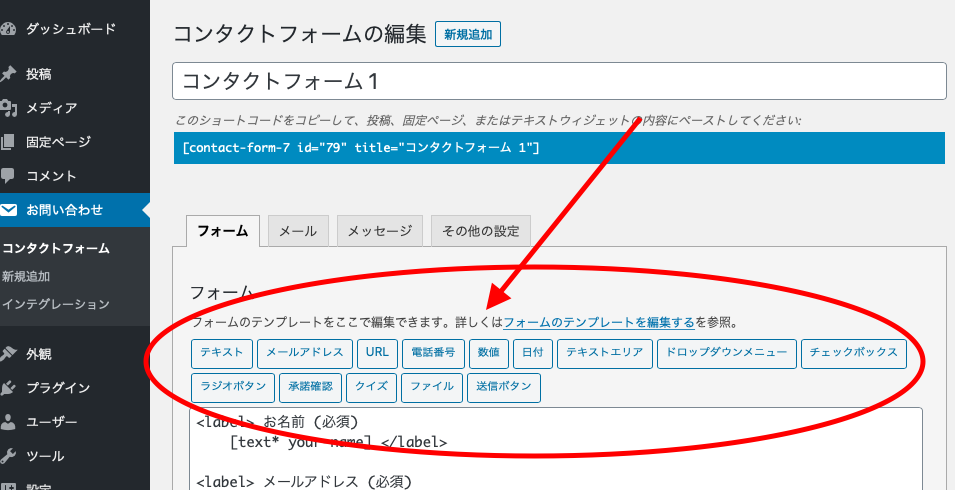
Contact Form 7のフォーム項目説明
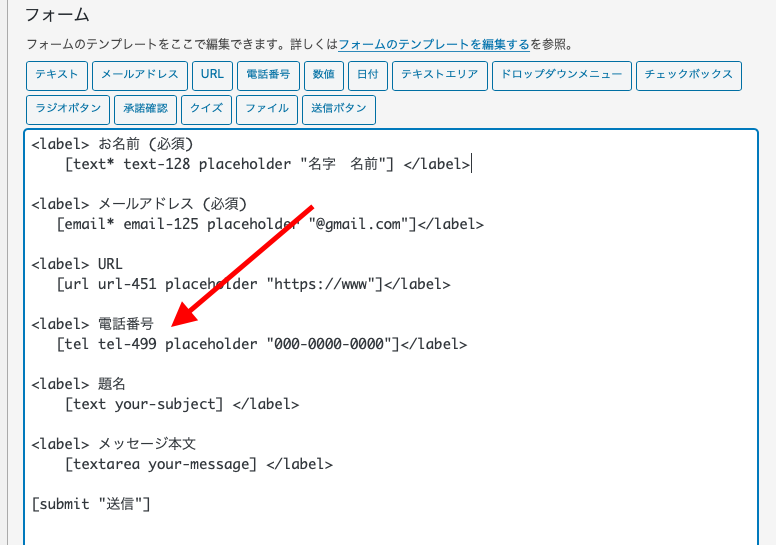
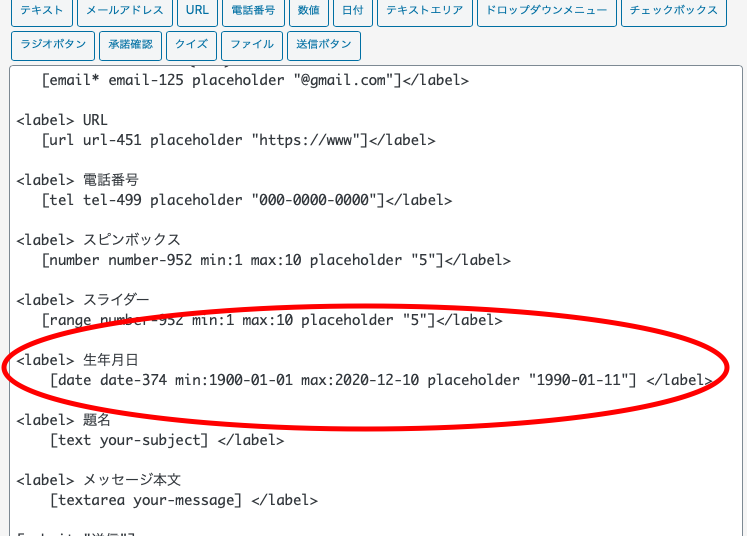
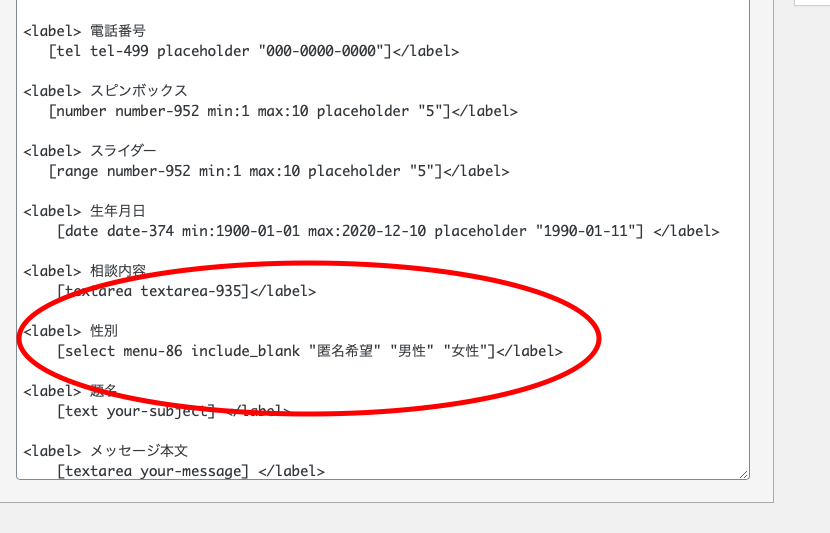
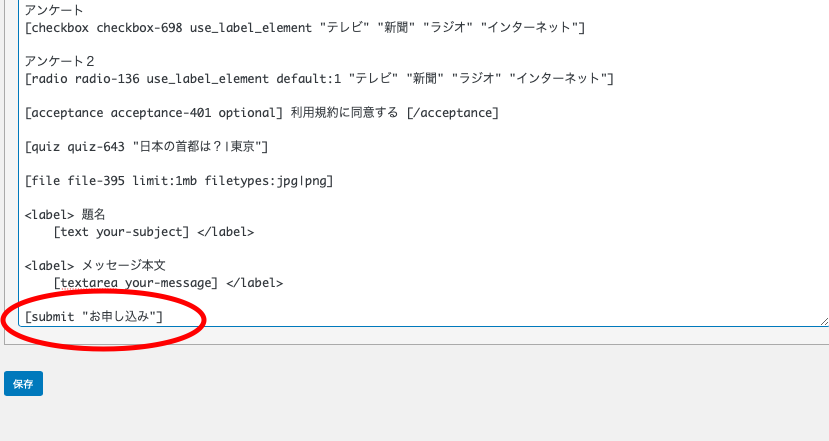
フォームには名前やメールアドレスだけでなくいくつもの項目があるので、赤い○の中の項目をそれぞれ説明していきます。

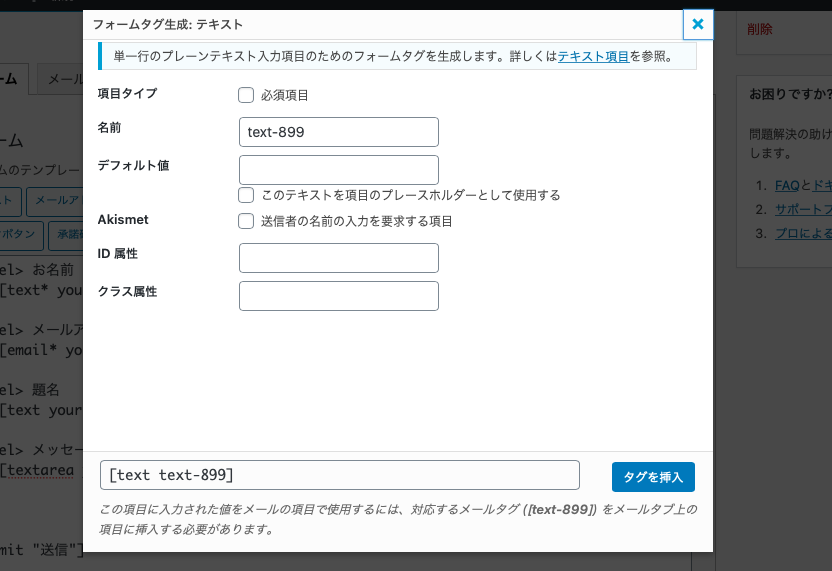
テキスト
テキストの項目では、1行の中でユーザーが自由に入力できる項目になり、<label>タグで名前などを設定して入力して頂くことが主な使用方法になります。

各項目の設定を説明します。
| 項目タイプ | チェックを入れと必須項目になる |
|---|---|
| 名前 | フォームタグの名前 |
| デフォルト値 | 入力した文字が表示される。チェックを入れるとこの項目がプレスホルダーになり、設定する場合はチェックを入れることをおすすめする |
| Akismet | Akismetのプラグインを設定している場合、スパム対策になる |
| ID属性 | ID 属性を設定する |
| クラス属性 | クラス 属性を設定する |
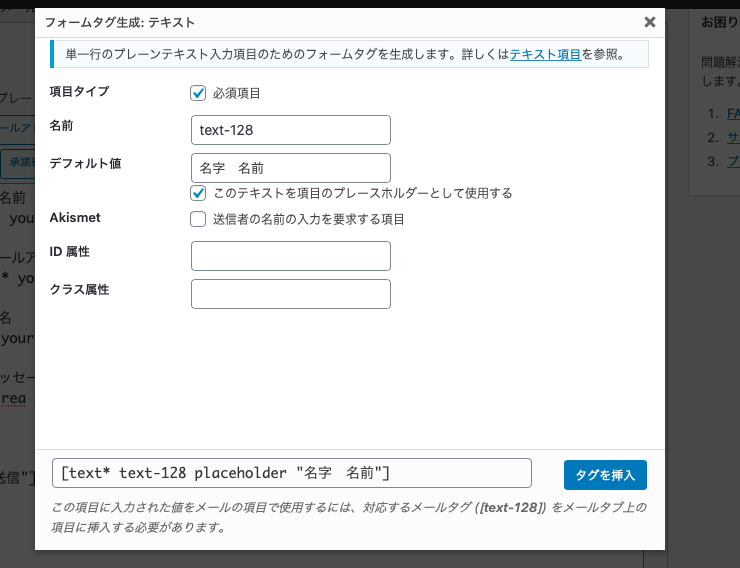
例として、名前を必須項目にし、デフォルト値を「名字 名前」と記入してチェックを入れてみます。

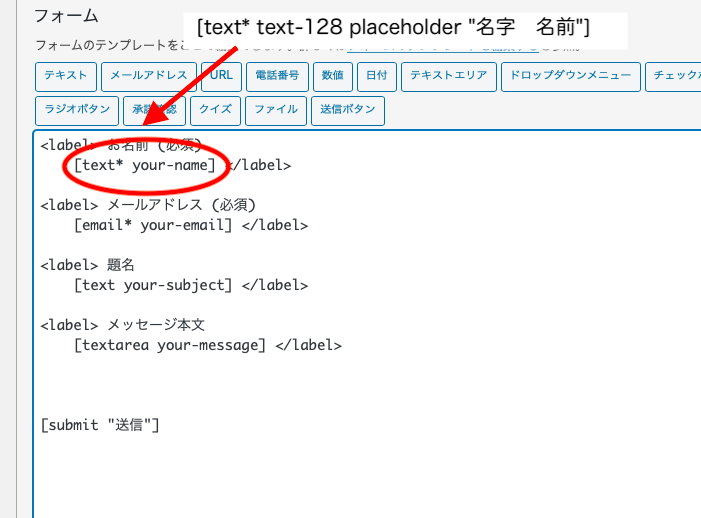
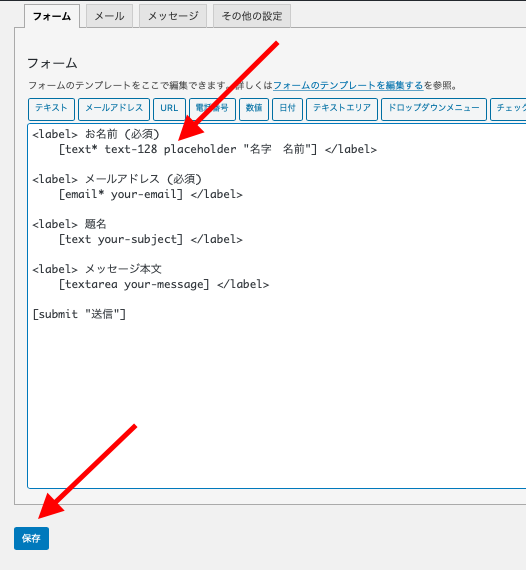
[text* text-128 placeholder “名字 名前”]というタグを元のコンタクトフォーム1の名前と入れ変えます。

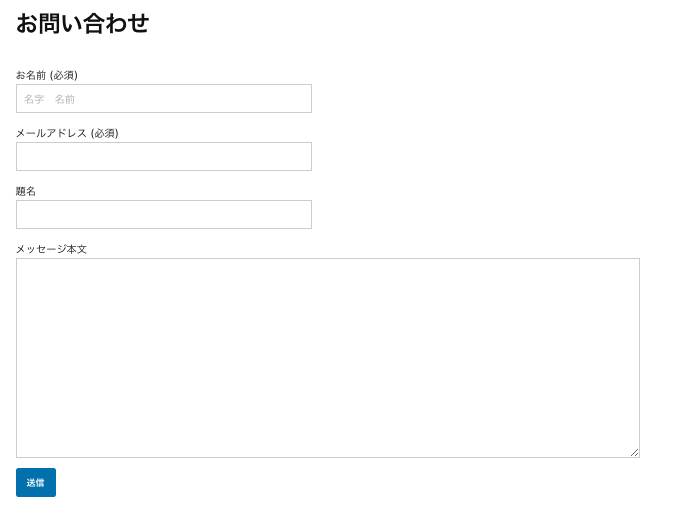
設定すると以下のようになり、保存をクリックして完了となります。

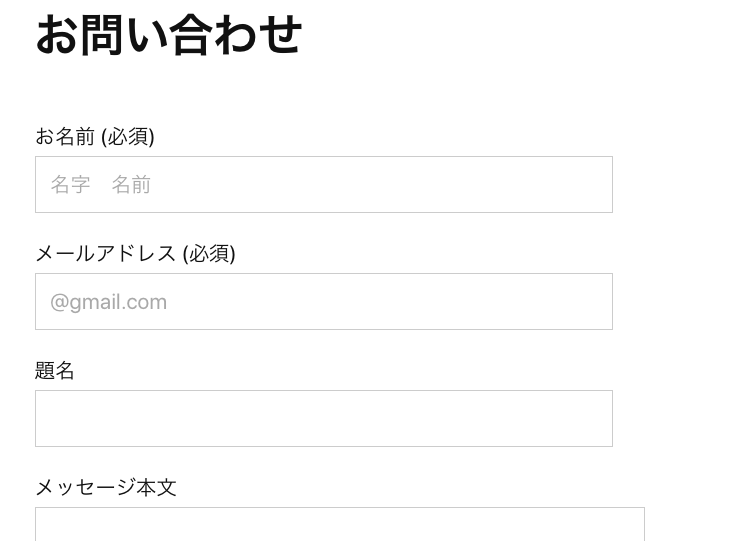
お問い合わせの表示は以下のようになります。

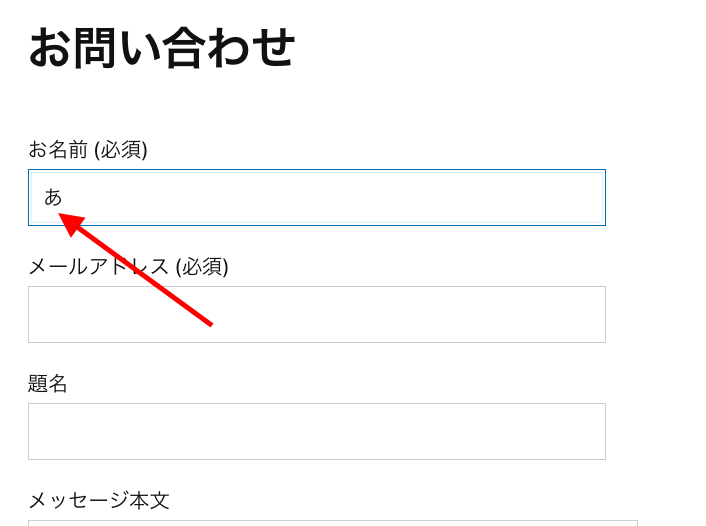
名前の項目に「名字 名前」の文字が出てきました。
実際に文字を打つと以下のように消えます。

デフォルト値で、プレスホルダーとして使用することはユーザビリティにつながるので是非設定することをおすすめします。
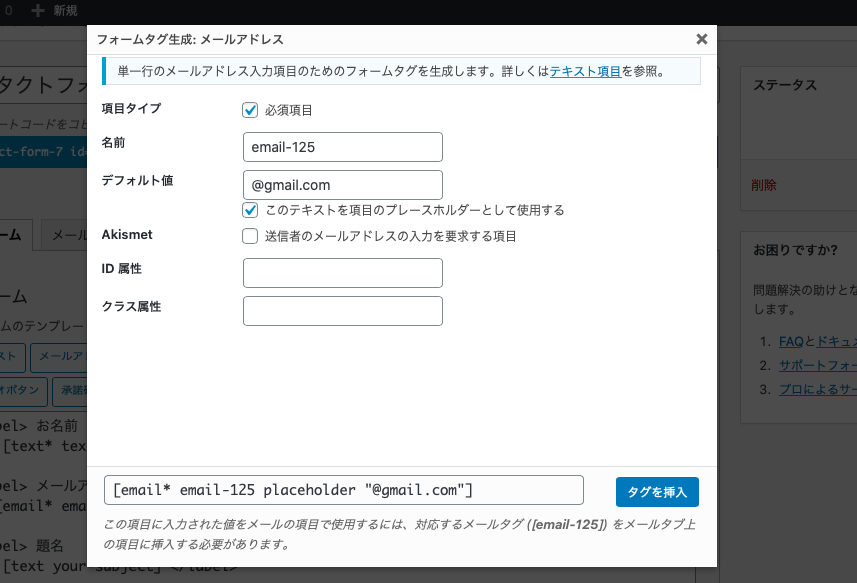
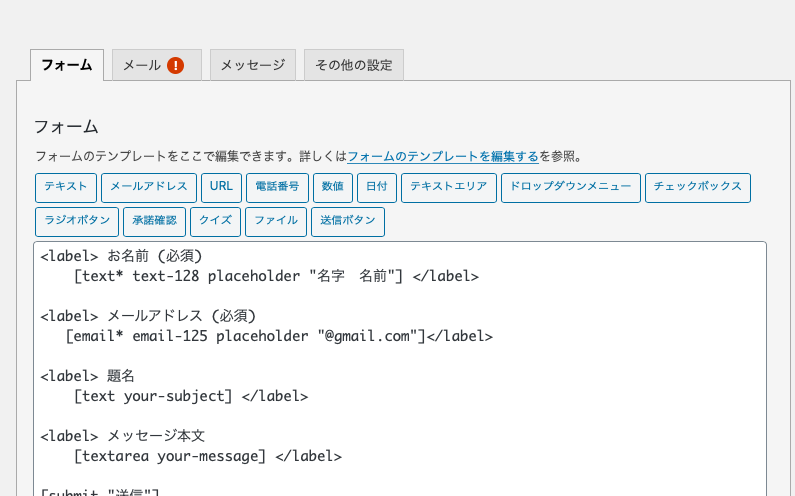
メールアドレス
メールアドレスの項目はテキストの項目と同じく1行の中で文字を打つことができますが、名前などの文字を入れると入力のやり直しを求められます。

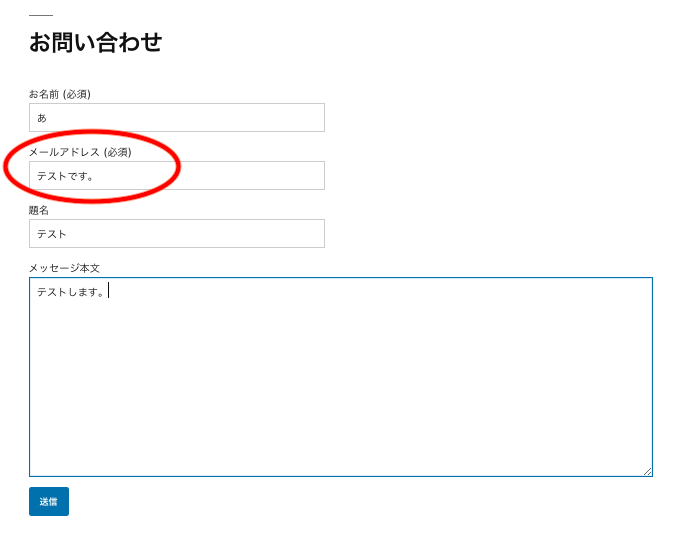
試しにメールアドレスの欄に「テストです。」と入力して見ます。

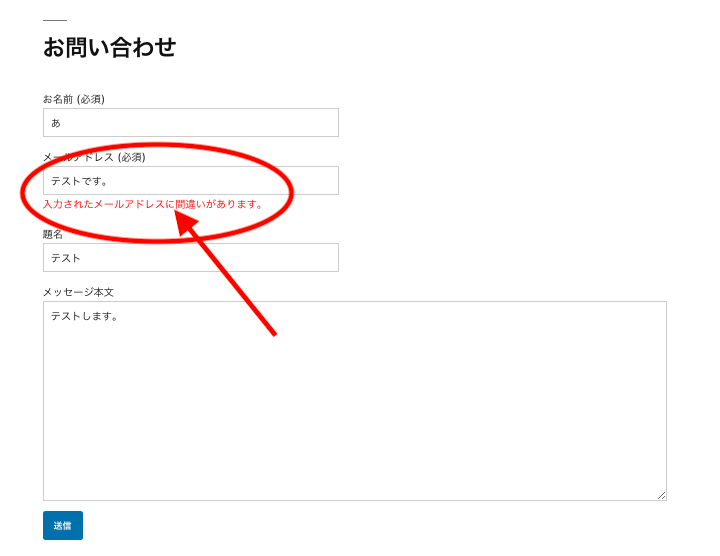
このように、やり直しを求められます。
メールアドレスの項目も、デフォルト値を設定しチェックを入れることをおすすめします。

このように設定し、メールアドレスのタグを入れ替えるとエラーが発生します。
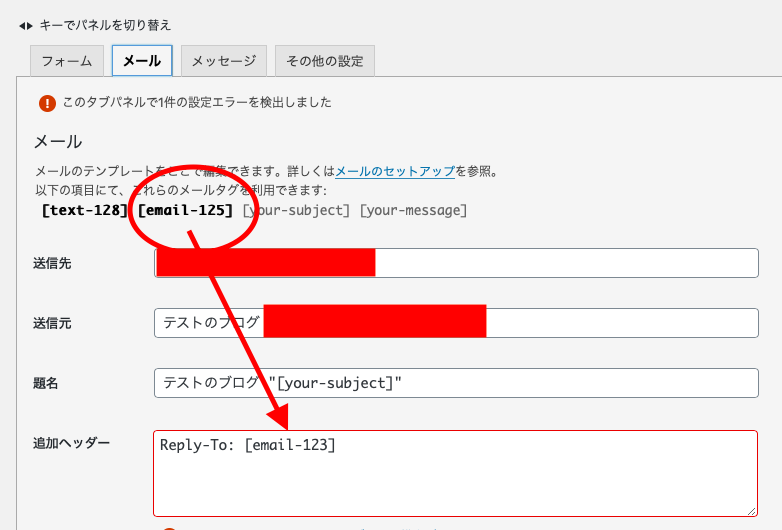
メールの項目をクリックします。

追加ヘッダーの項目が前のメールアドレスのタグのままになっているのでエラーが発生しました。

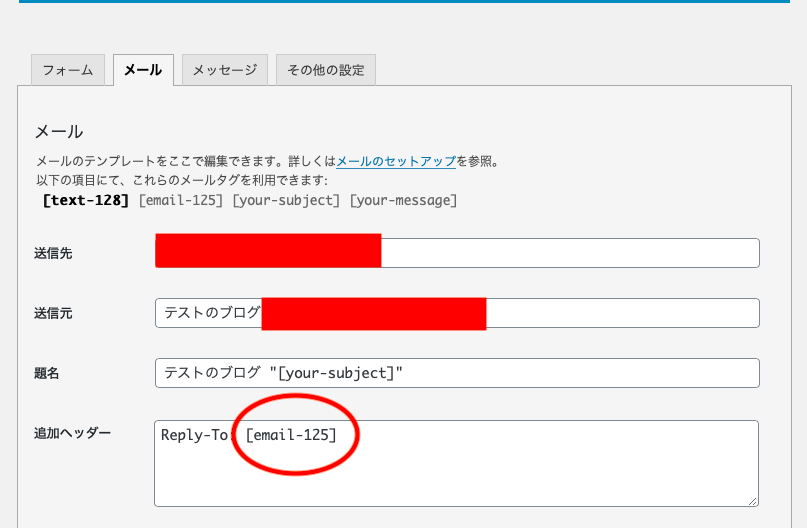
なので、新しく設定した【email-125】のタグを入れ替えると改善します。

お問い合わせの表示は以下のようになります。

URL
URLの項目は、メールアドレスの項目と同じく、名前などの文字を入れると入力のやり直しを求められます。
メールアドレスの下にURLの項目を作成していきます。
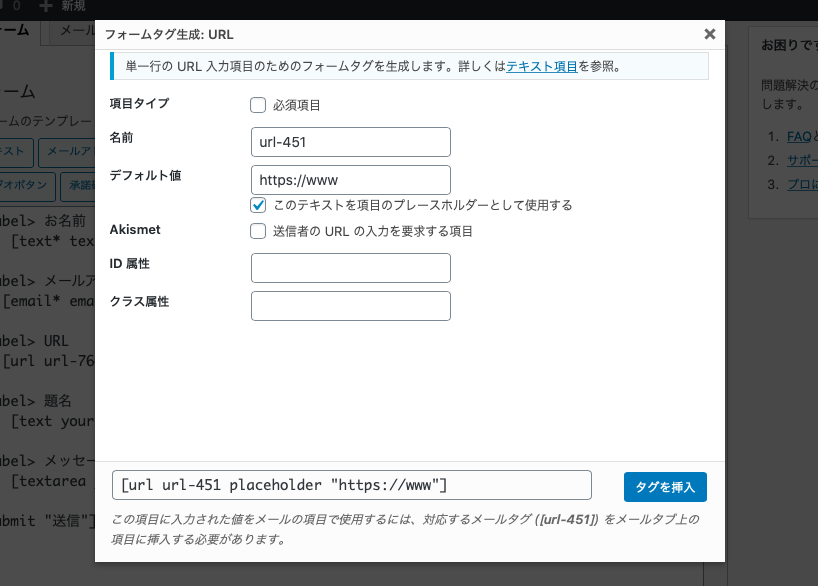
先に、URLの項目をクリックします。

必須項目はチェックせずに、デフォルト値を設定しチェックして作成します。
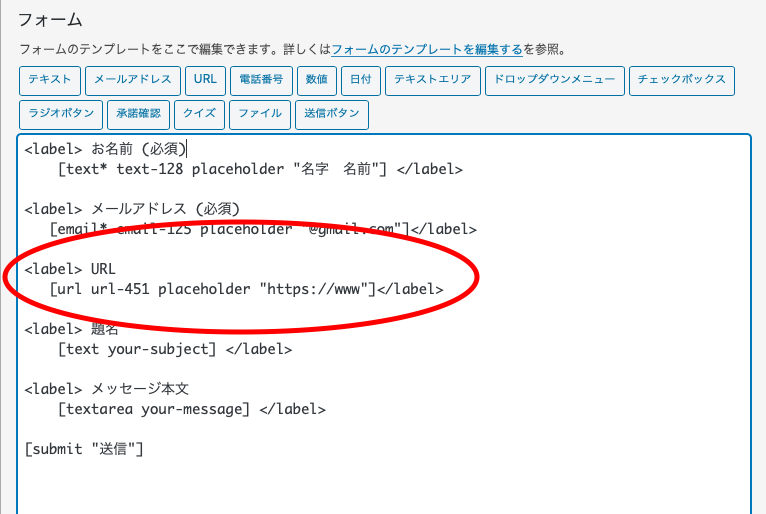
作成後、<label> タグを記述して完成になります。

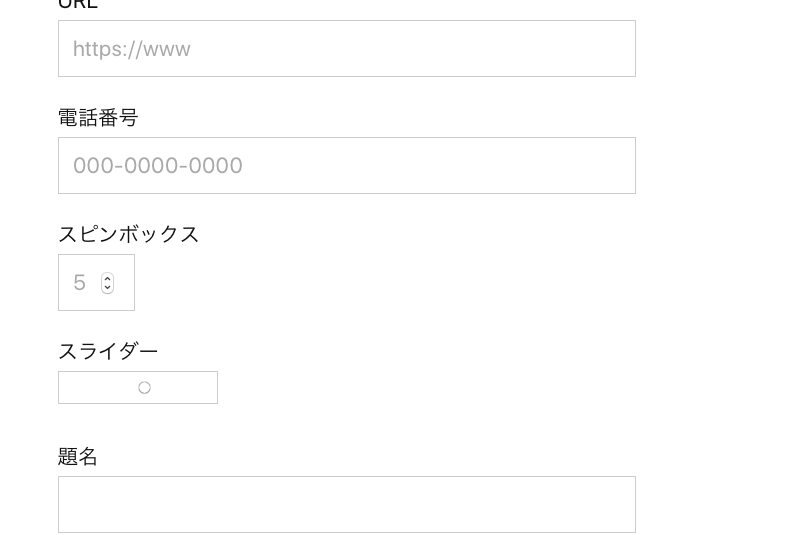
お問い合わせの表示は以下のようになります。

電話番号
電話番号の項目もメールアドレスなどと同じく1行の中で文字を打つことができますが、名前などの文字を入れると入力のやり直しを求められます。
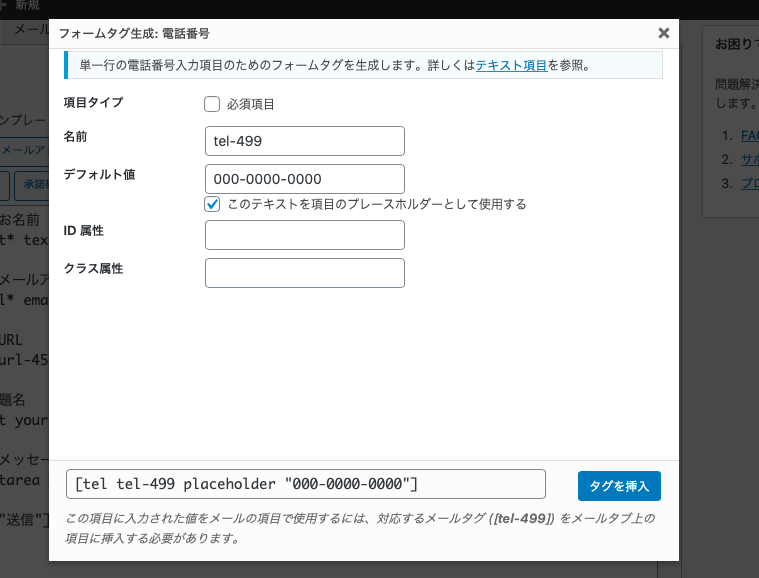
電話番号の項目をクリックし、タグを作成します。

必須項目はチェックせずに、デフォルト値を設定しチェックして作成します。
作成後、<label> タグを記述して完成になります。

お問い合わせの表示は以下のようになります。

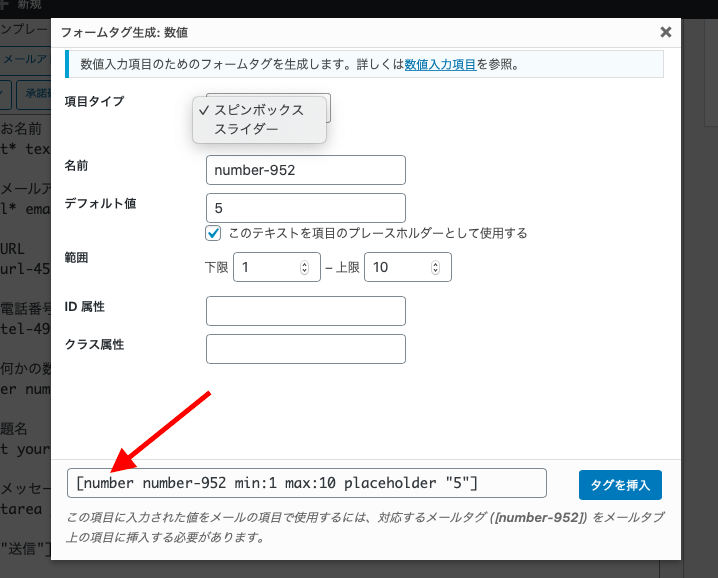
数値
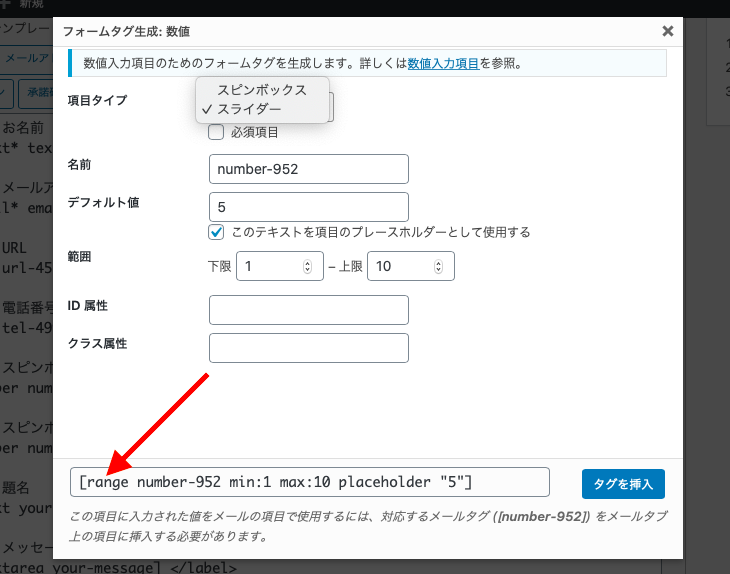
数値の項目では、スピンボックスとスライダーの2種類があり、数値を入力して欲しい場合に設定します。
先にスピンボックスから説明します。

必須項目はチェックせずに、デフォルト値を設定しチェックして作成し、下限を1上限を10としました。
スライダーは以下のようにスピンボックスと同じ設定にしました。

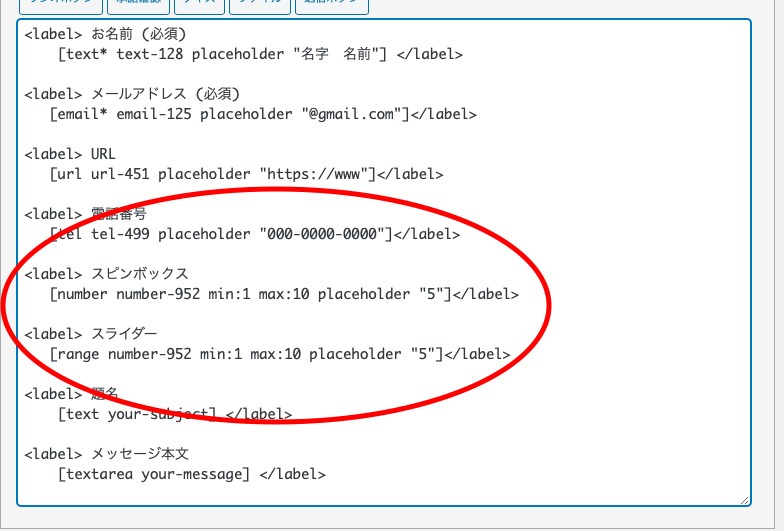
作成後、<label> タグを記述して完成になります。

お問い合わせの表示は以下のようになります。

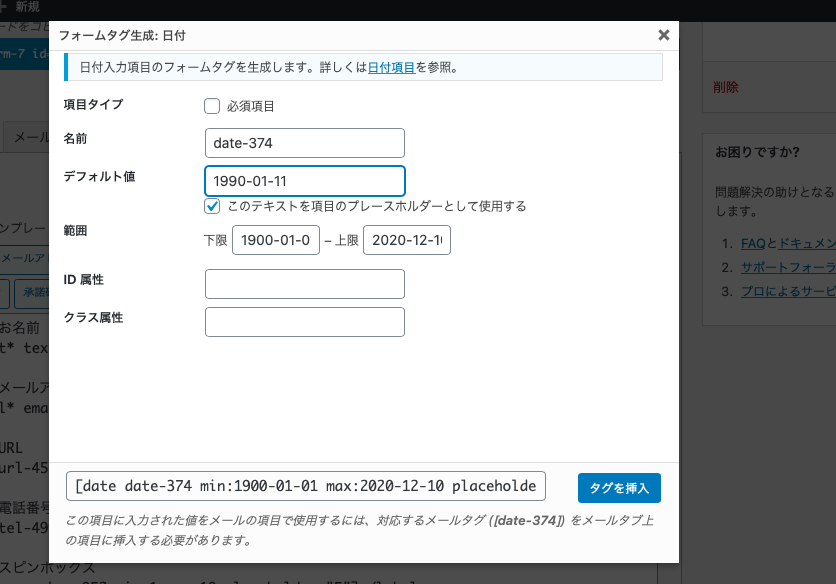
日付
日付の項目は、主に生年月日の入力して頂く場合に使用します。
数値の範囲を決めたい時は、以下のように設定すると良いです。

作成後、<label> タグを記述して完成になります。

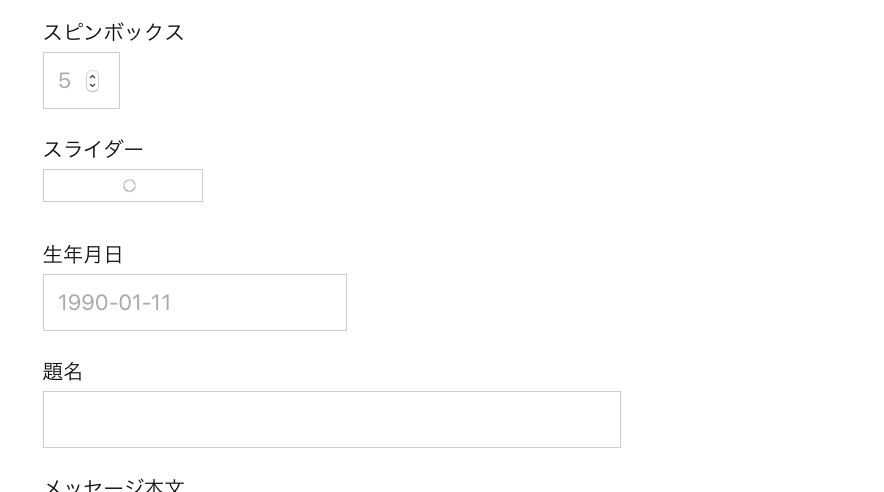
お問い合わせの表示は以下のようになります。

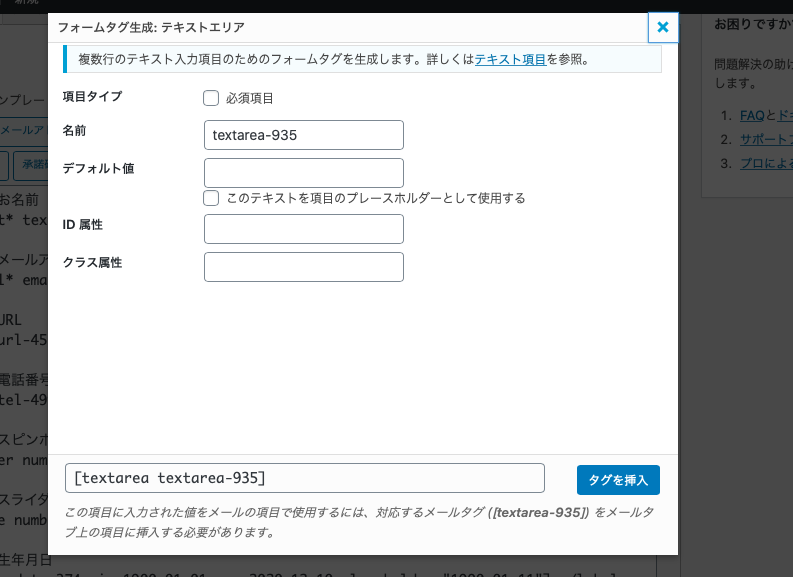
テキストエリア
テキストやメールアドレスは1行のみの入力ですが、テキストエリアの項目は、制限なく入力できます。
なので、主にメッセージ内容や相談内容など、長文を入力して頂く場合に使用されます。
メッセージ内容ならデフォルト値の設定はせずにこのままのタグを挿入します。

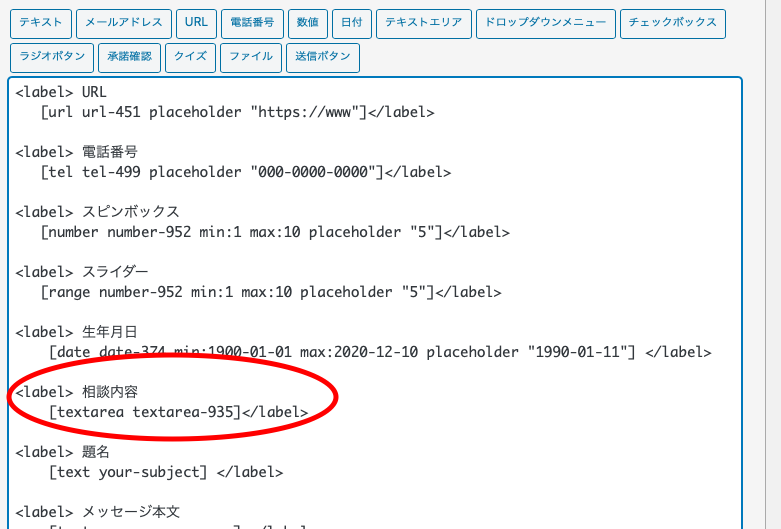
作成後、<label> タグを記述して完成になります。
例として、<label> は「相談内容」としました。

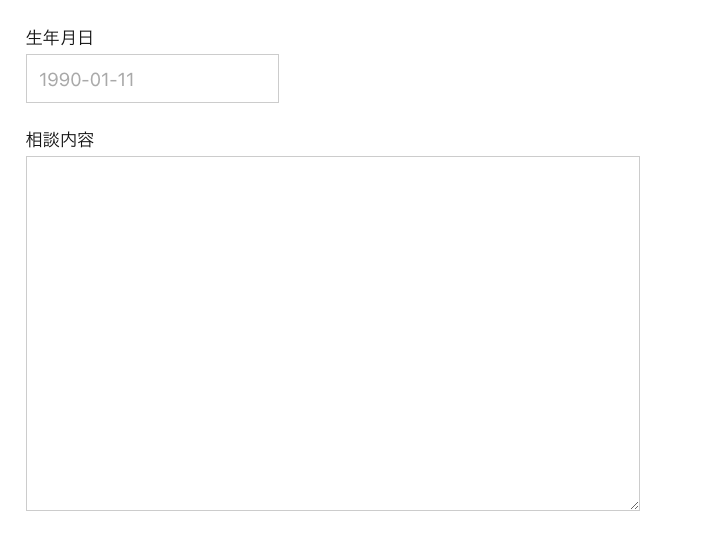
お問い合わせの表示は以下のようになります。

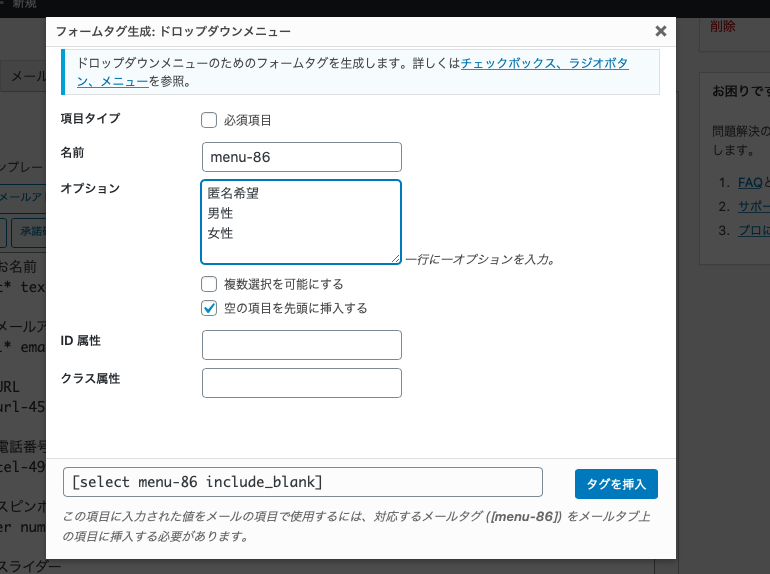
ドロップダウンメニュー
ドロップダウンメニューを作成できる項目です。
性別などを選択して頂く場合に便利な機能になります。
例として、<label> は「性別」を記述します。

以下のように設定できます。
| オプション | 1行ごとにオプションを入れていく |
|---|---|
| 複数選択を可能にする | 複数選択をすることができます |
| 空の項目を先頭に挿入する | 空の項目を先頭に挿入します |
性別では、複数選択はチェックせずに空の項目を先頭に挿入するの項目をチェックします。
作成後、<label> タグを記述して完成になります。

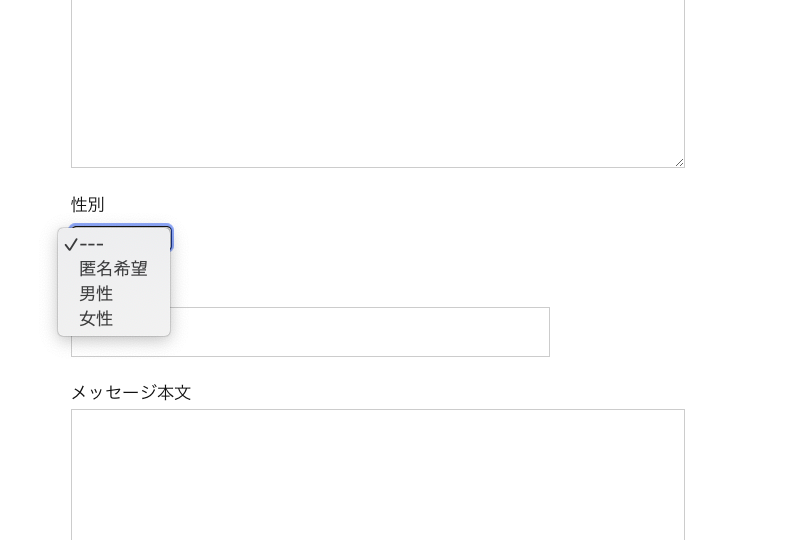
お問い合わせの表示は以下のようになります。

チェックボックス
チェックボックスを作成できる項目です。
アンケートをとる時などに使用できる機能です。
例として、アンケートで記述します。

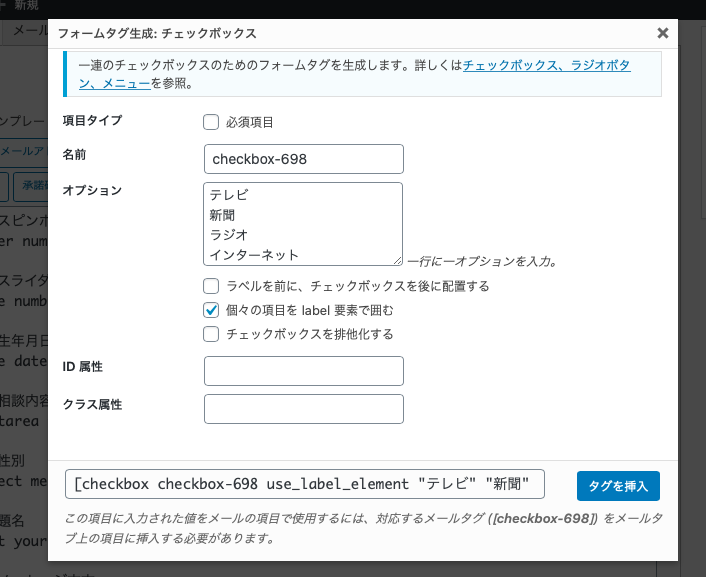
以下のように設定できます。
| オプション | 1行ずつに選択する文字を入力する |
|---|---|
| ラベルを前に、チェックボックスを後に配置する | 文字の右側にチェックボックスが配置される |
| 個々の項目を label 要素で囲む | オプションの1つずつの文字にlabelタグで囲う。テキストをクリックしてもチェックされるようになる。 |
| チェックボックスを排他化する | 1つの項目のみチェック可能となり、1つだけチェックして欲しい場合に活用する。</thd |
アンケートなので、「個々の項目を label 要素で囲む」にだけチェックします。

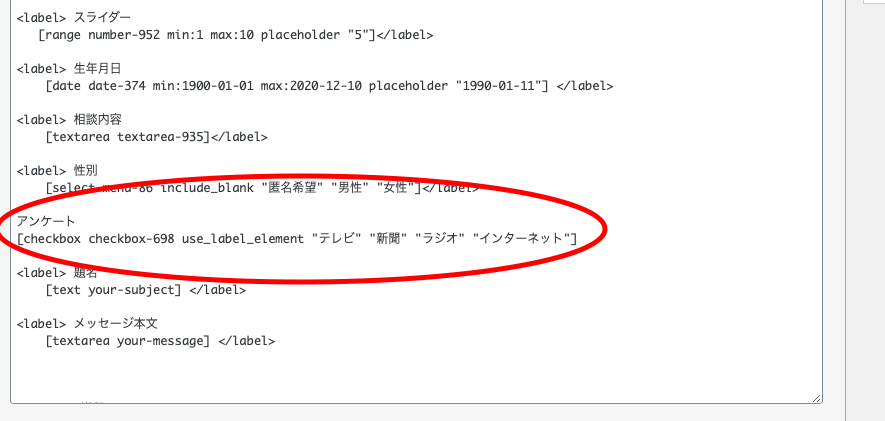
「個々の項目を label 要素で囲む」をチェックして、<label> タグを記述すると2重にコードを記述してしまうので、エラーが起きます。
なので、<label> タグは入れずに記述します。
お問い合わせの表示は以下のようになります。

ラジオボタン
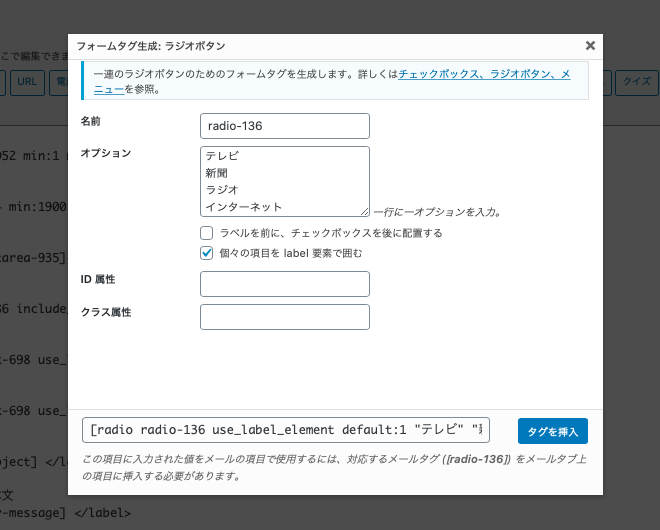
ラジオボタンを作成できる項目です。
チェックボックスと同じくアンケートをとる時などに使用できる機能です。
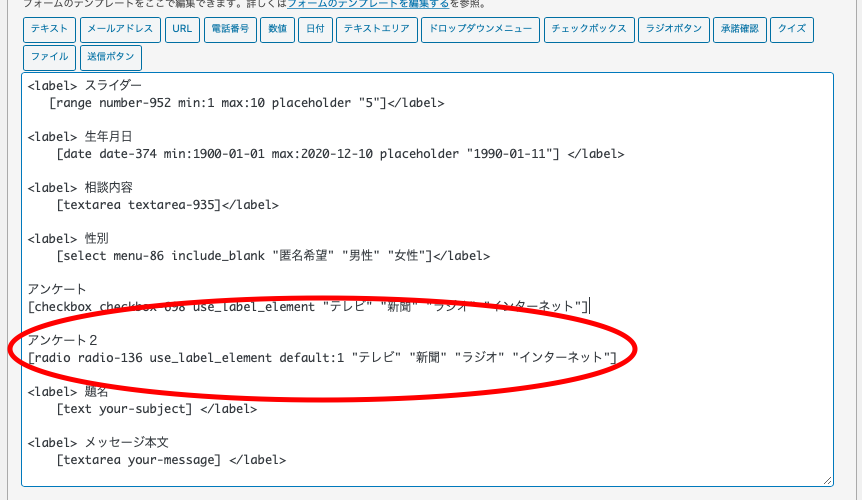
例として、<label> はアンケート2で記述します。

詳細の機能は、チェックボックスと同じです。
ラジオボタンも「個々の項目を label 要素で囲む」をチェックするとエラーが起きるので、<label> タグは入れずに記述します。

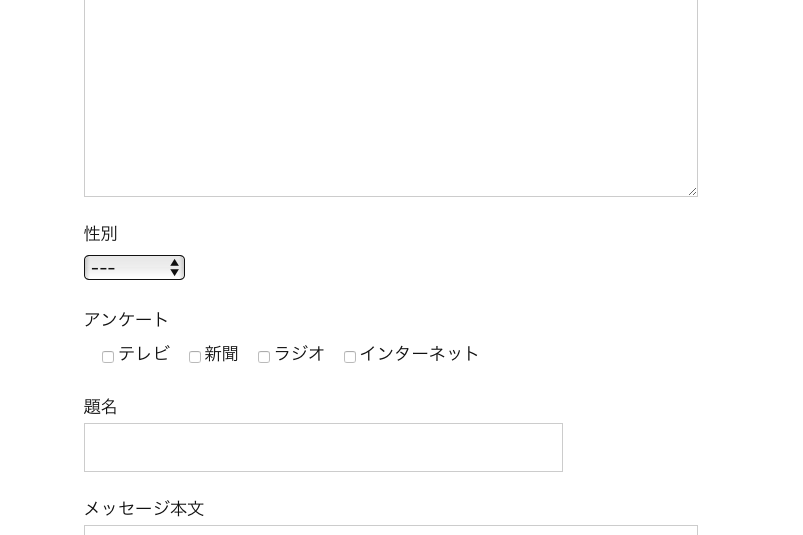
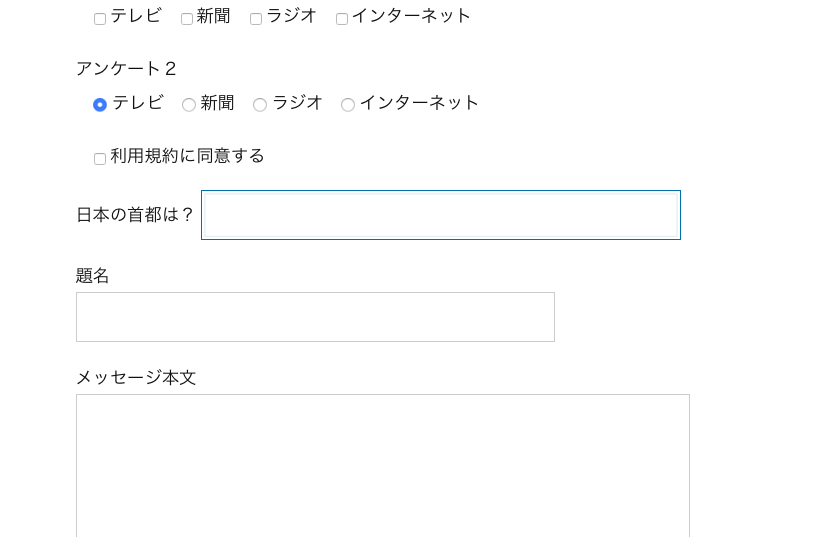
お問い合わせの表示は以下のようになります。

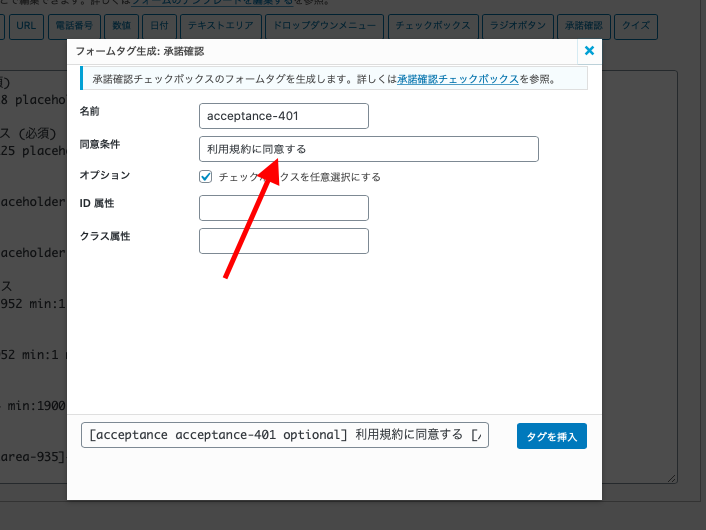
承諾確認
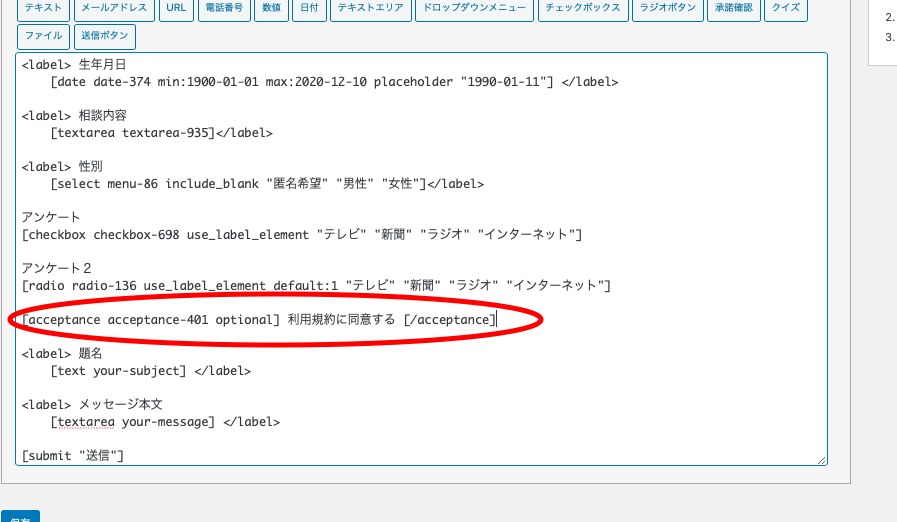
承諾確認の項目になります。
利用規約に同意するなどの項目を作成する場合に作成します。
例として、<label> は「利用規約に同意する」と記述します。

同意条件に任意の言葉を入れます。
テストでは、「利用規約に同意する」と入力し、<label> タグは入れずに記述します。

お問い合わせの表示は以下のようになります。

クイズ
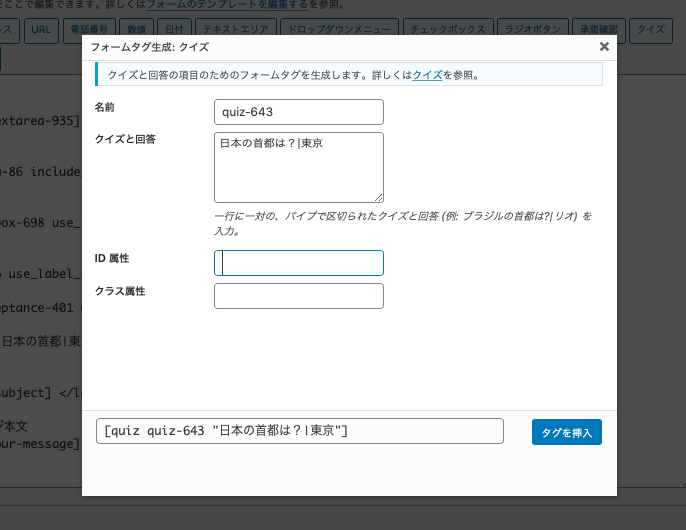
クイズの項目になります。
クイズの主な使用方法は、スパム防止に役立ちます。
クイズと回答の間に、記号「|(パイプ)」を入れることで作成できます。
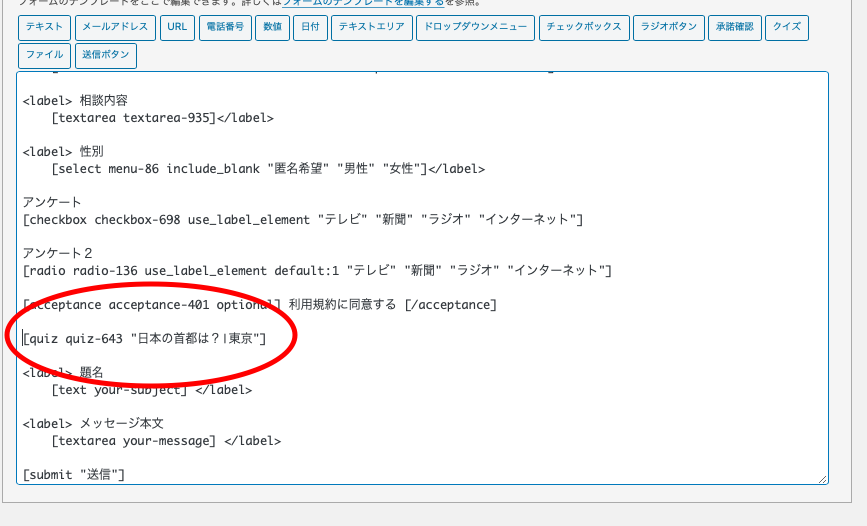
例として、「日本の首都は?|東京」と記述します。

クイズの項目は、<label> タグは入れずに記述します。

お問い合わせの表示は以下のようになります。

ファイル
ファイルの項目になります。
免許証や保険証などの写真のファイルなどを送る場合に役立ちます。
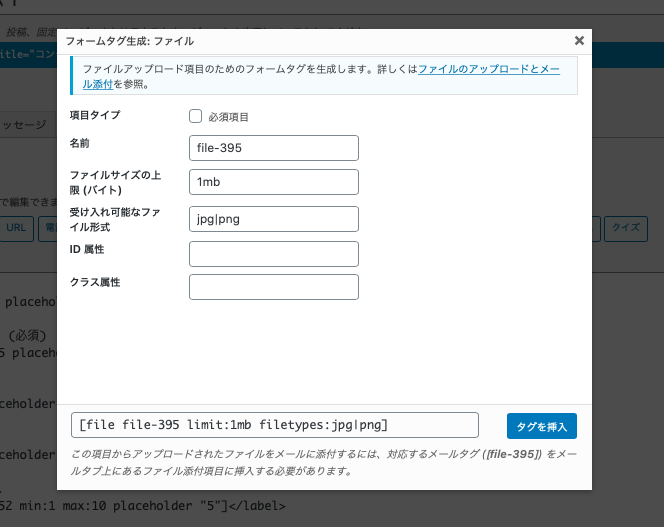
ファイルの上限を1MB、受け入れ可能なファイルをjpgとpngのみ許可する場合は以下のように設定します。

以下のように設定できます。
| ファイルサイズの上限 (バイト) | 必ず設定し、3MBまでのファイルを上限とする場合3mbと入力します |
|---|---|
| 受け入れ可能なファイル形式 | 受け入れ可能なファイルを設定し、jpgとpngのみ許可する場合、jpg|pngと記述します |
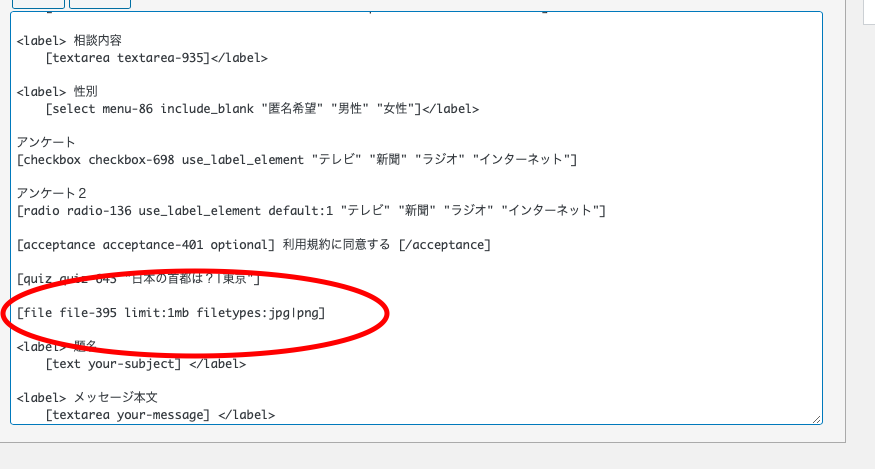
例としてファイルの項目は、<label> タグを入れずに記述します。

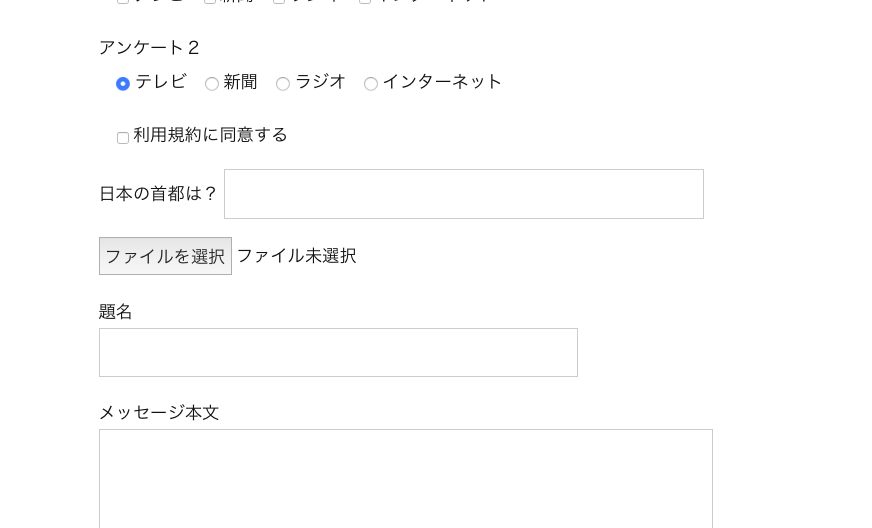
お問い合わせの表示は以下のようになります。

送信ボタン
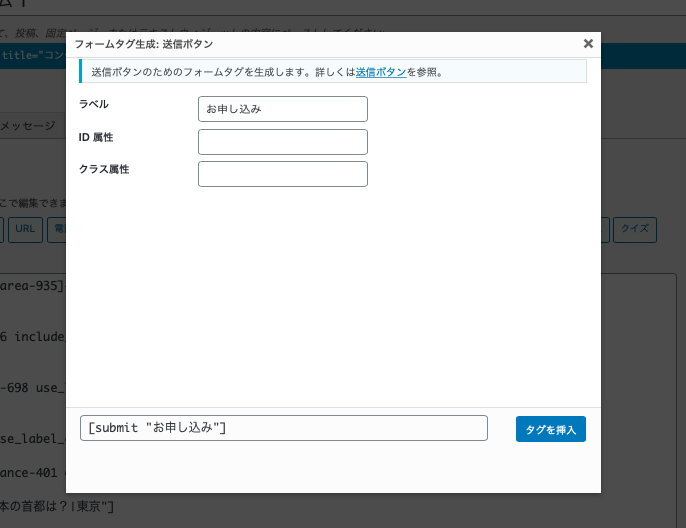
送信ボタンの項目になります。
ラベルの項目に、任意の言葉を入力すると送信のボタン名になります。
例として、<label> はお申し込みと記述します。

送信ボタンも、<label> タグは入れずに記述します。

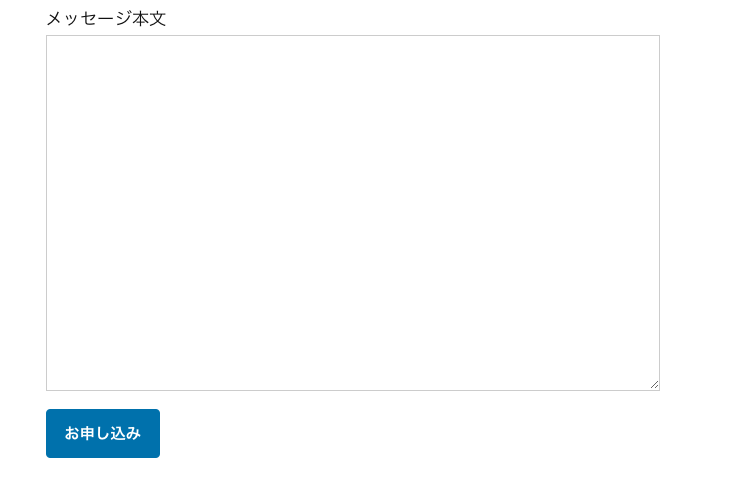
お問い合わせの表示は以下のようになります。

以上すべての項目について解説しました。
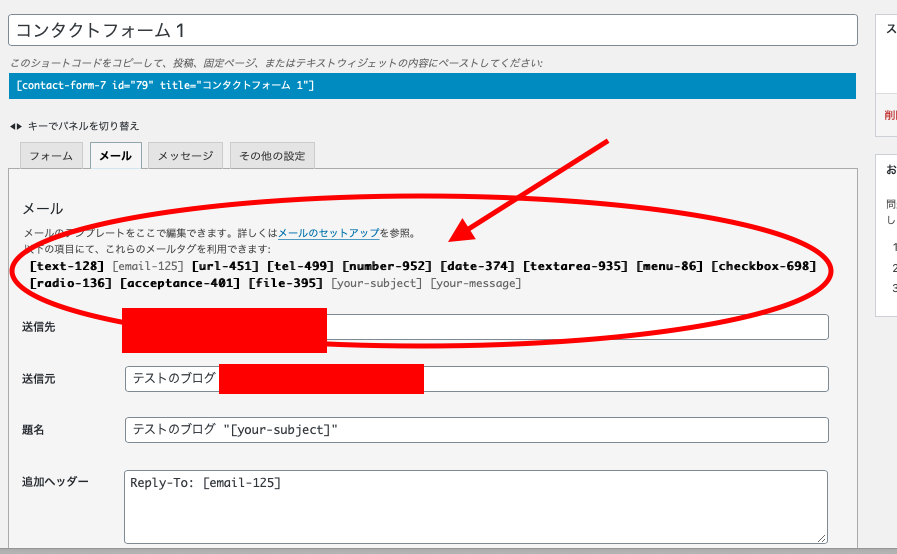
ですが、このままだと受信メールに設定した項目が送信されないので設定します。
「お問合わせ」から「コンタクトフォーム」をクリック。
「コンタクトフォーム 1」をクリックして「メール」の項目をクリックします。
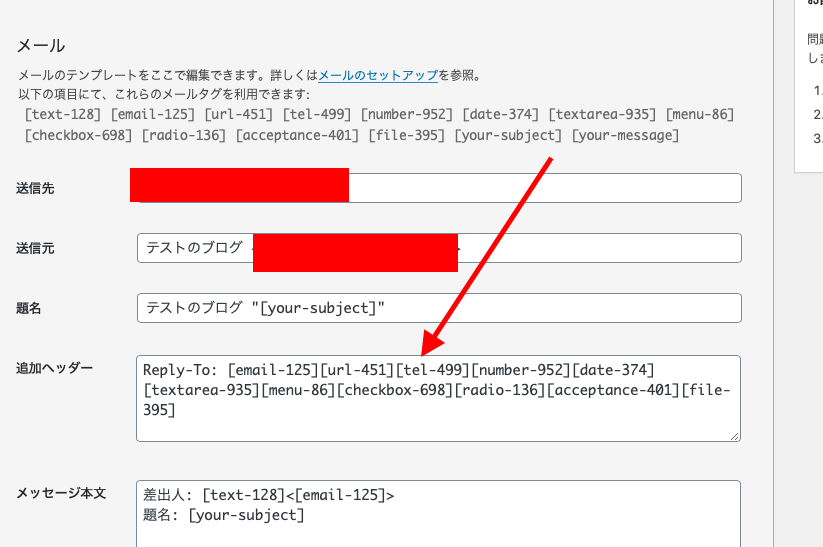
以下の赤い○の中のコードを「追加ヘッダー」にコピペします。

以下のように設定して完了になります。

Contact Form 7のカスタマイズ方法
ここまでの設定でお問い合わせページの設置は完了になりますが、デザインや細かい設定がされていないのでシンプルな印象になります。
手間が掛かりますが、少しでもカスタマイズすることでお問い合わせをしてくれた人に良い印象を与えることができるのでカスタマイズに挑戦することもおすすめします。
自動返信メールのカスタマイズとサンクスページのカスタマイズは設定がしやすく良い印象を与えることができるので解説します。
自動返信メールのカスタマイズ
お問い合わせをした人に自動返信メールを送ることができます。
お問い合わせをしてくれた人に感謝の気持ちをすぐに伝えられるので設定することをおすすめします。
「ダッシュボード」から「お問い合わせ」にスクロールし、「コンタクトフォーム 」をクリックします。

任意のコンタクトフォームをクリックします。
例として、デフォルトで設定されている「コンタクトフォーム 1」で説明します。

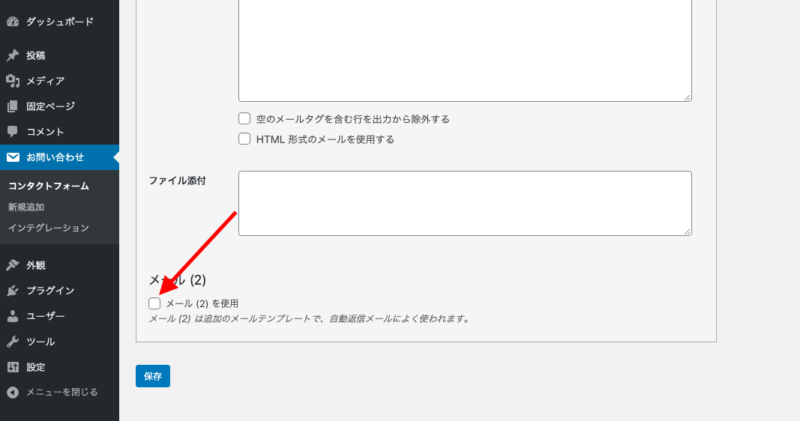
メールをクリックして下へスクロールします。

以下の「メール(2)を使用」と出てくるので、チェックを入れます。

すると、以下のページになります。

項目の説明をします。
| 送信先 | 自動返信メールを送る相手になるので、[your-email]は変えずにそのままにします |
|---|---|
| 送信元 | 自分のサイト名とメールアドレスになります |
| 題名 | 自分のサイト名とお問い合わせの題名が記載されます |
| 追加ヘッダー | 本文の下に追加したい項目のコードを記述します |
| メッセージ本文 | [your-message]は相手のメッセージ内容になるので、━(けいせん)の下に「お問い合わせありがとうございます。」など記述すると良いです |
返信メールの内容を記述して保存をクリックして完了となります。
サンクスページのカスタマイズ
サンクスページとは、お問い合わせが完了した時に任意のページを表示させる機能です。
サンクスページを作成することで、任意のページを表示させることができるのでアクセス数の計測やお問い合わせが完了したのか確認できる為、サイト管理者とユーザーどちらもメリットがあります。
固定ページで、サンクスページの作成をします。
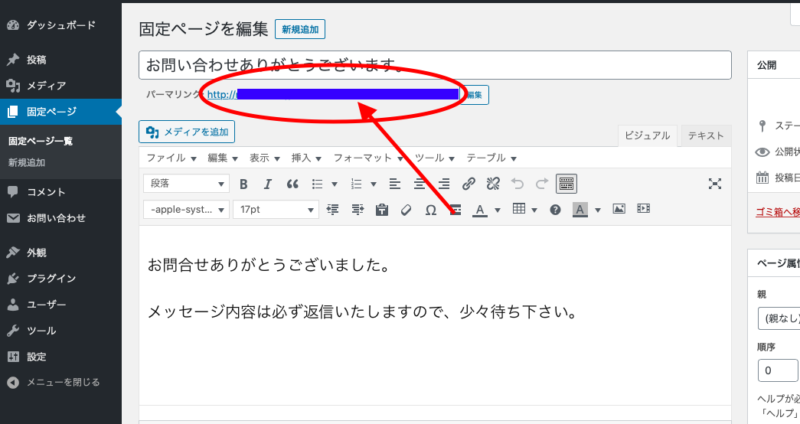
例として、以下のようなページを作成し、保存するとURLが出てくるので、矢印のパーマリンクをコピーします。

次に、FTPソフトなどの使用やダッシュボードのテーマエディターなどから、WordPress内のfunctions.phpのファイルにアクセスします。
そして、以下のコードを末尾に記述します。
add_action( ‘wp_footer’, ‘mycustom_wp_footer’ );
function mycustom_wp_footer() {
?>
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘ http://矢印のパーマリンクをここにペーストします。’;
}, false );
</script>
<?php
}
上記のコードを記述しましたら、お問い合わせのコンタクトフォームのページまでいきます。
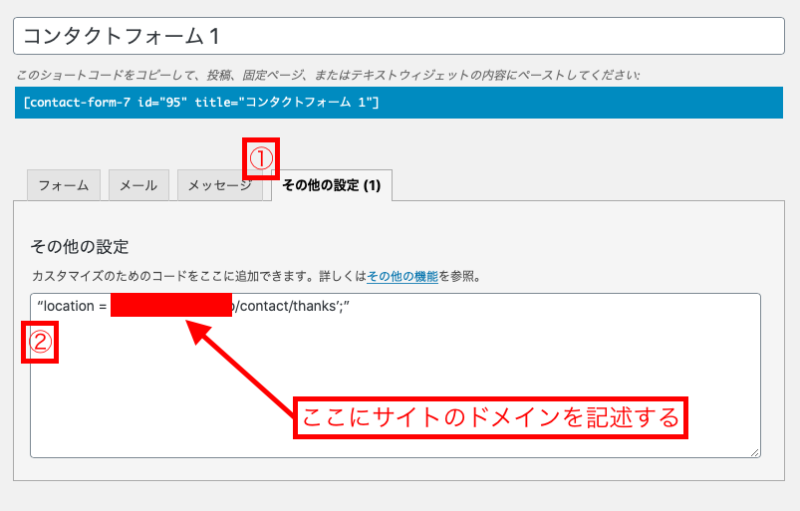
- 「コンタクトフォーム」のその他の設定をクリック
- 空白の部分に、“location.replace(‘https://サイトのドメイン/contact/thanks’);”と記述
これで設定完了です。

お問い合わせをすると以下のサンクスページに飛びます。

フォーム画面のデザインカスタマイズ
フォーム画面のデザインは通常のものだとかなりシンプルなデザインとなっていますが、CSSを設定してあげることで、デザインも良くユーザービリティが向上します。
一例として下記のようにCSSを設定してあげることで、デザインが良くなります。
スタイルシートなどのCSSに下記のコードを記述します。
table tr{
text-align:left;
color:#000;
width:30%;
background:#FFF;
border:solid 1px #000;
}
.inquiry_required{
font-size:0.8em;
padding: 3px;
background: #F57500;
color: #000;
border-radius: 3px;
margin-right: 6px;
}
.inquiry_any{
font-size:0.8em;
padding: 3px;
background: #bdbdbd;
color: #000;
border-radius: 3px;
margin-right: 6px;
}
@media screen and (min-width: 768px){
.inquiry_table th{
width:100%;
background-color:#ebedf5!important;
}
}
@media screen and (max-width: 767px){
.inquiry_table tbody,
.inquiry_table tr, .inquiry_table td{
display: block;
margin: 0 auto;
width: 100%;
}
.inquiry_table th{
width:100%;
display:block;
margin: 0 auto;
border:none;
background-color:#ebedf5!important;
}
}
.wpcf7 input.wpcf7-submit {
background-color:#F57500;
border:0;
color:#fff;
font-size:1.2em;
font-weight:bold;
margin:0 auto;
}
そして、コンタクトフォームのフォーム欄に下記を記述します。
<tbody>
<tr>
<th><span class=”inquiry_required”>必須</span> 名前</th>
<td>[text* your-name watermark”名前”]</td>
</tr>
<tr>
<th><span class=”inquiry_required”>必須</span> メールアドレス</th>
<td>[email* your-email watermark”@gmail.com”]</td>
</tr>
<tr>
<th><span class=”inquiry_any”>任意</span>都道府県</th>
<td>[text pref id:pref watermark”都道府県”]</td>
</tr>
<tr>
<th><span class=”inquiry_any”>任意</span>電話番号</th>
<td>[text your-tel watermark”000-0000-0000″]</td>
</tr>
<tr>
<th><span class=”inquiry_required”>必須</span>メッセージ本文</th>
<td class=”"message-100″”>[textarea* your-message watermark”相談内容をご記入下さい”]</td>
</tr>
</tbody>
</table>
<p class=”inquiry_btn”>[submit “送信”]</p>
そして、以下のようにお問い合わせの表示がデザインされます。

このようにコピペでも良いので、設定してあげるとユーザビリティが向上します。
以上で、Contact Form 7のフォーム画面のカスタマイズ方法の解説を終了します。
すでに、お問い合せの設定をしているなら内容を保存して完了しましょう。
これからお問い合わせのページを作成する場合は、「Contact Form 7の基本的な使い方」を再度確認しながら作業を進めて下さい。
下記のリンクをクリックすると、「Contact Form 7の基本的な使い方」の項目へ戻ります。
まとめ
以上、Contact Form 7の超簡単なカスタマイズ方法と基本的な使い方のまとめを解説しました。
コンタクトフォームを作成する場合に、HTML・CSSの専門知識がなくても簡単にお問い合わせページを作成できるとても便利なプラグインです。
現段階で、HTML・CSSの専門知識がなくてもWordPressを運用していく中で知識がつき自分なりにコンタクトフォームをアレンジできるようになるので、慣れてきましたら是非挑戦してみましょう。
ユーザーにとって良い印象を与えられるコンタクトフォームを作成できることを応援しています。










