『WEBサイトのセキュリティ・SEO・アクセス解析を全部一つで終わらせられる!』
今回はそんな WordPress の万能プラグイン『 Jetpack 』をご紹介します。
『 Jetpack 』の最初のインストール方法から使い方、全ての機能の説明・設定方法まで説明しています。
こちらの記事を参考に『 Jetpack 』プラグインを貴方のWEBサイトに導入してみましょう!

Jetpackの特徴
Jetpack は様々な機能をもった複合型プラグインです。
「Wordpress.com」公式によって提供されており、「Wordpress.org」でも使用することができます。
Jetpack は大まかに以下の3つの項目の機能を備えています。
- サイトのセキュリティ強化
- 集客機能
- サイト表示の高速化
SEO対策がされていない無料テーマを使用している場合は、特に必須のプラグインである事がわかりますね。
また自作テーマなどを使用している場合にも、有効的に使う事ができます。
ただし、注意が必要なのは特に有料テーマを使用している場合です。
有料テーマには Jetpack と同等の機能がすでに搭載されている事が多いため、競合でのエラーが起こる可能性が高いからです。
機能が競合していると、『サイトの読み込みが異様に重い』『適切に表示されない』などの不具合が起こる事があります。
Jetpack での有効化設定を工夫すれば使える可能性はありますが、使用テーマの公式で推奨されていない限りは Jetpack をインストールしない方が良いでしょう。
WordPressアカウントの作成方法
Jetpack を利用するには 「Wordpress.com」のアカウントが必要です。
これは通常使用している「Wordpress.org」 のアカウントとは別になる為、注意してください。
「Wordpress.org」は、ブログソフトウェアを無料提供するサービスです。
自分でソフトをインストールをし、サーバーとドメインをレンタルして運用します。
「Wordpress.com」は、いわゆる『サーバー付きブログサービス』です。
『はてなブログ』や『ライブドアブログ』と同等の物と考えて良いでしょう。
「Wordpress.com」は手軽に利用できるのですが、その分制約も多いのでアフィリエイトサイトなどの運用には向いていません。
今回の目的は「Wordpress.org」上で『 Jetpack プラグイン』を動かす事です。
「Wordpress.com」にアカウントを登録しますが、こちらではサイトの運用は行いませんので注意しましょう。
それでは、実際に「Wordpress.com」のアカウントの取得をしていきましょう。
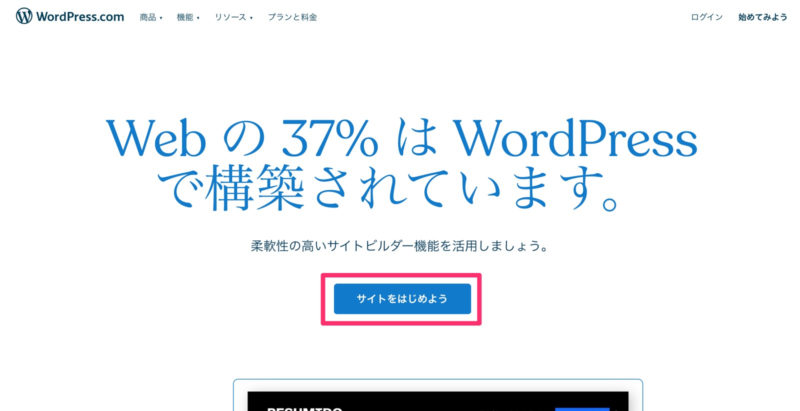
①公式サイトに移動する
「Wordpress.com」の公式サイトに移動します。
移動ができたら『サイトをはじめる』をクリックしてください。

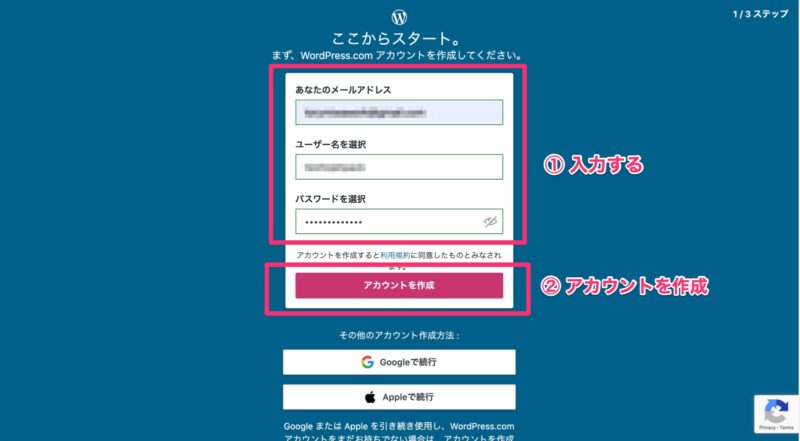
②アカウントを設定する
ページが切り替わったらアカウントを設定していきます。
- メールアドレス
- ユーザー名
- パスワード
を入力し、「アカウントを作成」をクリックしてください。

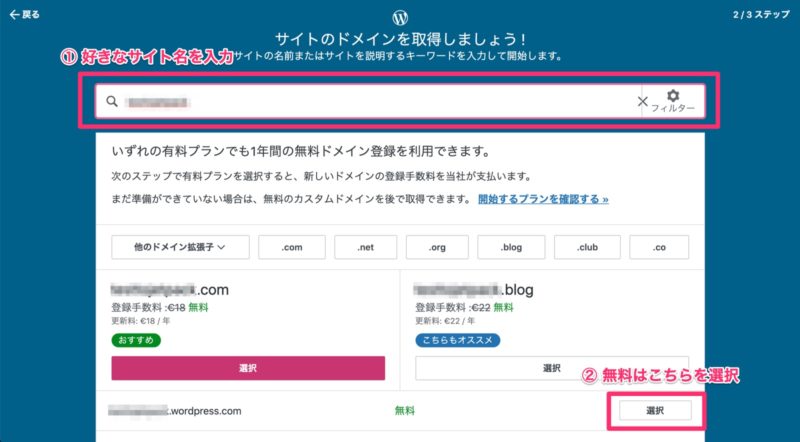
③サイトのアドレスを決定する
今回はJetpackの為の登録であり、実際に「Wordpress.com」でWEBサイトを作成するわけではありませんが、URLを決定する必要があります。
適当な文字列を入力し、使用可能なドメインであれば『無料』を選択してください。

④もう一度無料を選ぶ
再度、プランの選択を迫られますが、やはりここも『無料』を選びます。

これで、「Wordpress.com」の登録は完了です。
こちらで登録したアカウント情報は忘れないようにしてください。
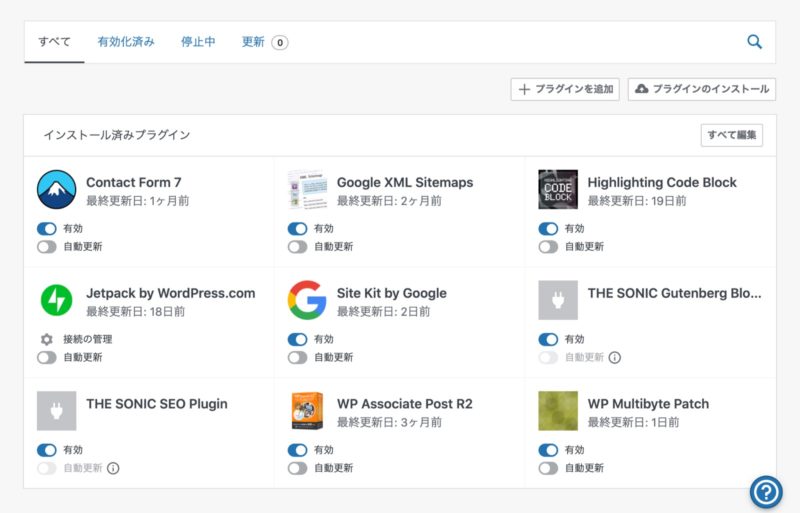
Jetpackのインストール方法
今度は Jetpack プラグインをインストールし有効化を行っていきます。
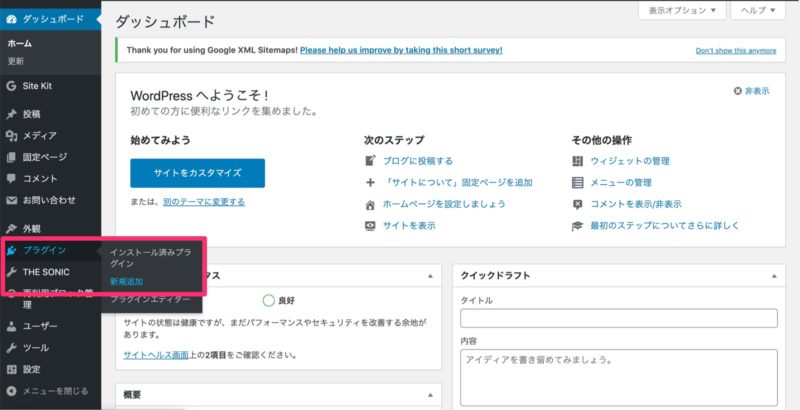
① 「Wordpress.org」にログインしてプラグインへ移動
「Wordpress.org」にログインができたら『ダッシュボード』→『プラグイン』→『新規追加』へ移動します。

② Jetpack を検索しインストールする
右上の検索ボックスに『Jetpack』と入力します。
『Jetpack』が表示されたら、『インストール』→『有効化』を行います。

これで、『Jetpack』プラグインの導入は完了です。
JetpackとWordpressの連携方法
最後に Jetpack とWordpressの連携を行なっていきます。
① 「Wordpress.com」のアカウントでログインする
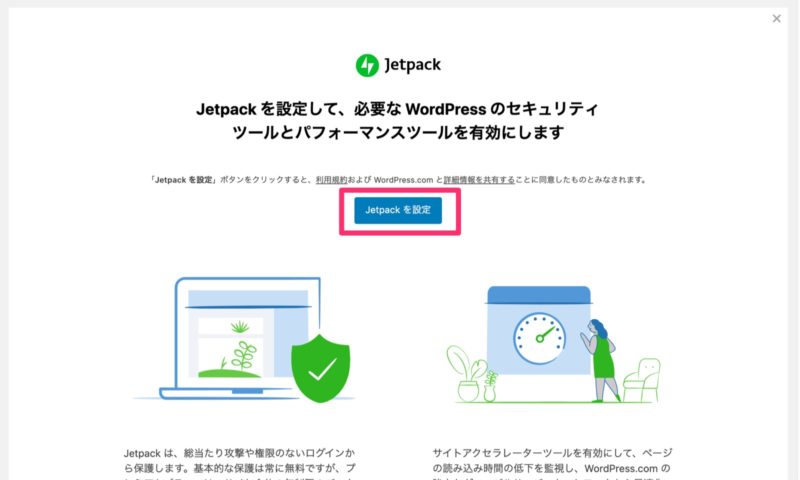
Jetpack を有効化すると、自動的に設定画面に移動します。
移動ができたら『Jetpack を設定』をクリックします。

画面が切り替わり、「Wordpress.com」のログイン画面となります。
こちらには先ほど取得した「Wordpress.com」のアカウントでログインしてください。

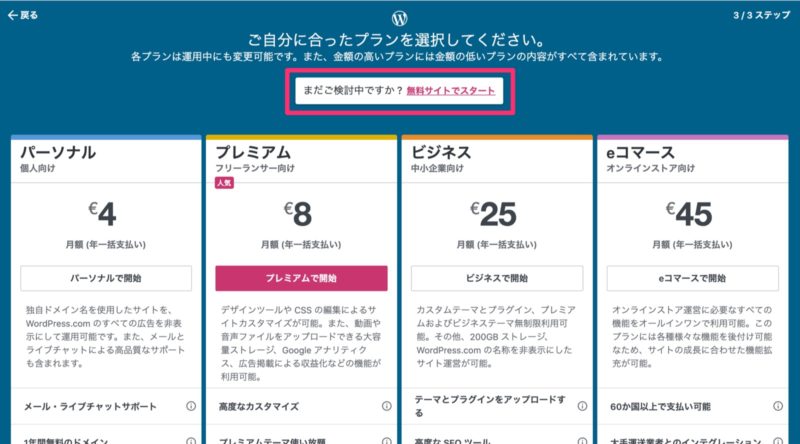
② プランを選択する
ログインが完了すると『Jetpack』のプランを選ぶ画面となります。
今回はお試しなので無料プランを選択しました。
無料プランのボタンは画面下にありますので、一番下までスクロールしてください。

下の画像のように表示されれば連携完了です。

ブログ運営に便利なJetpackの3つのおすすめ機能
こちらではまず、Jetpack の代表的な3つの機能をご紹介します。
Jetpack には非常に多くの機能がありますが、こちらは特に多くのユーザーに使用されている機能です。
アクセス解析
Jetpack には非常に優秀なアクセス解析機能が搭載されています。
アクセス解析というと一番有名なのは Googleアナリティクス ですが、Googleアナリティクスはリアルタイムでのアクセスを解析することはできません。
しかし Jetpack のアクセス解析はほぼリアルタイムでトラフィックを確認することができ、記事を投稿した直後の読者の反応を確認する事ができます。
Googleアナリティクス は分析の結果にタイムラグが生じますが、 Jetpack よりも長期的なアクセス解析に適しています。
そのため、トラフィックを増やすには両方のアクセス解析をうまく利用する事が重要です。
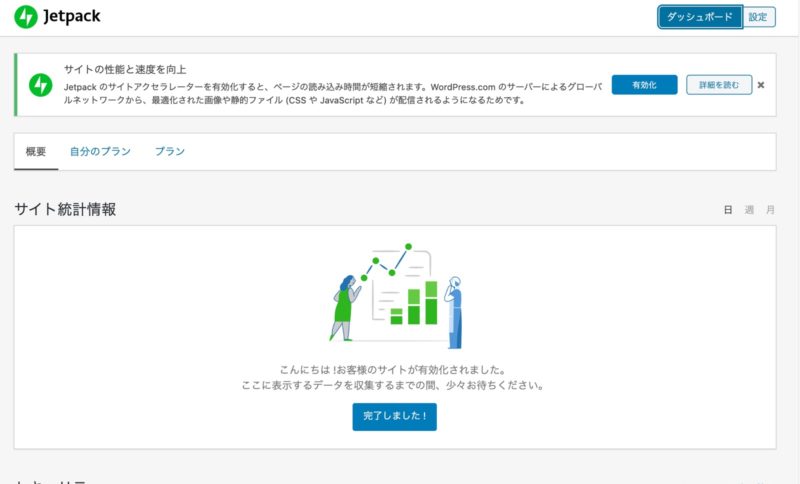
Jetpack のアクセス解析は Jetpack を導入すると自動的に開始されるため、初期設定は特に必要ありません。
サイトの統計はJetpack の『ダッシュボード』および『サイト統計情報』で確認することができます。

サイトの高速化
サイト表示の高速化はウェブサイト運営者にとって非常に大事な要素です。
サイトの高速表示に対応していないウェブサイトは、実際に多くの訪問者を失っていることが 以前にGoogle が行なった調査でわかっています。
Jetpack はサイト表示時の画像の読み込み設定に介入することで、サイト表示を速くしてくれます。
サイトに表示される画像を最適化させ読み込みを遅延させることによって、サイト表示の高速化を実現させているのです。
以前は『Photon』という名称で使用されており、こちらの名前の方が馴染みがある方もあるのではないでしょうか?
現在は『サイトアクセレーター』という名称に変更されています。
設定は、追加したい機能を有効化させるだけで完了します。
それでは実際に設定していきましょう。
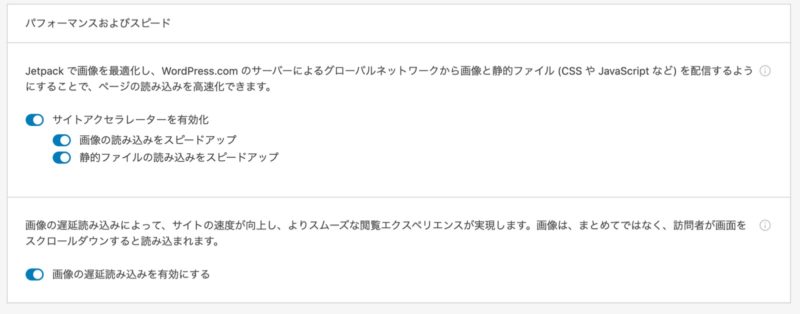
まず、Jetpack の設定→トラフィックに移動します。
こちらの『パフォーマンスおよびスピード』の項目を全て有効にしましょう。

これで設定は完了です。
この機能が適応される画像は以下のものとなります。
- 投稿および固定ページの画像
- アイキャッチ画像
- 一覧でのサムネイル画像
サイドバーなどの広告タグ内の画像には適応されませんので注意が必要です。
また、この『サイトアクセレーター』『画像読み込み遅延』を実行すると画像が表示されなくなったという不具合が多く報告されています。
特に有料テーマを使用している場合や、画像に関連するプラグインを設定している機能の競合が起こりやすいようです。
その場合は Jetpack での設定を諦めるか、競合するプラグインを無効化してください。
国内製有料テーマを使用している場合は、同等の機能はデフォルトで付属していることが殆どなので Jetpack では設定しない方が良いでしょう。
また、Jetpack プラグインを追加し、先ほど紹介した『アクセス解析機能』を設定するとどうしてもWEBサイトは重くなります。
『アクセス解析機能』を追加することで余分なパフォーマンスが増えてしまうからです。
どうしても自分のWEBサイトを高速化に特化させたいならば、Jetpack のアクセス解析機能を使わない事も考慮に入れる必要があるでしょう。
パブリサイズの接続
パブリサイズ共有は、ブログ記事投稿時に自分のSNSに自動投稿させる機能です。
こちらを設定することで記事拡散の作業の手間を減らす事ができます。
SNSからの流入が多いWEBサイトには非常に便利な機能です。
パブリサイズ共有は以下のSNSに対応しています。
- Tumblr
それでは設定していきましょう。
Jetpack の設定→共有に移動します。
移動ができたら「パブリサイズの接続」を有効化します。

設定の更新が終わると「ソーシャルメディアアカウントを接続する」というリンクが現れます。
次はこちらをクリックしてください。
別ウィンドウでSNSとの連携画面が表示されます。
表示されたらこちらで自動投稿させたいSNSを連携させてください。
SNSとの連携ができれば設定は完了です。

Jetpack の全機能紹介
こちらでは Jetpack で使用できる全ての機能についてご紹介します。
ほとんどの機能は非常に優秀ですが、中にはすでに必要のない古い機能も含まれます。
ぜひ Jetpack を使用する際の参考にしてください。
セキュリティ
セキュリティの設定は全て以下のタブで設定をします。
『ダッシュボード』→『Jetpack 設定』→『セキュリティ』と進んでください。
バックアップとセキュリティスキャン
まず、『バックアップとセキュリティスキャン』の機能です。
こちらは有料の機能となります。
Jetpack 公式: Jetpack Backup
バックアップの追加パックもしくはパーソナル以降のプランに加入することによって使用が可能です。
こちらのプランに加入することで、VaultPress によるバックアップが行われます。
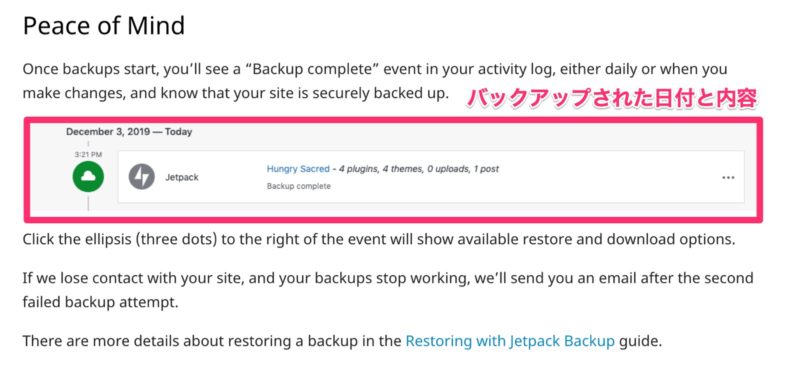
バックアップの履歴については、バックアップの頻度を設定後にログにて確認することができます。

もしバックアップ実行時点で不具合が起こりバックアップが正常に行われない場合は、すぐにJetpack から通知が届きます。
バックアップの対象となるデータ
- WordPress のデータベース
- 全てのプラグイン、テーマ、アップロードしたファイル
- ユーザーが設定したファイル
バックアップの頻度はプラン・設定により『毎日』もしくは『リアルタイム』を選ぶ事ができます。
『毎日』の設定だと、24時間毎にバックアップが自動的に行われます。
『リアルタイム』の設定では『データベーステーブルに何らかの変更を加えた場合』また『ファイルに何らかの変更を加えた場合』に随時バックアップが行われます。
通常Wordpress のバックアップは、テーマの変更時などWEBサイトに大きな変更を加える前に行います。
そして WordPress にはバックアップ専用の無料プラグインが存在します。
またFTPソフトなどを利用して、自身でもバックアップは行う事が可能です。
そのためJetpack のバックアップは非常に便利な機能ではありますが、特に『リアルタイムバックアップ』だとサイトにかなりの負荷がかかることも事実です。
通常のWEBサイト運営者が、この機能のためだけに Jetpack のプレミアムプランに加入するのはあまりおすすめできませんので注意してください。
ダウンタイムのモニター
ダウンタイムのモニターは、何らかの障害でWEBサイトが閲覧できない状態になってしまった場合に通知を行ってくれる機能です。
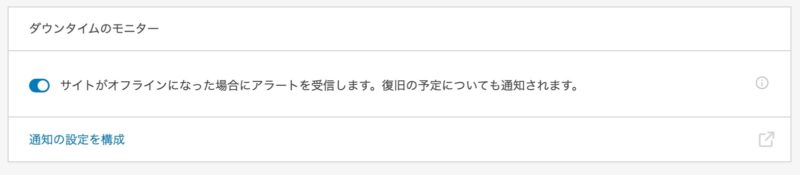
まず、『サイトがオフラインになった場合にアラートを受信します。』を有効化します。

つぎに「通知の設定を構成」をクリックすると別ウィンドウが開きますので、『Wordpress.comの登録メールアドレスに通知を送信』が有効化されていることを確認してください。

スパム対策
Jetpack のスパム対策はデフォルトでWordpressにインストールされている『Akismet Anti-Spam 』が使用されています。
こちらが有効化されていない場合は、有効化することでスパム対策を行う事ができます。
『Akismet Anti-Spam 』についてはこちらのページで紹介しています。
導入後の設定はプラグイン一覧の『Akismet Anti-Spam 』の設定から行う事ができます。
プラグインを自動でアップデート
Jetpackを利用して、プラグインが自動でアップデートされるように個別設定をする事ができます。
『自動でアップデートするプラグインを選択」をクリックします。

別ウィンドウが開きますので、自動更新させたいプラグインを選んで有効化してください。

総当たり攻撃からの保護
こちらの設定を行う事で、サイトへの不正アクセスを防ぐことができます。
こちらで有効化するだけで設定は完了です。

WordPress.com へのログイン
こちらの設定でログイン時の「Wordpress.org」と「Wordpress.com」の二段階認証を導入する事ができます。
不正ログインを絶対に防ぎたい方は有効化しておくとよいでしょう。

パフォーマンス
こちらではJetpackで設定できるパフォーマンス機能について説明します。
パフォーマンスは『ダッシュボード』→『設定』→『パフォーマンス』より設定可能です。
検索
こちらはプロフェッショナルプランでの機能となります。
WordPress にはデフォルトで記事内のワードを検索する機能が付属しています。
しかし、記事数が非常に多くなると検索結果が表示されるまでに余分な時間が必要となってしまったり、正常に検索が行われない事があります。
このJetpack の『検索』の機能をサイトに追加することで検索パフォーマンスの機能を正常に行う事ができるようになります。
機能の特徴はこちらです。
- 検索結果の即時表示
- より関連性の高いワードの表示
- 検索結果エラーの回避
以上のような特徴により、サイト訪問者の待ち時間ストレスを減らす事ができる機能となっています。
数万単位の広告・商品を取り扱うショッピングサイトや、ニュースサイトなどで効果を発揮する機能です。
パフォーマンスおよびスピード
パフォーマンスおよびスピードに関しては前述の部分を参照してください。
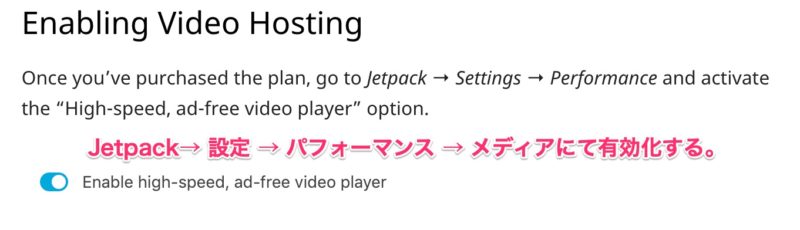
メディア
こちらの機能は『サイトアクセレーター』の動画版となります。
プレミアムプラン以降の機能です。
Jetpack : Video Hosting (Classic Editor)
こちらを設定することで動画の読み込み速度を向上させ、結果的にサイト表示を高速化することができます。
設定は『メディア』で機能を有効化するだけです。

この『メディア機能』での注意点は、『メディアライブラリにアップロードしてある動画のみに対応している』ということです。
そのため、ショートコードを含めリンクを貼り付けて表示させている記事内の動画では、この機能は使う事ができません。
また他のプラグインとの競合もありますので、動画関連プラグインを使用している時はそのプラグインを無効化してから使用してください。
執筆
ここからはJetpackで設定できる執筆機能について説明します。
『ダッシュボード』→『設定』→『執筆』より設定可能です。
メディア
こちらは先程と同じ『メディア』という名称ですが、別の設定を行う項目となります。
こちらの設定を行うと『Wordpress ギャラリー』に設定した画像をカルーセル表示させることができます。
設定は使用したい機能を有効化するだけで完了です。
また、カルーセルの背景色を黒か白の2色から選ぶことができます。

次に『Wordpress ギャラリー』の作成方法を見ていきましょう。
グーテンベルクエディタ上となりますので、ご注意ください。
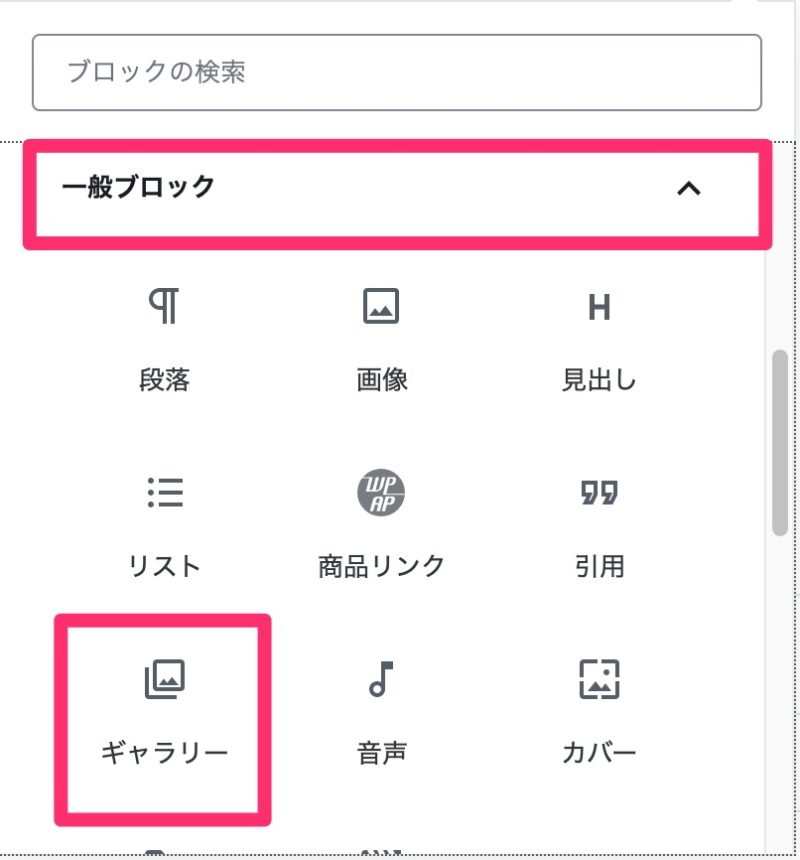
①新規記事作成へ移動してギャラリーブロックを追加する
ギャラリーブロックは『一般ブロック』下にあります。
*クラシックエディターでは『メディアの追加』を選択します。

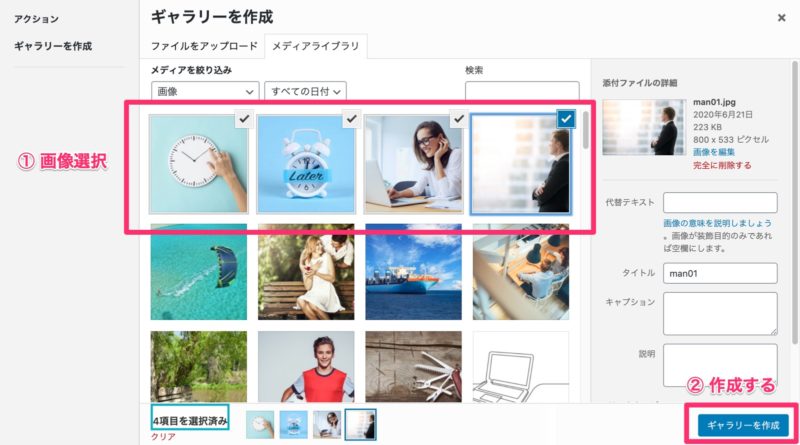
ギャラリーに入れる画像を選択し『ギャラリーの作成』をクリックします。

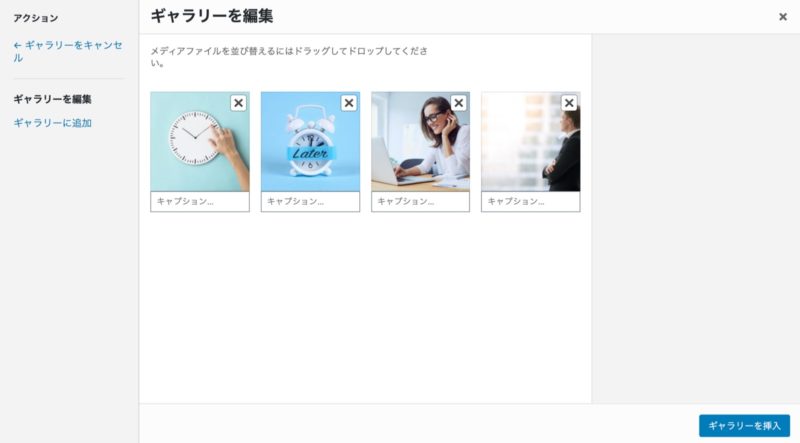
画面が切り替わるので、こちらで表示したい順に画像を並び替えを行います。
並び替えが出来たら『ギャラリーを挿入』をクリックします。

エディタ画面にギャラリーが追加されます。
あとは『プレビュー』もしくは『記事の投稿』を行い、表示を確認できればOKです。
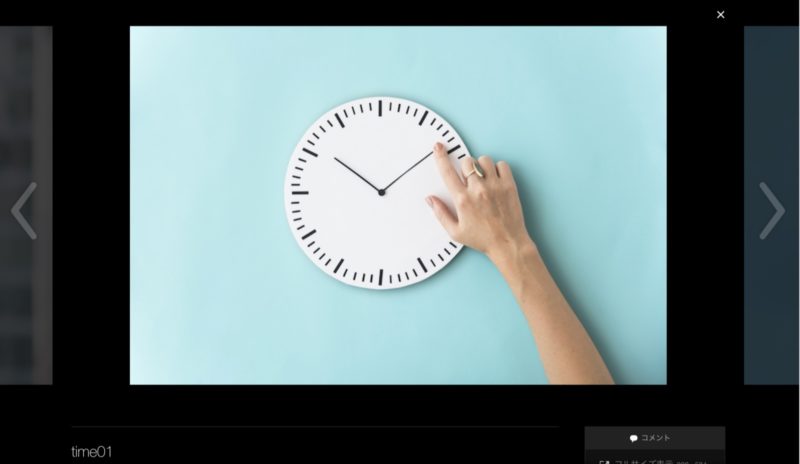
写真をクリックすると、カルーセル表示に切り替わります。
カルーセル内にはコメント機能を画像につけることもできますので、ぜひ活用してください。

こちらの機能も、他のギャラリー機能のあるプラグインと競合しやすい機能です。
カルーセルが正しく表示されない場合は、競合するプラグインを無効化してみましょう。
作成
『作成』では4つの機能を有効化させることができます。

以下の4つの項目について順番に見ていきましょう。
- 投稿・ページ全体のコピー機能
- Markdown 構文書き込み機能
- LaTeX マークアップ言語による方程式・数式入力機能
- メディアからのショートコード埋め込み機能
まずは『投稿・ページ全体のコピー機能』機能です。
同類の投稿ページを作成したい時に非常に便利な機能となります。
こちらを有効化した状態で記事の投稿一覧に移動します。
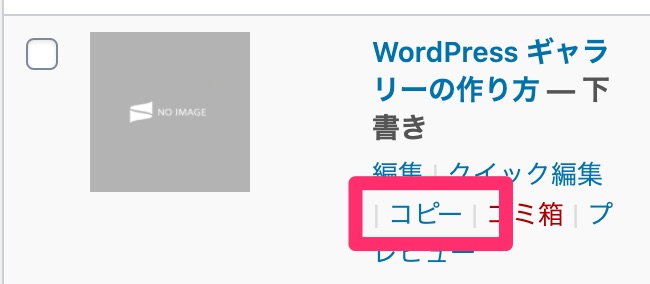
記事のタイトル下、編集部分に『コピー』が追加されています。

こちらをクリックすることで記事のコピーを行う事ができます。
『Markdown 構文書き込み機能』は、こちらを有効化することにより『Markdown構文』を記事の作成に使用する事ができるようになります。
『Markdown構文』とは、通常の文字装飾のタグを非常に簡素化して文章作成を行う事ができる特殊な構文です。

この機能を使用する際は、必ず『Classic Editor』の『テキストエディタ』で記事の作成を行う必要がありますので注意してください。
『LaTeX マークアップ言語による方程式・数式入力機能』を有効化すると『LaTeX マークアップ言語』を使用した数式を入力できるようになります。
『LaTeX マークアップ言語』は数学ブログなどで使用される言語です。
『メディアからのショートコード埋め込み機能』は、ショートコードを使用し記事に動画や画像、音楽を埋め込むことのできる機能です。
各配信サイトに個別に設定された『ショートコード』+『URLやID』 を使用します。
ただし、現在の WordPress ではこの機能は文章エディタにデフォルトで含まれています。
有効化する必要はありません。
カスタム投稿タイプ
『カスタム投稿タイプ』とは通常の記事投稿とは違った形式で表示されるページのことです。
Jetpack のカスタム投稿タイプは『推薦記事』と『ポートフォリオ』に対応しています。
こちらの作成したいページを有効化する事で、ダッシュボードにカスタムページの作成項目が追加されます。

有効後はダッシュボードから新規作成を選び、通常の投稿と同じようにページを作成することができます。
テーマの拡張
『テーマの拡張』には2つの機能を使用する事ができます。
- 無限スクロール
- CSSカスタマイズパネルを強化

『無限スクロール』は記事の一番下までスクロールした場合、次の記事を自動的に読み込ませる機能です。
ただし、使用中のテーマがこの機能に対応している事が必要となります。
『CSSカスタマイズパネルを強化』はデフォルトで搭載されている『カスタムCSS』を拡張させる機能です。
外観デザインをCSSで設定する場合は、有効化しておくと良いでしょう。
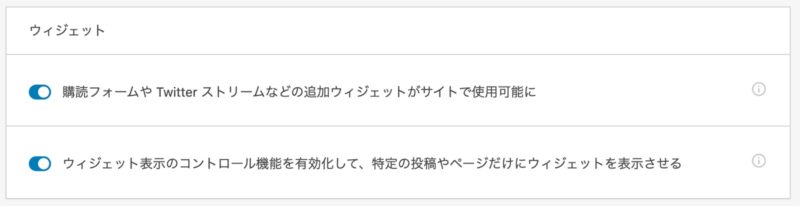
ウィジェット
こちらは非常に便利な機能なのでおすすめです。
こちらでは2つの機能を追加する事ができます。
- Jetpackオリジナルのウィジェットの追加
- ウィジェットの表示コントロール

有効化を行い『ダッシュボード』→『外観』→『ウィジェット』へ移動します。
色々な新しいウィジェットが追加されています。

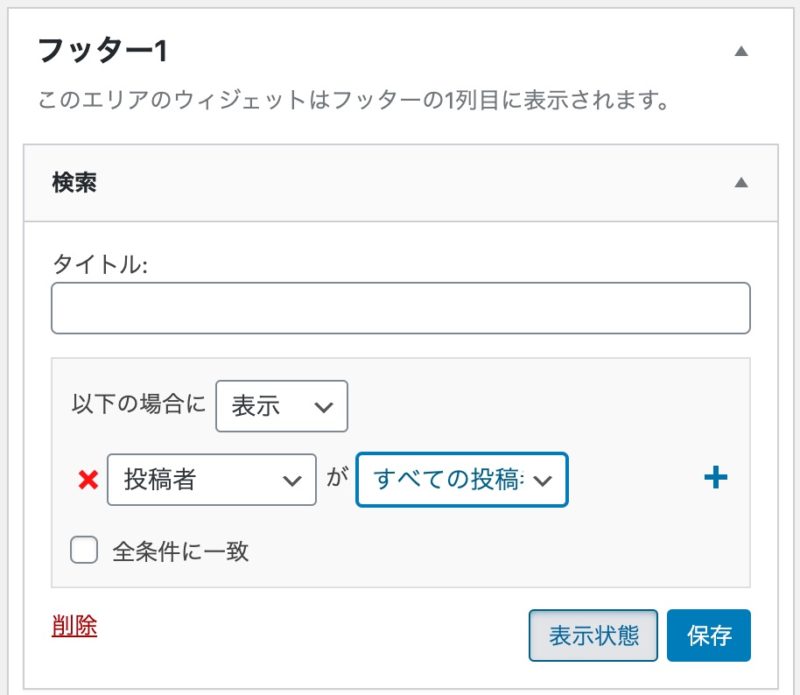
また『ウィジェットの表示コントロール』ではウィジェットに下の画像のように『表示状態』の機能が追加されます。

『表示状態』をクリックし、条件を設定すると条件に応じてウィジェットの表示・非表示を切り替える事ができます。
例えば、『管理者がログインしてサイトを閲覧している時は、広告を非表示にする』などという細かい設定が可能です。
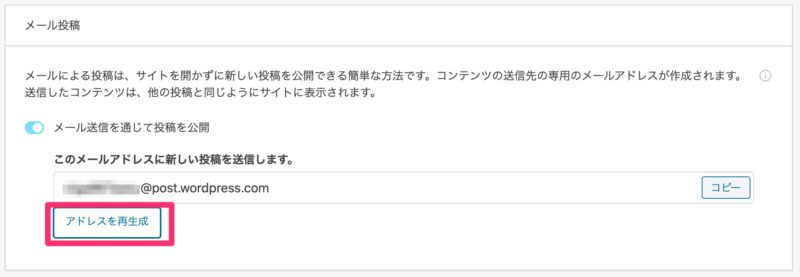
メール投稿
『メール投稿』機能を有効にするとメールでの記事投稿が可能となります。
『メール送信を通じて投稿を公開』を有効化し『アドレスを再生成』をクリックします。

投稿用のアドレスが自動生成されますので、投稿する時はこちらのアドレスに記事を送信してください。
WordPress.com ツールバー
こちらの設定を有効化する事で、トップ部分のツールバーの表示をWordpress.comと同じにすることができます。
特に設定する必要はありません。

共有
次にJetpackで設定できる共有機能について説明します。
共有機能は『ダッシュボード』→『設定』→『共有』より設定可能です。
パブリサイズの接続
パブリサイズの接続の設定は上記にてご案内しています。
上の記述をご覧ください。
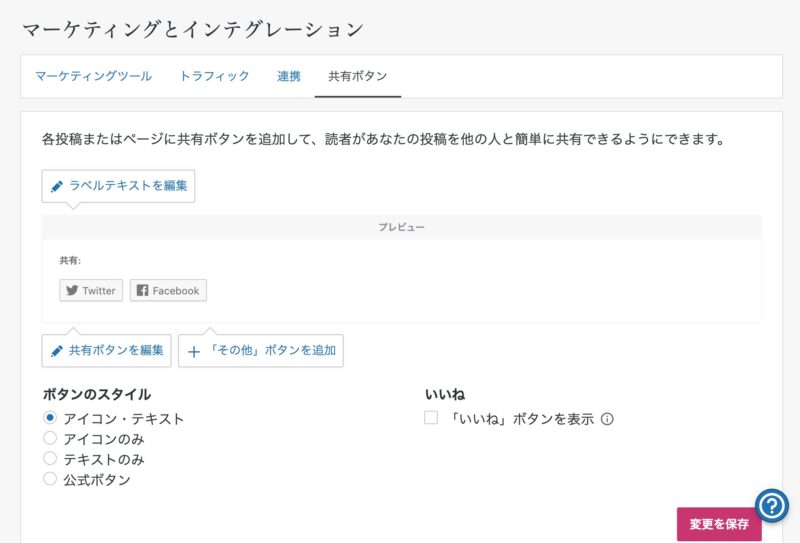
共有ボタン
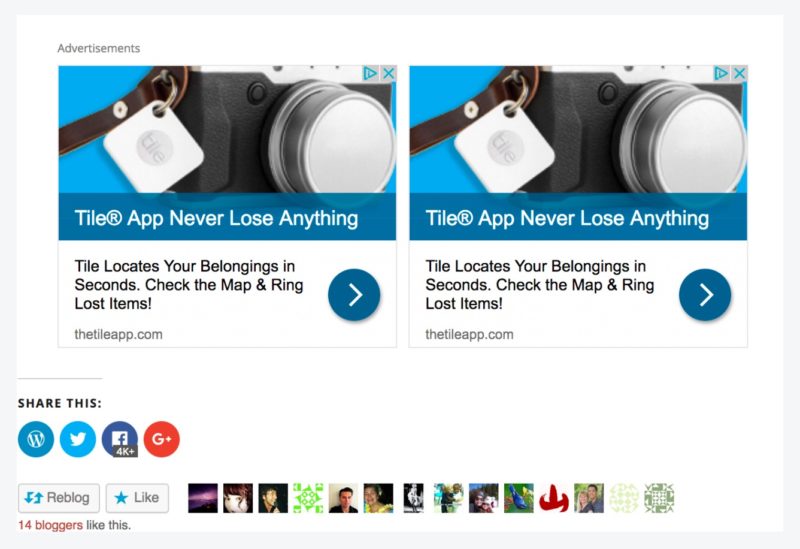
使用しているテーマにSNSのシェアボタンがない場合、こちらを有効化する事で投稿ページにシェアボタンが追加されます。
有効化をすると『共有ボタンを設定する』のリンクが表示されますので、そちらをクリックします。

移動した設定ページでシェアしたいSNSシェアボタンの設定を行ってください。

「いいね」ボタン
有効にすると、『いいね』ボタンを記事に追加する事ができます。

ただし『いいね』を押す人が「Wordpress.com」にログインしている必要がある為、あまり実用的とは言えない機能です。
有効化する必要はありません。
ディスカッション
Jetpackで設定できるディスカッション機能についてご紹介します。
ディスカッション機能は『ダッシュボード』→『設定』→『ディスカッション』より設定可能です。
コメント
使用しているテーマにコメント機能が付属していない場合、有効にすると良いでしょう。
コメントエリアの配色は3色です。
- ライトカラー
- ダーク
- 透明

購読
『購読』はこちらを有効にすることで、購読者が通知を受け取る事ができるようになります。

有効化をするとコメント欄の下に、下の画像のような購読登録のチェックボックスが表示されます。

トラフィック
最後に、Jetpackで設定できるトラフィック機能についてご紹介します。
トラフィック機能は『ダッシュボード』→『設定』→『トラフィック』より設定可能です。
広告
プレミアムプラン・プロフェッショナルプランの機能です。
Google アドセンスの「Wordpress.com」版となり、サービスの正式名は「WordAds」です。
Google アドセンスのようにWEBサイトの審査はありません。
プレミアムプランもしくはプロフェッショナルプランの課金者であれば「Wordpress.com」から提供される広告を表示させることができます。
広告はヘッダーと記事下に表示され、広告が表示されると支払いの対象となります。


支払いは月締めでPayPalを通じて支払いが行われます。
支払いの最低金額は$100となっており、それに満たない場合は次月へ持ち越されます。
プレミアムもしくはプロフェッショナルプランの年会費はかかりますが、Google アドセンスの審査にどうしても通らないというような方にはおすすめです。
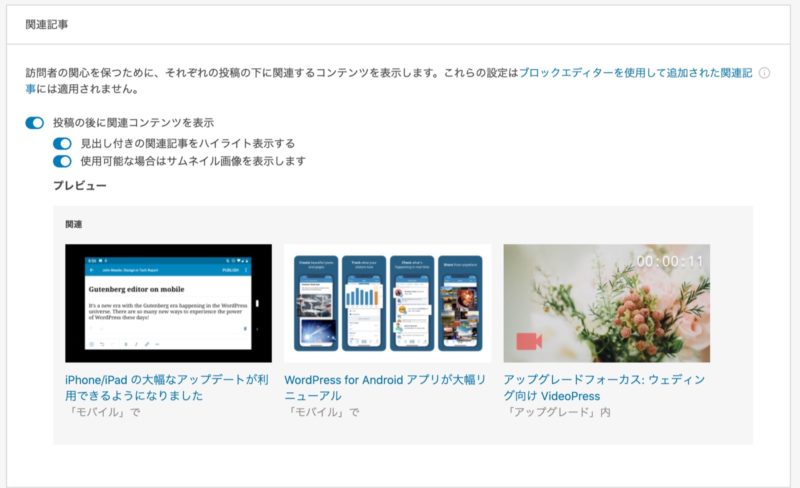
関連記事
『関連記事』を有効化すると、表示されている投稿の下に関連する別の投稿のリンクを表示させることができます。

関連記事の表示がサポートされていないテーマを使用している時は、この機能を有効にすると良いでしょう。
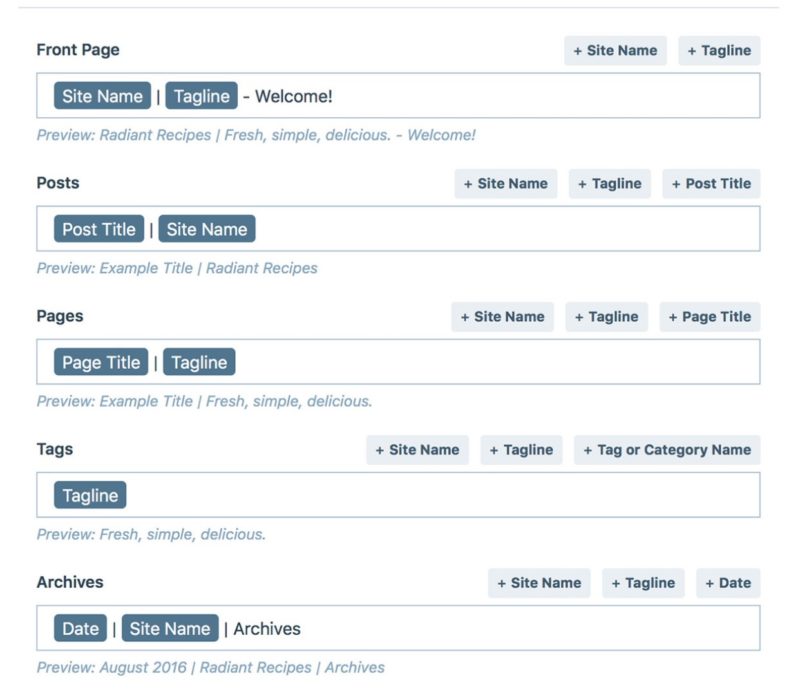
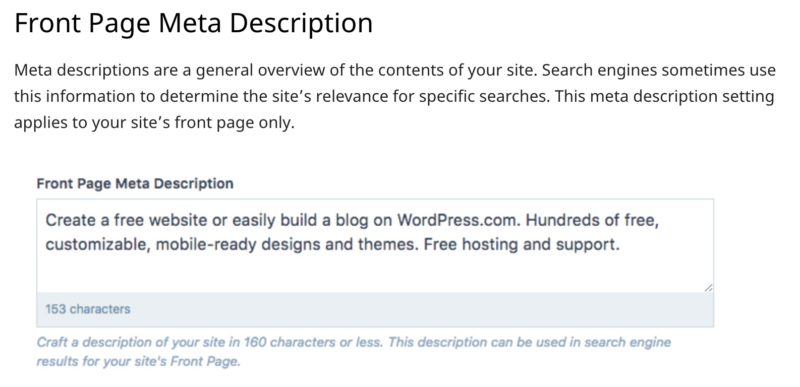
検索エンジンの最適化
こちらもプレミアムプラン・プロフェッショナルプランの機能です。
『検索エンジンの最適化』の設定を有効にすることで、検索エンジンへの表示テキストやメタディスクリプションを設定する事ができます。


ただし、有料テーマの場合は必ずと言っていいほどデフォルトで搭載している機能です。
また「All in one SEO Pack」などの無料プラグインでも設定できますので、あえてこの機能の為に課金する必要はないでしょう。
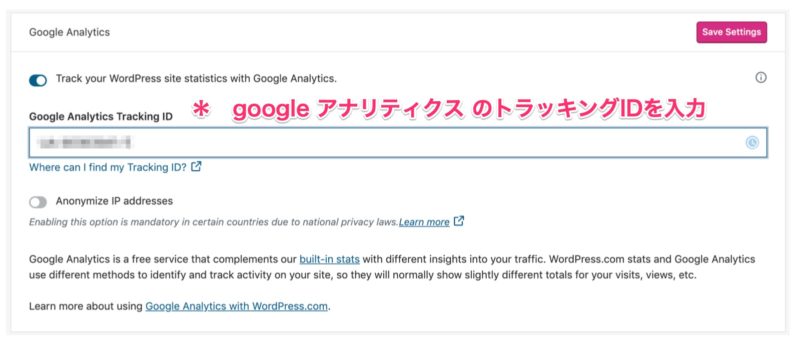
Google アナリティクス
こちらもプレミアムプラン・プロフェッショナルプランの機能です。
『Google アナリティクス』のデータとJetpackで収集したトラフィックデータを合わせて分析することができます。
利用にはまず、Google アナリティクスへの登録が必要です。
Google アナリティクスへの登録後トラッキングIDが発行されますので、そのIDをJetpackに入力してください。

Jetpackの公式にも記載があるように、Google アナリティクスはリアルタイムでのトラフィック情報を提供していません。
そのため、分析が行われるまで数時間のスパンがあり、リアルタイムでのトラフィックの分析はできませんので注意してください。
サイト統計情報
『サイト統計情報』の管理メニューとなります。
こちらで管理できるのは以下の3つです。
- 管理バーへのミニトラフィックの表示切り替え
- 管理者のPVを統計に反映させない設定
- 統計レポートの閲覧者切り替え

Jetpackのアクセス解析に関しては前述の部分を参照してください。
WP.me 短縮リンク
『WP.me 短縮リンク』を有効化すると短縮されたサイトURLを使用する事ができるようになります。

文字数制限のあるSNSなどに投稿のシェアを行いたい時は有効化すると良いでしょう。
サイトマップ
こちらは有効化をおすすめする機能です。
サイトマップを生成しておく事で、記事投稿時に検索結果へ反映されやすくなります。

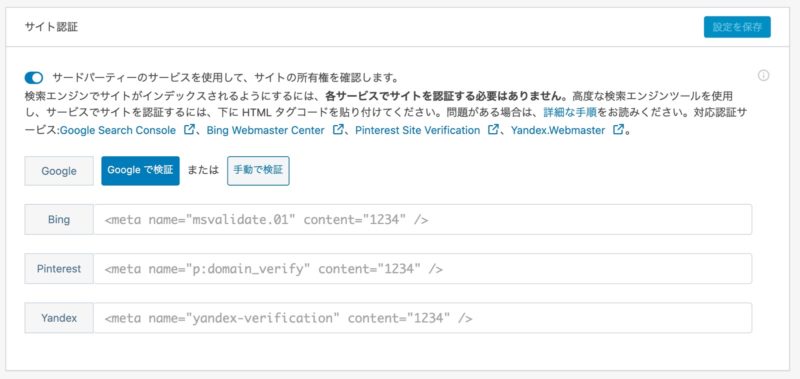
サイト認証
こちらも Google のアカウントを持っている場合は認証をしておくことをおすすめします。
Google のツールやアドセンスに申し込む場合は特に必須です。

Jetpackが重たい時の対処方法
Jetpack は上記でご紹介したように非常の多くの機能を持っています。
しかし便利だからと言って全ての機能を有効化してしまうと、WEBサイトに非常に負荷がかかりサイトの表示を遅くしてしまいます。
必ず有効化する前に『本当に必要な機能か?』を考えて有効化を行ってください。
『必要ない』もしくは『使用してない』機能はかならず『無効化』しておくようにしましょう。
重たい時・不具合がある時のチェックリスト
- 必要のない機能が有効化されていませんか?
- 競合するプラグインをいれていませんか?
- すでに使用テーマに組み込まれている機能を重複して有効化していませんか?
まとめ
今回は Jetpack の導入から使い方、そして機能のご紹介を行いました。
このように Jetpack には非常に便利な機能がそろっています。
Jetpack を上手く使用する事で、WEBサイトの価値を何倍にもあげる事が可能です。
しかし、使い方を間違えると、パフォーマンスを逆に低下させてしまう事があるので注意が必要です。
有効的に Jetpack を利用し、より快適なWEB環境を作り上げていきましょう!









