この記事ではWordPressのプラグインである「Customizer Export/Import」がどんなものなのか?また使い方はどうすればいいのか?
また、WordPressデザインの具体的な着せ替えの設定方法について詳しく解説していきます。
この記事を読み終わったときには気になったWordPressのデザインを簡単に試したりすることができるようになりますので、ぜひ参考にしてみてください。
逆にこのプラグインを知らないとWordPressデザインのデータを保持できなかったり、新しいものを試すのに手間取ってしまったりしかねませんので、ぜひこの記事を役立てていただければと思います。

Customizer Export/Importとは
「Customizer Export/Import」はテーマカスタマイザー上で設定のインポートとエクスポートを行うことができるWordPressプラグインです。
簡単に言うとWordPressテーマの着せ替えを簡単にするプラグインです。
外観のカスタマイズは色やサイズなど細かい設定が多いので、すぐ戻せるようにバックアップに使ったり、ブログ移転や新しいブログへの設定のコピーなどに便利なプラグインです。
同じテーマを利用して、別ドメインでサイトを始めたい時などに便利ですね。
ただインポートできるデザインと出来ないデザインが存在するのでそれをここに上げておきます。
インポートできるデザイン
- 各パーツの色
- ヘッダーデザイン
- サイドバーデザイン
- フッターデザイン
- フォント設定
- 見出しデザイン
- ボタンデザイン
- マーカーデザイン
インポート出来ないデザイン
- メニュー項目
- ピックアップ
- コンテンツマガジン
- OGP設定
上記のような細かな設定までは引き継げません。
またカスタマイズの「追加CSS」が上書きされて消えてしまうので、すでに設定している人はバックアップを取ってから着せ替えを行ってください。
Customizer Export/Importをインストール
ではまずはWordPressプラグイン「Customizer Export/Import」の具体的なインストール方法をお伝えします。
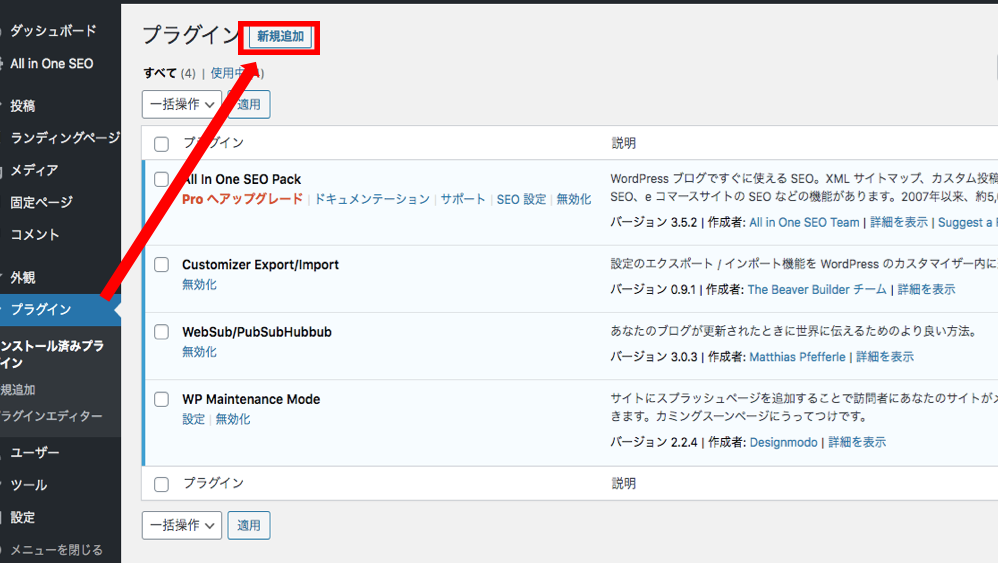
プラグインをインストールするには、WordPressの管理画面から「プラグイン→新規追加」メニューを選択してください。

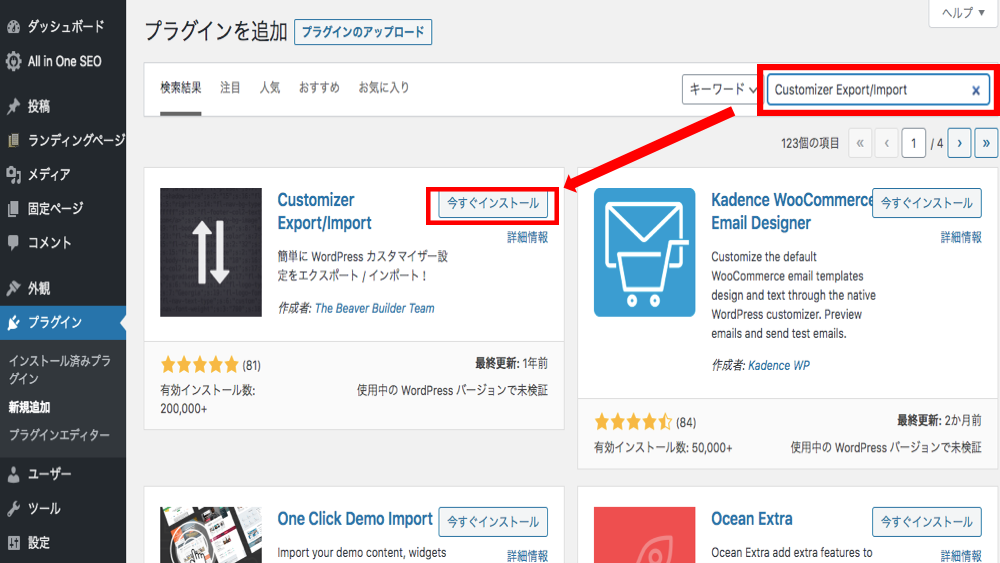
検索欄に「Customizer Export/Import」と入力し、検索します。

「Customizer Export/Import」がでてきますので「今すぐインストール」をクリックします。

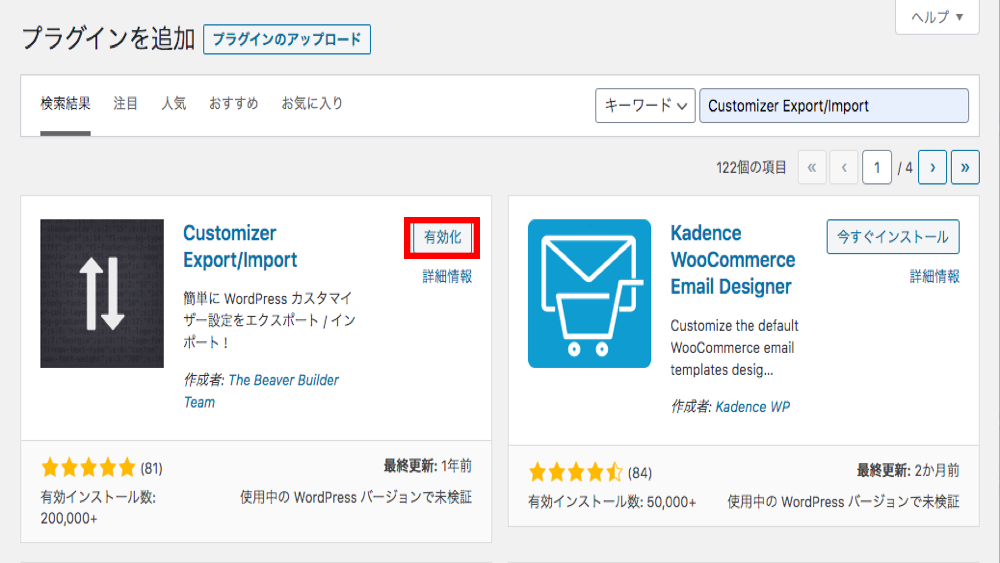
「今すぐインストール」がクリックできたら「有効化」ボタンが出てくるので、「有効化」をクリックしてください。

これでプラグインのインストールは完了です。
ではここからは実際の「Customizer Export/Import」の基本的な使い方について詳しく見ていきましょう。
Customizer Export/Importの基本的な使い方
ここでは「Customizer Export/Import」の具体的な使い方、インポート方法、エクスポート方法をそれぞれ見ていきます。
ちなみにここではインポートというのは外部のテーマを取り込む際などに利用するもので、エクスポートは現状あるテーマの情報などをバックアップする際に使うものになります。
このプラグインは基本的にエクスポートとインポート機能のみなので、使い方も簡単です。
インポート
インポート方法についてみていきます。
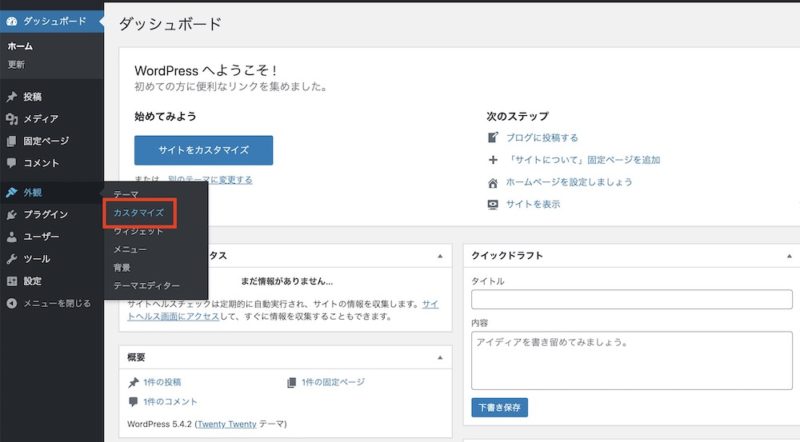
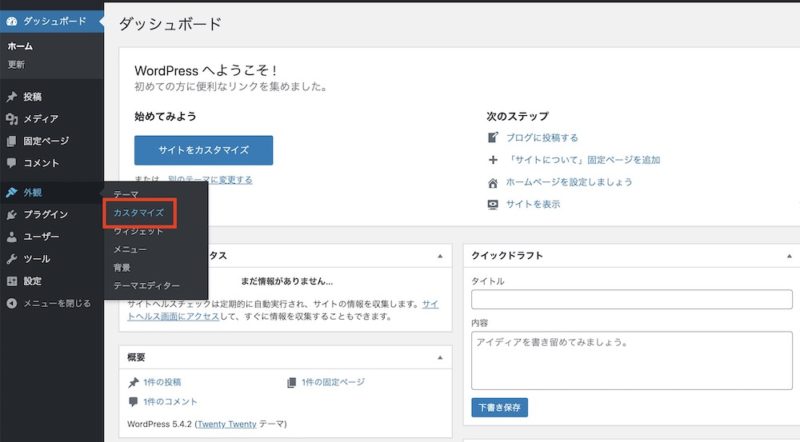
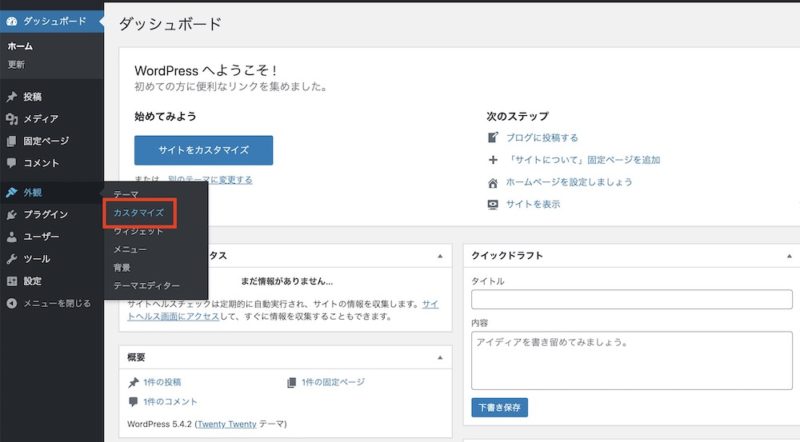
WordPressにアクセスし、「外観」をクリックし、「カスタマイズ」をクリックしてください。

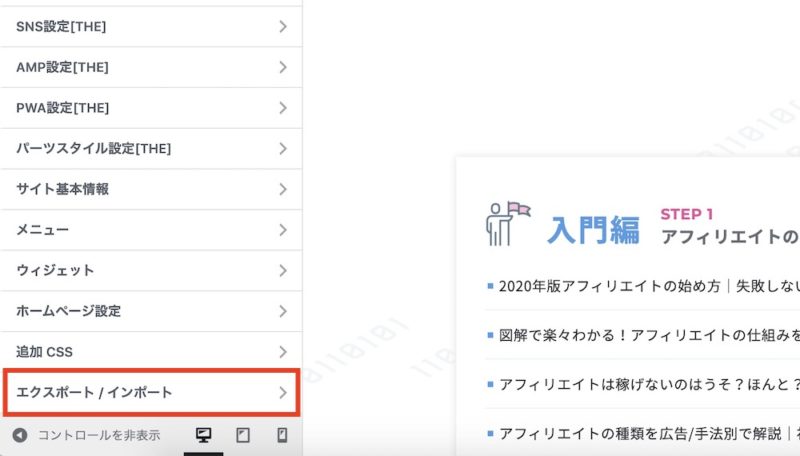
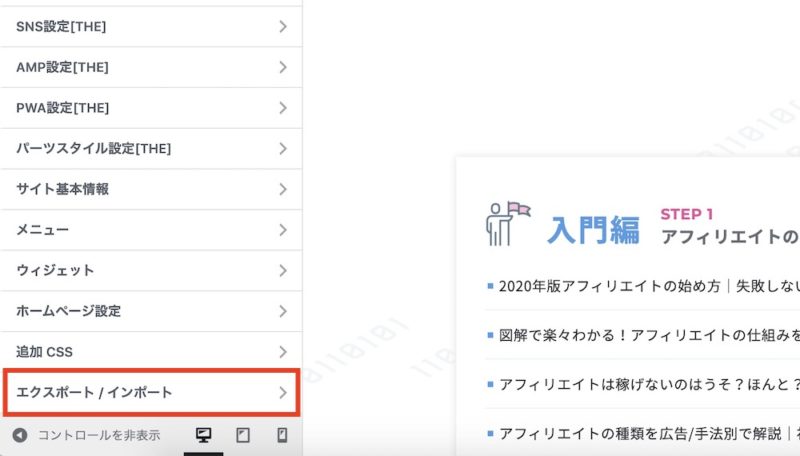
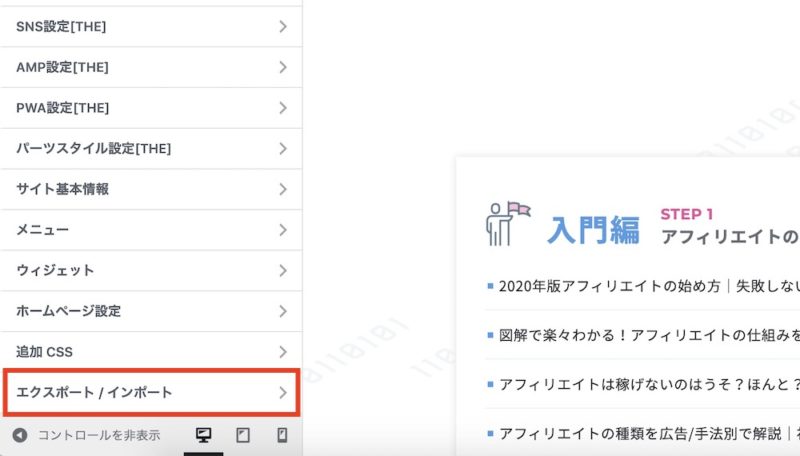
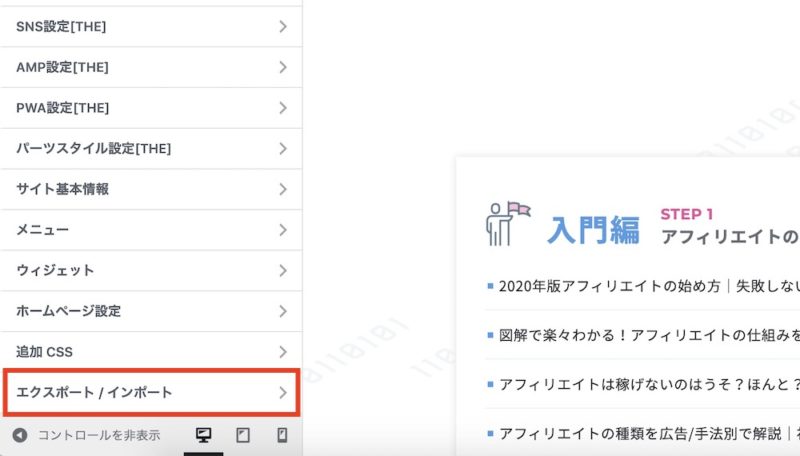
カスタマイズに移動したら下の方にスクロールして「エクスポート/インポート」をクリックします。

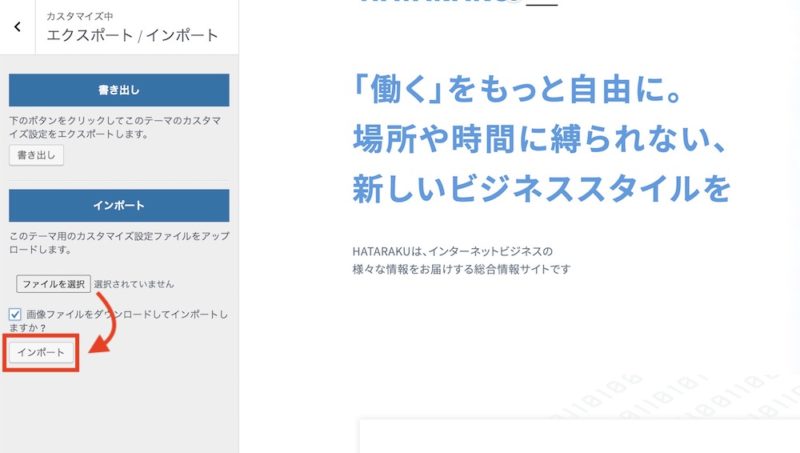
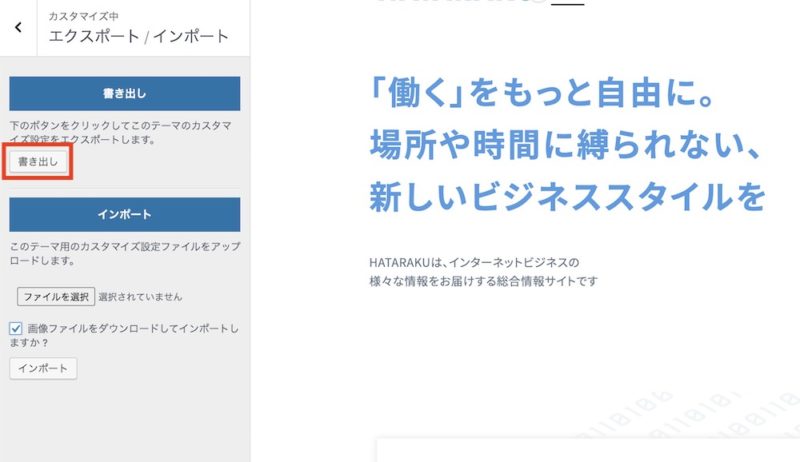
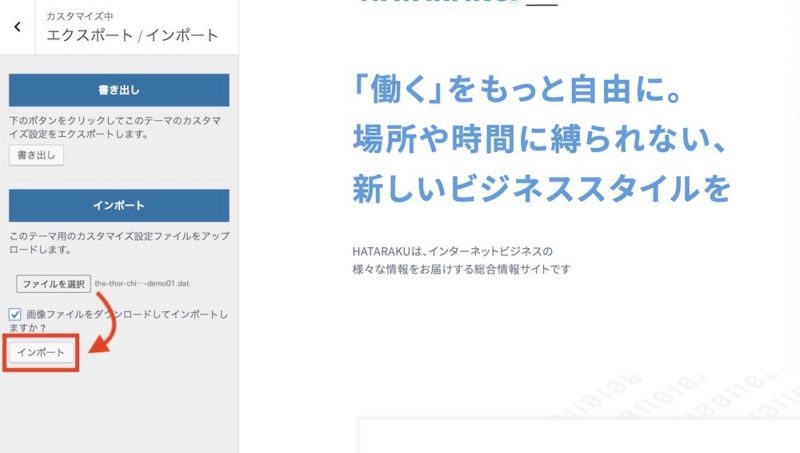
エクスポート/インポート画面が開きます。

「ファイル選択」をクリックして、必要なファイルを選択して「インポート」をクリックします。
画像ファイルもインポートしたい場合にはチェックを付けます。
ちなみにインポートするファイルはdatファイルになります。
これでインポートは完了です。
では次はエクスポートの方法を見ていきましょう。
エクスポート
エクスポート方法をお伝えします。
WordPressにアクセス、「外観」をクリックし、「カスタマイズ」をクリックしてください。

カスタマイズ画面に移動したら下にスクロールして「エクスポート/インポート」をクリックします。

「書き出し」ボタンをクリックします。

「書き出し」をクリックすると「datファイル」が作成されます。
これでエクスポートは完了です。
Customizer Export/Importでワードプレスの着せ替え
「Customizer Export/Import」のプラグインは
- JIN
- THE THOR
- CARAT
といったワードプレステーマの着せ替えが可能になってます。
ここでは比較的よく使われているJIN・THORの着せ替え方法についてご紹介します。
WordPressテーマ・JINの着せ替え
WordPressテーマJINの着せ替え方法を具体的に解説していきます。
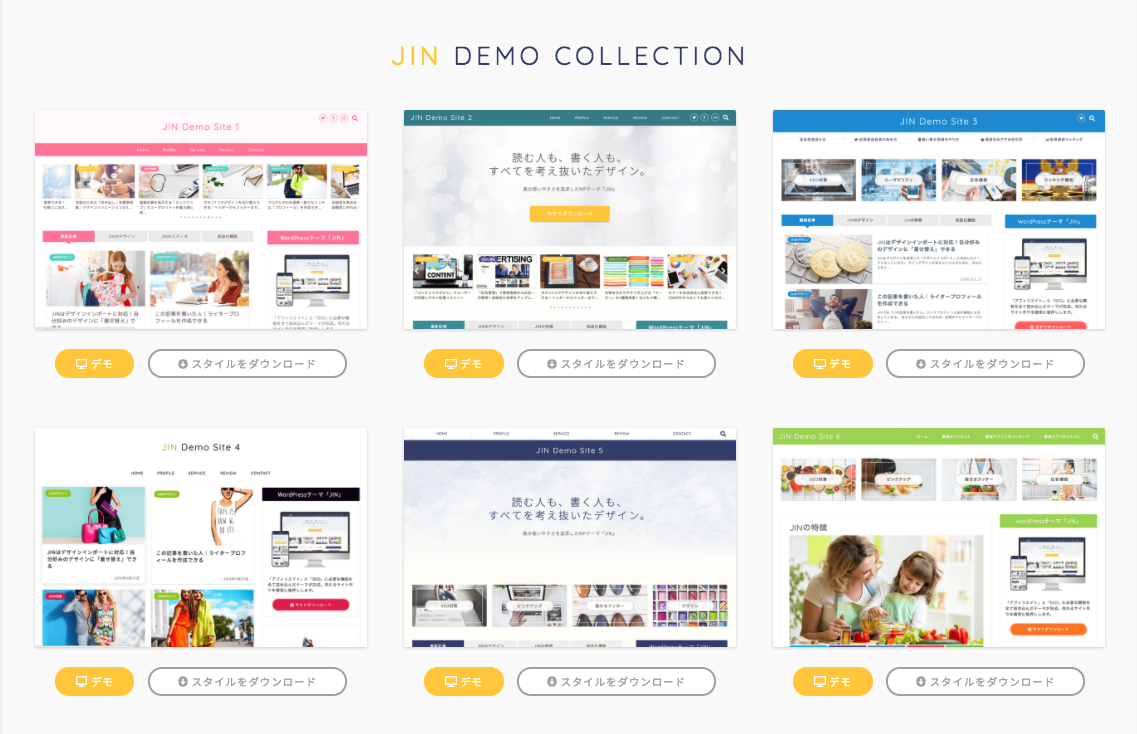
JINの公式ページにアクセスしてください。
様々なデモが載っているので気になったものを選びましょう。

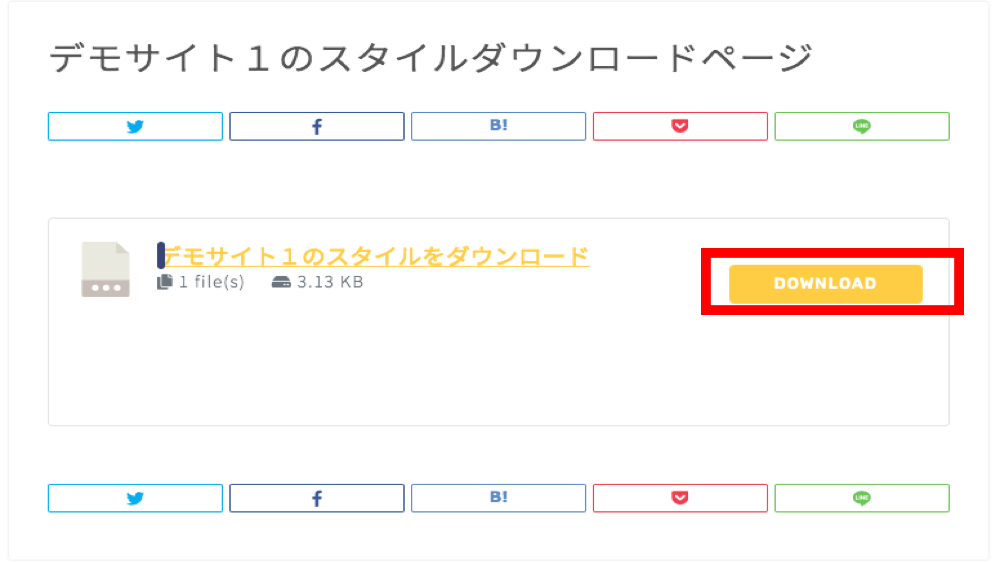
DOWNLOADをクリックします

WordPressにアクセスして「カスタマイズ」をクリックします。

エクスポート/インポートをクリックします。

「ファイルを選択」をクリックして先ほどダウンロードした「jin-demo◯◯.dat」といったファイルを選択します。
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れて「インポート」をクリックして完了です。
※画像が必要ない時はチェックを外してください

WordPressテーマ・THE THORの着せ替え
WordPressテーマ・THE THORの具体的な着せ替え方法を解説します。
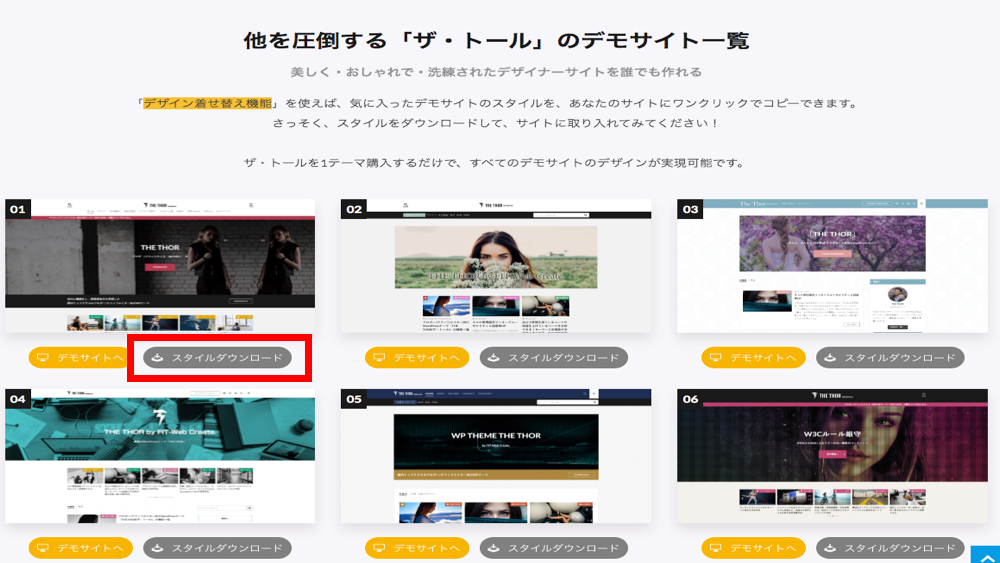
「THE THOR」の公式ページにアクセスします。
デモサイト一覧をクリックします。

利用したいデザインが決まったら「スタイルダウンロード」をクリックします。

ダウンロードできたらZIPファイルを解凍します。
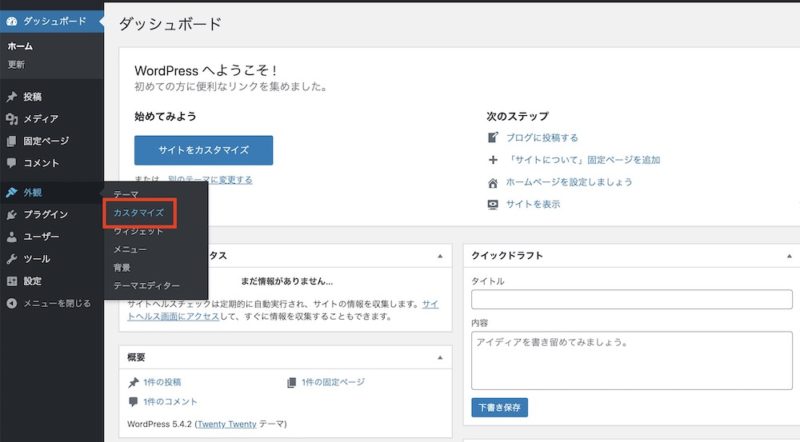
WordPressにアクセスして、外観を開き、カスタマイズをクリックします。

エクスポート/インポートをクリックします。

ファイルを選択をクリックして先ほどダウンロードしたテーマ(datファイル)を選択します。
また、「画像ファイルをダウンロードしてインポートしますか?」にチェックを付けてください。
最後に「インポート」をクリックします。

設定が完了すれば、デザインが切り替わります。
デザイン変更後は各箇所を修正して、表示させたい記事などを設置してください。
まとめ
Customizer Export/Importはテーマの着せ替えを簡単にできるようにしてくれます。
既存のWordPressテーマのバックアップとしての活用や気になった新しいWordPressデザインを試してみたいときのために活用してみてください。
ちなみにインポート/エクスポートできるのは、カスタマイザー設定のみで、記事やカテゴリーを必要とするものなど、メニューやウィジェット設定の移行は出来ないようです。
ただ色やその他各種設定は基本的に引き継げます。
また、今回はよく利用される「JIN」や「THE THOR」を紹介させていただいたので、この記事を参考に手順通り実施していただければ、すぐに設定ができますので、なかなか設定が億劫で利用していなかった人もこの機会にぜひ取り組んでみてください。










