WordPressで記事を作成する際、頻繁に使う定型文やHTMLなどがありますよね。
そんな時、「Shortcoder」というプラグインを使用すると、頻繁に使う定型文やHTMLを登録して使いたい時には短いコードで呼び出すことができます。
「Shortcoder」でショートコードを作成・登録しておけば、記事作成作業が格段に効率的になります。
このページでは、「Shortcoder」のインストール方法や使い方を画像付きで紹介します。

Shortcoderとは?
例えば、記事内に毎回必ず載せる定型文があった場合、その都度文章を入力していては手間がかかります。
「Shortcoder」プラグインをWordPressにインストールし、定型文をショートコードとして登録しておくと、記事内に簡単なコードを貼り付けるだけですぐに呼び出すことができるんです。

定型文を変更したくなった場合は、サイト内の記事すべてを一つ一つ修正することなく、登録済みのショートコードを編集するだけで一括変換できます。
ショートコードはいくつでも登録できるので、よく使う文章や画像、広告スクリプトなどを登録しておくと便利ですよ。
Shortcoderでできることを紹介
Shortcorderの主要な特徴をご紹介します。
- HTML形式の文章やスクリプトをショートコードとして登録しておくことで、記事内や固定ページに簡単に挿入できる
- ショートコードやHTML、スクリプトなどが動作した状態で挿入できる
- 登録したショートコードを編集すれば、そのショートコードを挿入しているすべての投稿や固定ページに変更内容が反映される
- 挿入されているショートコードを動作させるかどうかを管理画面上で簡単に切り替えられる
ショートコード自体はプラグインを入れなくても、functions.phpの中に記述することで作成可能です。
ただし、functions.phpはテーマに関わる重要なファイルなので、記述ミスなどがあるとサイトが稼働しなくなるリスクがあります。
セキュリティの面からも、初心者がfunctions.phpを直接いじるのは避けたほうが良いでしょう。
Shortcorderを使えばそのようなリスクを冒さず、ショートコードを設定することができます。
情報を変更したい場合は、登録した定型文を修正するだけで全ての記事が一括で変更できるのも嬉しいですね。
また、この手のプラグインでは、定型文の中に含まれるショートコードなどは無視されたり、ショートコード自体がそのまま表示されてしまうものが多いですが、Shortcorderではちゃんと動作した状態で表示されるため安心です。
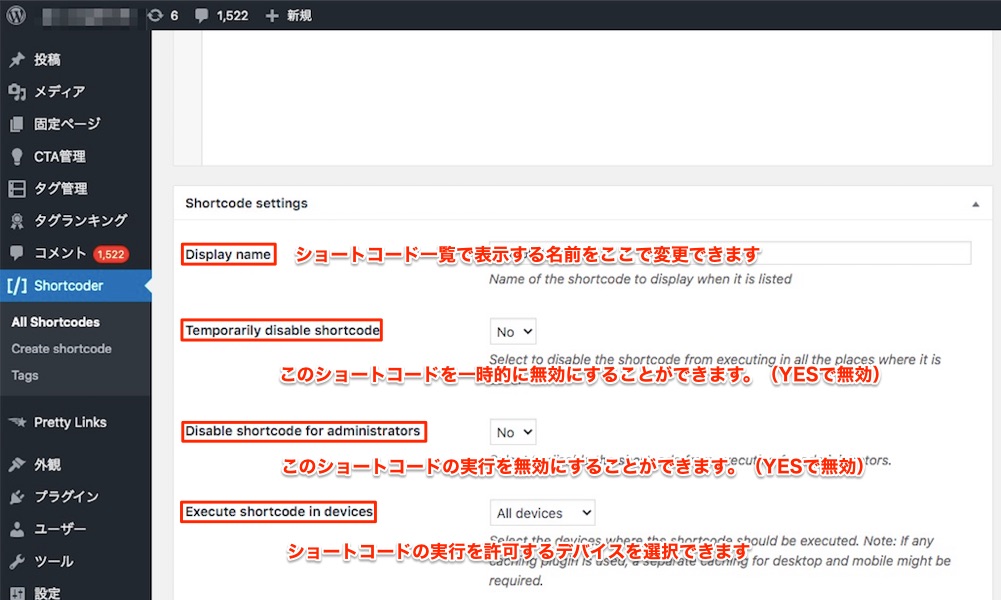
そして、ショートコードの動作を切り替えるオプションを使用すれば、記事内にショートコードがあっても動作を停止することができます。
管理ユーザーの環境では無効にする設定にしておけば、管理者が表示された広告を誤クリックしてしまう事故を避けられます。
この設定は、ショートコード作成画面の下の方にあるShortcode settingsエリアで設定可能です。

Shortcoderのインストール方法を解説
WordPressのダッシュボードから、Shortcoderをインストールする方法を解説します。
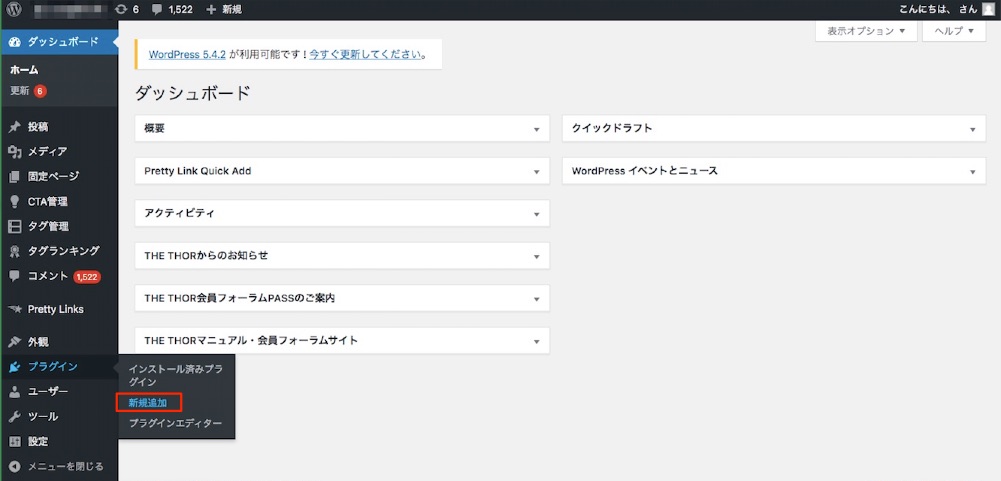
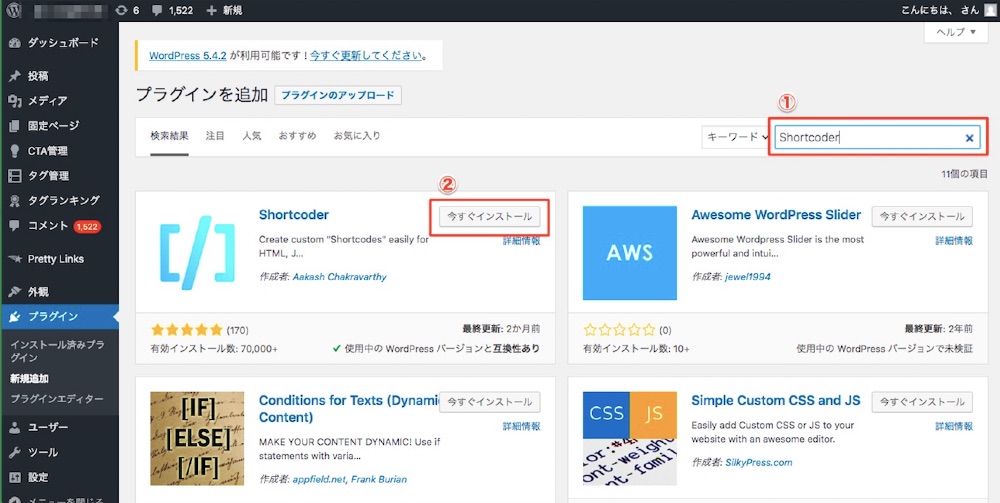
左メニューの「プラグイン」の中の「新規追加」を選びます。

検索バーに「Shortcorder」と入力すると、「Shortcorder」のプラグインが出てくるので「今すぐインストール」を押してインストールを開始します。

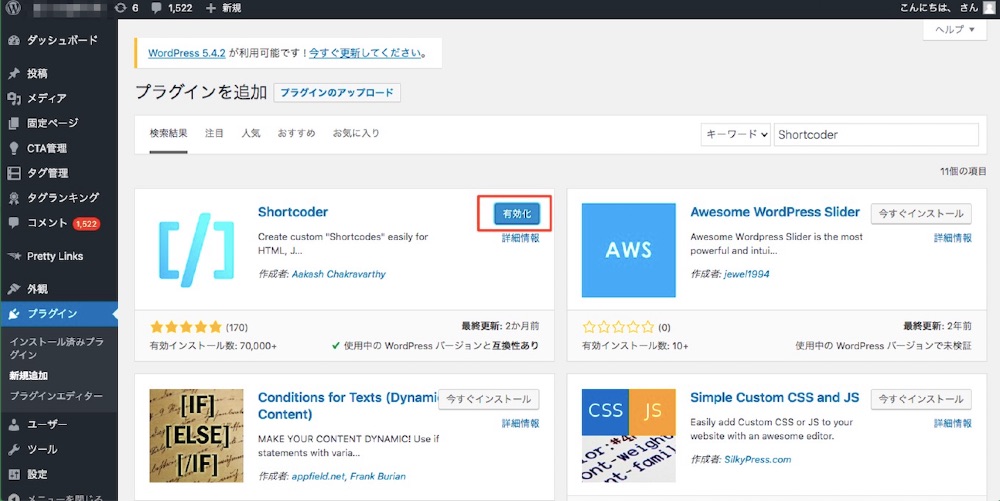
インストールが終わると、「有効化」というボタンが現れますので、クリックしてください。

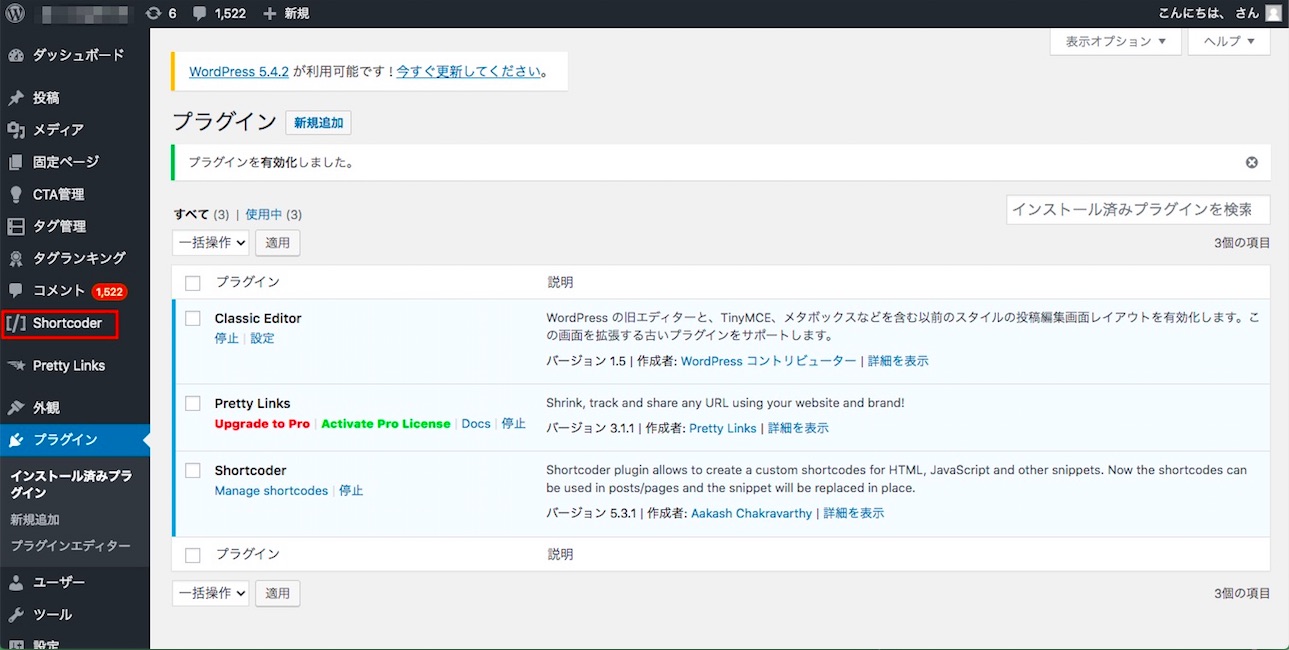
プラグインが有効化されると、ダッシュボードの左メニューに「Shortcorder」という項目が追加されます。

Shortcoderの使い方を紹介
Shortcoderを使うには、まずショートコードの登録を行います。
そして登録したショートコードを、記事作成画面に貼り付けるだけで定型文を記事に表示することができるのです。
ちなみに、ShortcoderはWordPress5.0から導入されたブロックエディタと、旧エディタのクラシックエディタのどちらでも使うことが出来ます。
ショートコードの登録方法
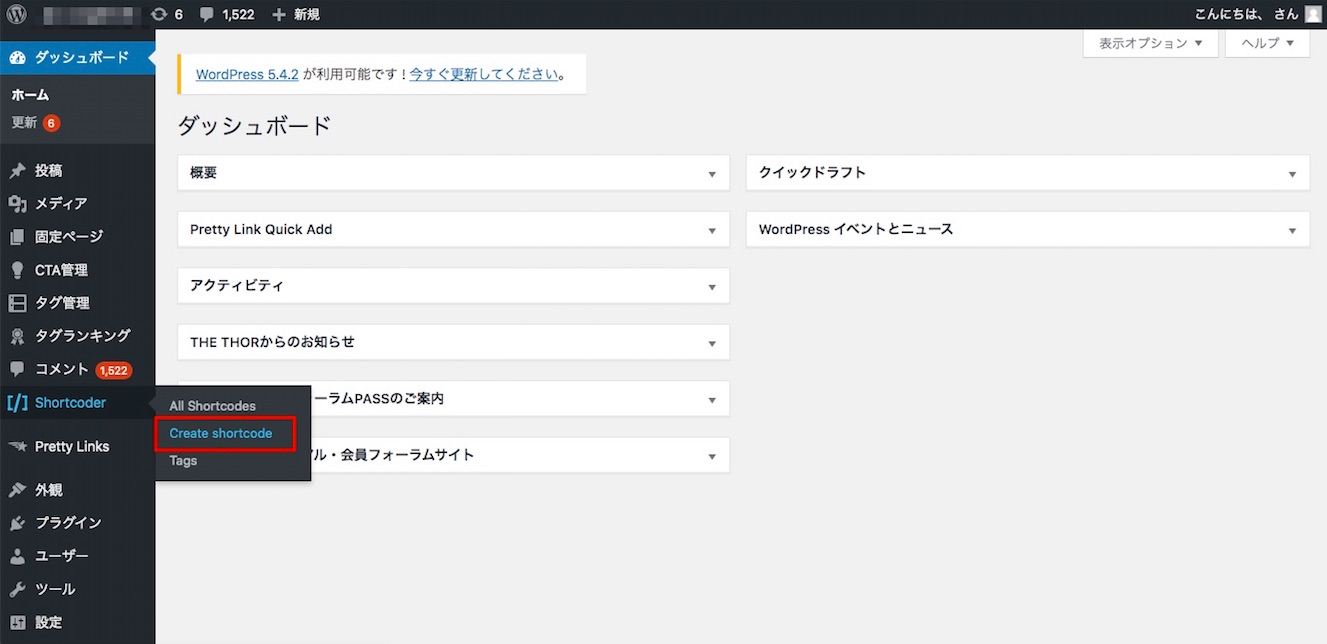
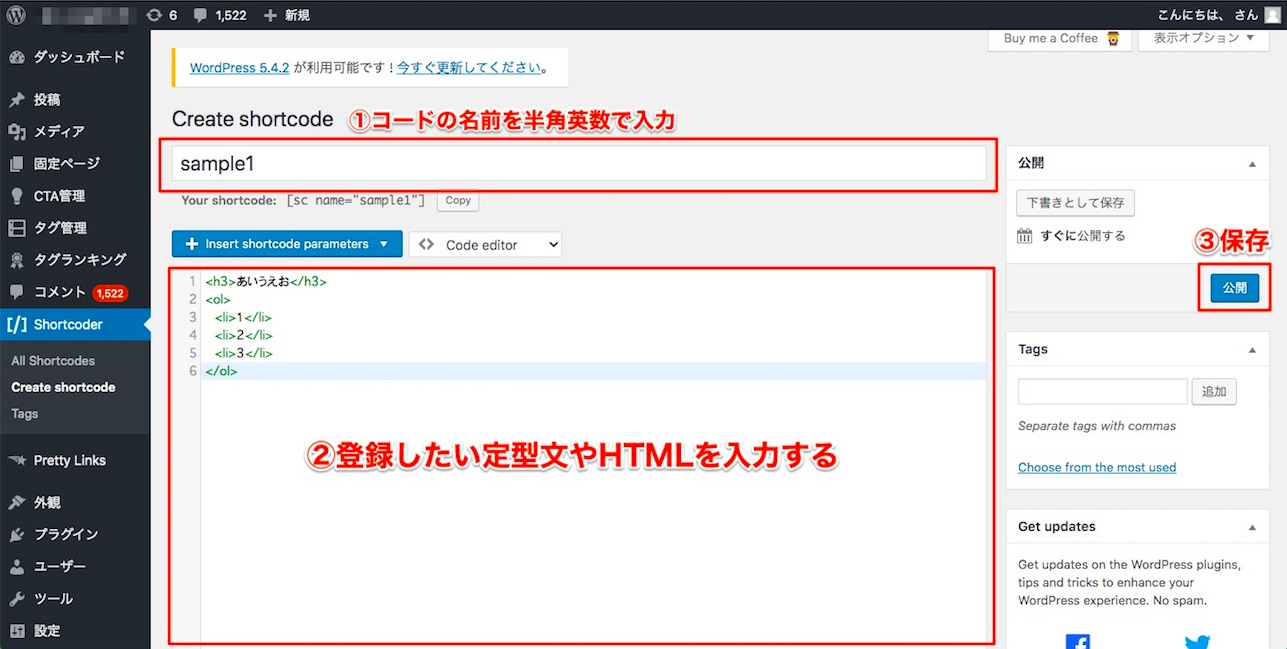
ダッシュボード左メニューの「Shortcoder」の中にある「Create shortcode」を選びます。

「Enter shortcode name」の欄に半角英数でショートコード名、テキストボックスに登録したい定型文やテキストを入力して「公開」を押します。

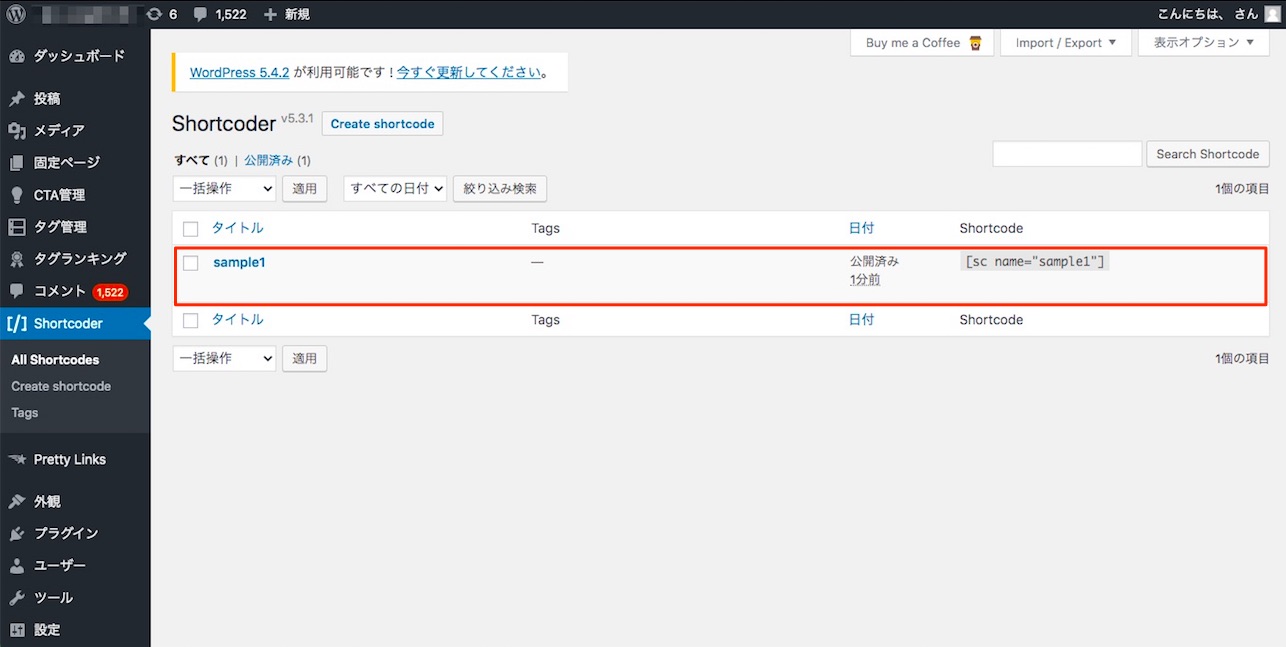
登録したショートコードは、「All Shortcodes」で一覧表示されます。

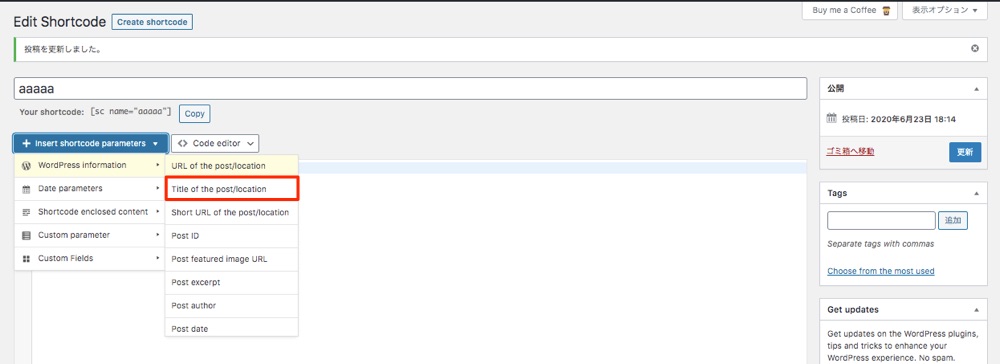
記事によってリンク先や文字列が変化する場合などは、「Insert shortcode paramerters」を使用すると便利です。
例えば、「Insert shortcode paramerters」の中の「WordPress Infomeation」にある「Title of the post/location」を選択してみます。

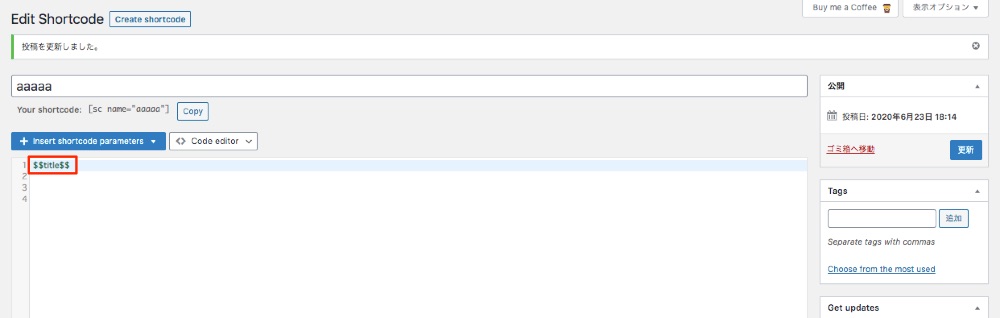
すると、ショートコードは以下のように「$$title$$」と表示されます。

「$$title$$」は、ショートコードが挿入された記事のタイトルを反映してくれるコードです。
これで「更新」を押して、投稿に挿入すると投稿画面ではというショートコードが表示され、プレビュー画面で確認すると、その記事のタイトルが表示されました。

このように、記事によって内容を変えたい箇所には、「$$」や「%%」で挟まれたコード(引数)を入れるとショートコードの自由度が増します。
さらに「Custom paramerter」では、「%%任意の引数%%」のように自由に設定したコード(引数)も反映させることができるので、「WordPress Infomeation」の中のコードでは足りない場合などはこちらもご使用ください。
ブロックエディタでの登録したショートコードの貼り付け方法
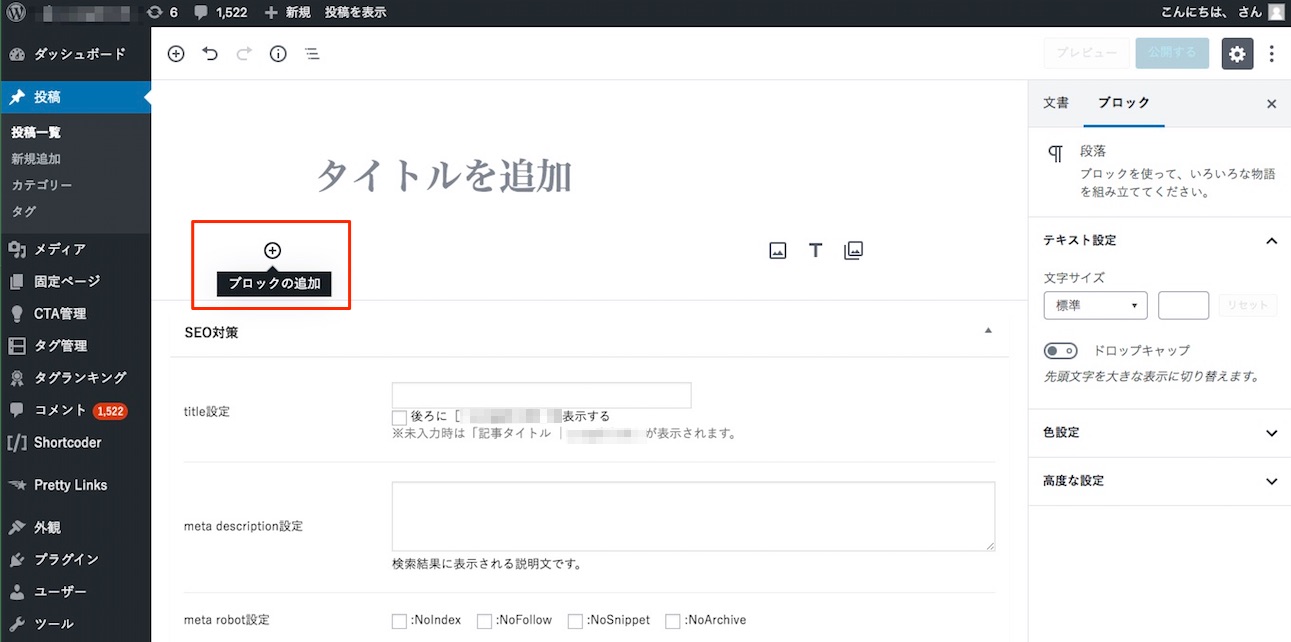
編集画面のコードを埋め込みたい場所で、「ブロックの追加」アイコンをクリックします。

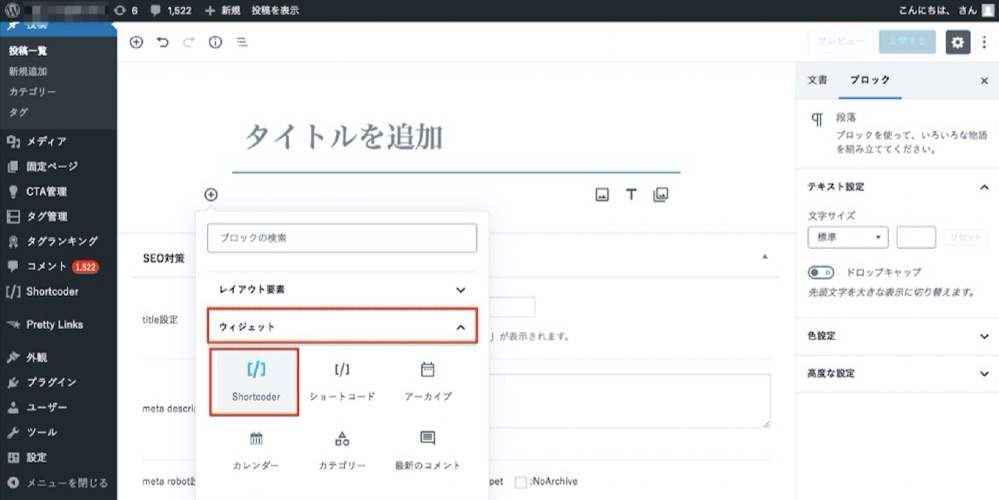
「ウイジェット」の中にある「Shortcoder」をクリックします。

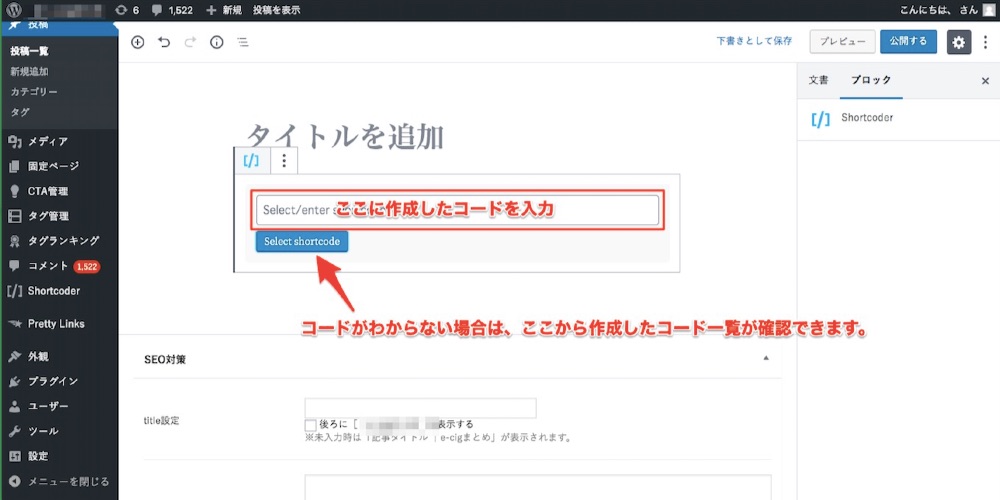
「Select/enter shortcord」の部分に作成したショートコードを入力します。

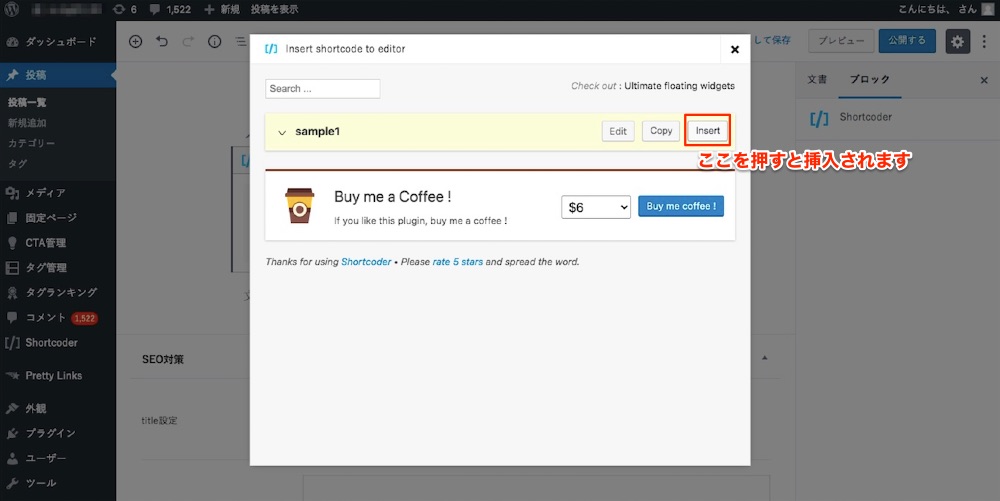
コードがわからない場合は、「Select shortcord」を押すと、作成したショートコード一覧が表示され、挿入したいコードで「Insert」を押せば貼り付け完了です。

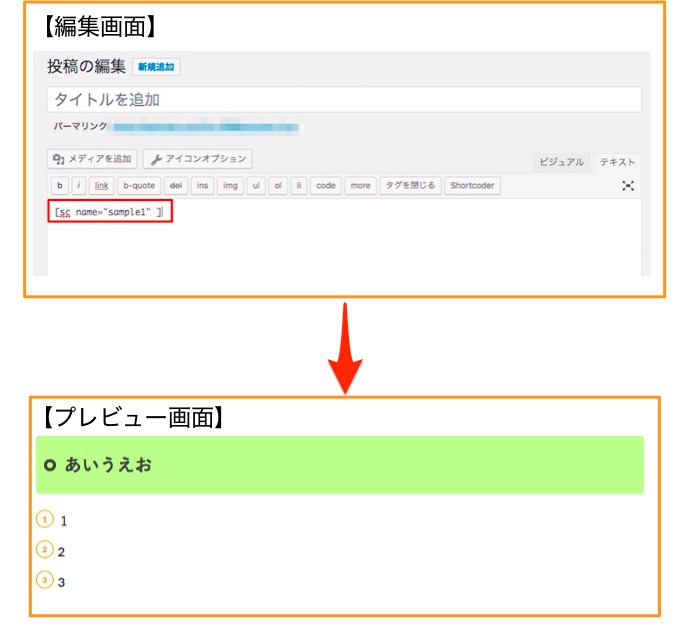
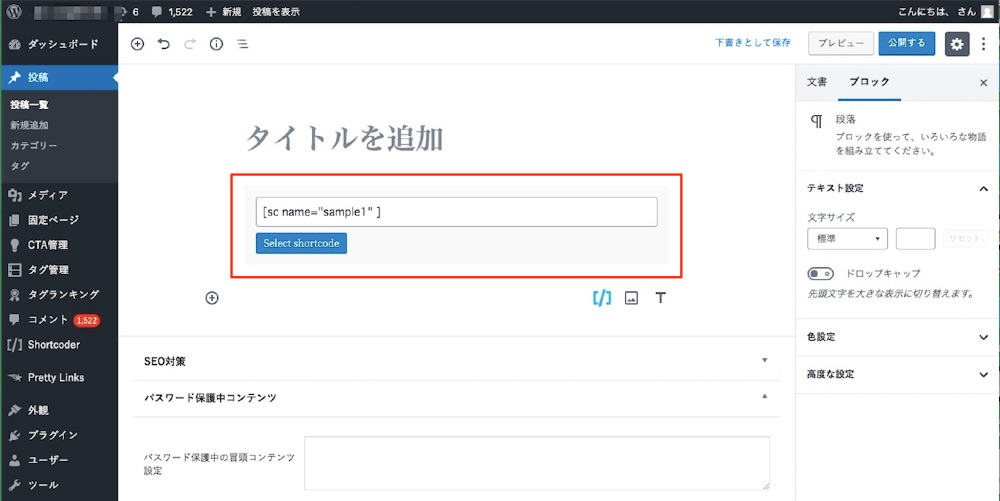
貼り付け後の編集画面はこのような感じになります。

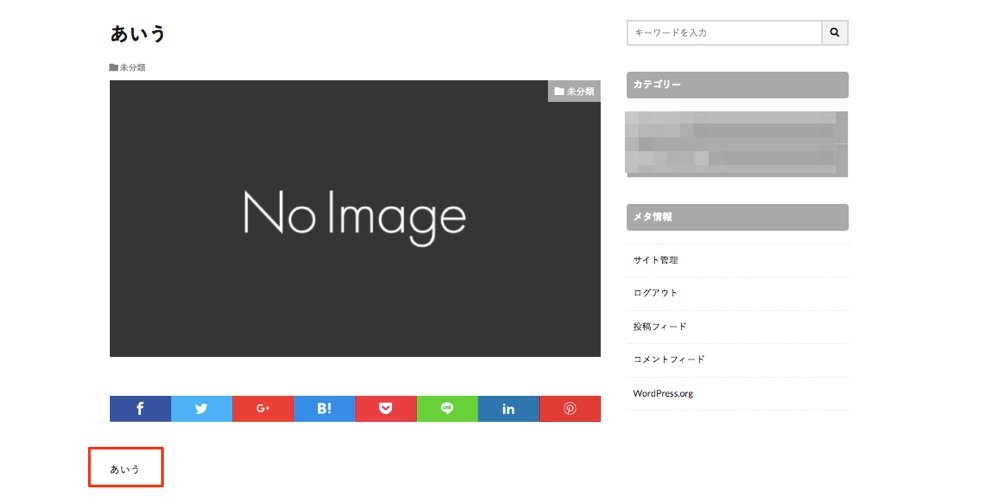
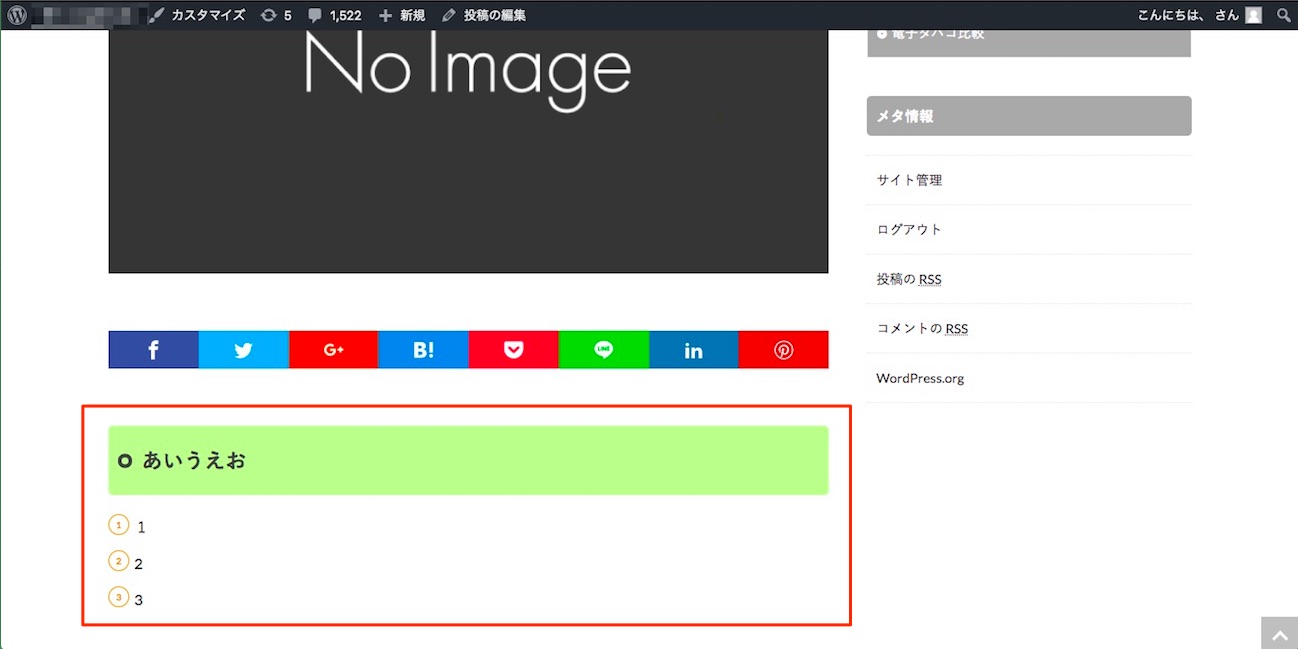
プレビュー画面で確認すると、このように登録したコードが表示されました。

クラシックエディタでの登録したショートコードの貼り付け方法
クラシックエディタでは、ビジュアルエディタとテキストエディタどちらでも、ショートコードを貼り付けられます。
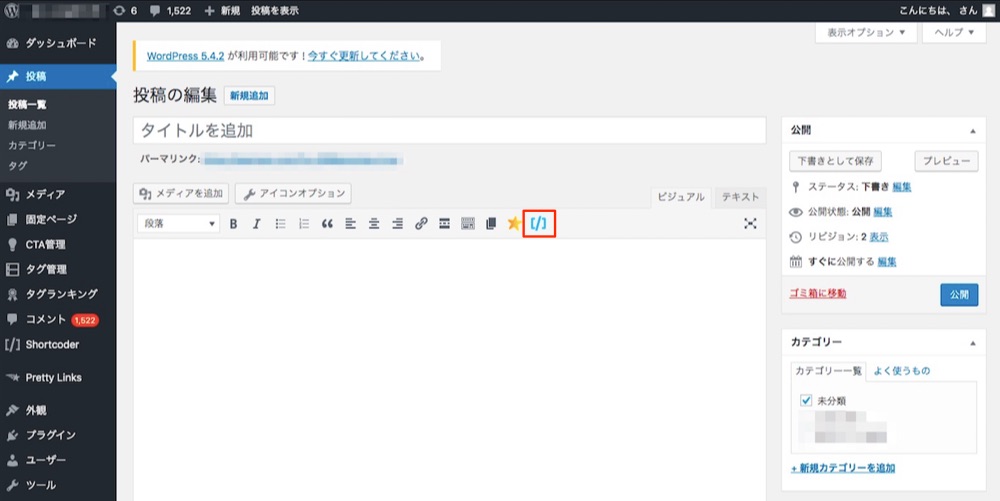
ビジュアルエディタでは、上部のアイコン群の中に水色のShortcorderアイコンが追加されているので、そちらをクリックします。

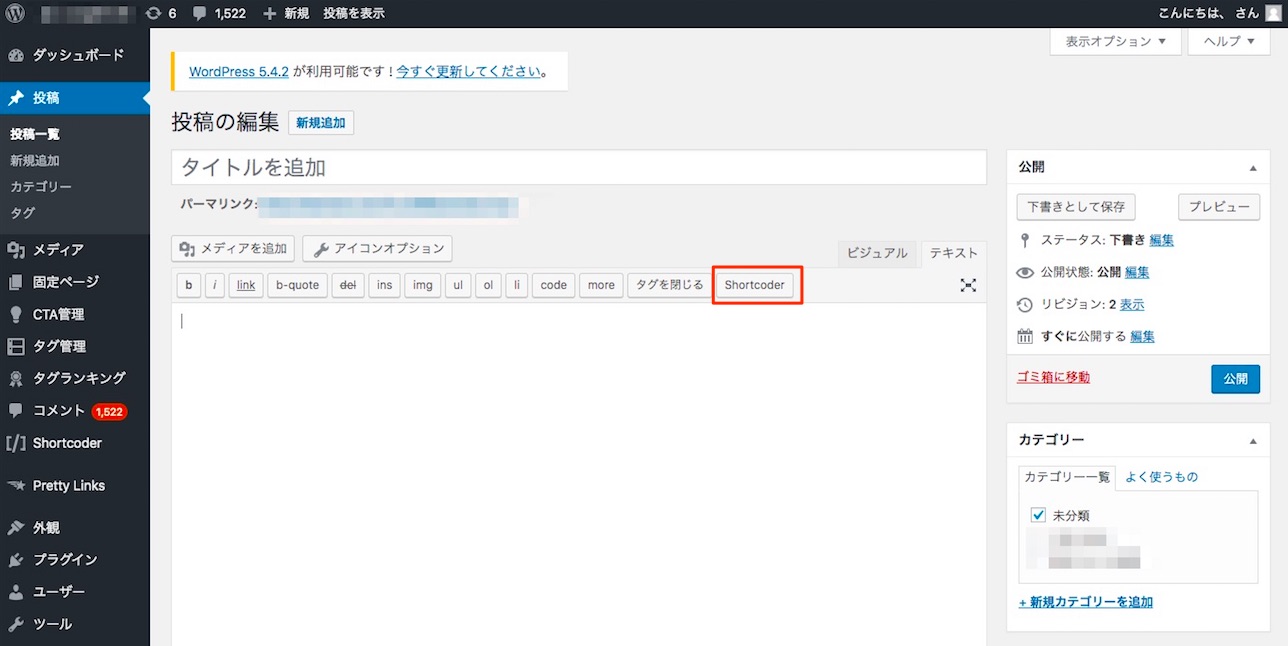
テキストエディタでは、上部のテキストボタン群の中にShortcorderボタンが追加されているので、そちらをクリックします。

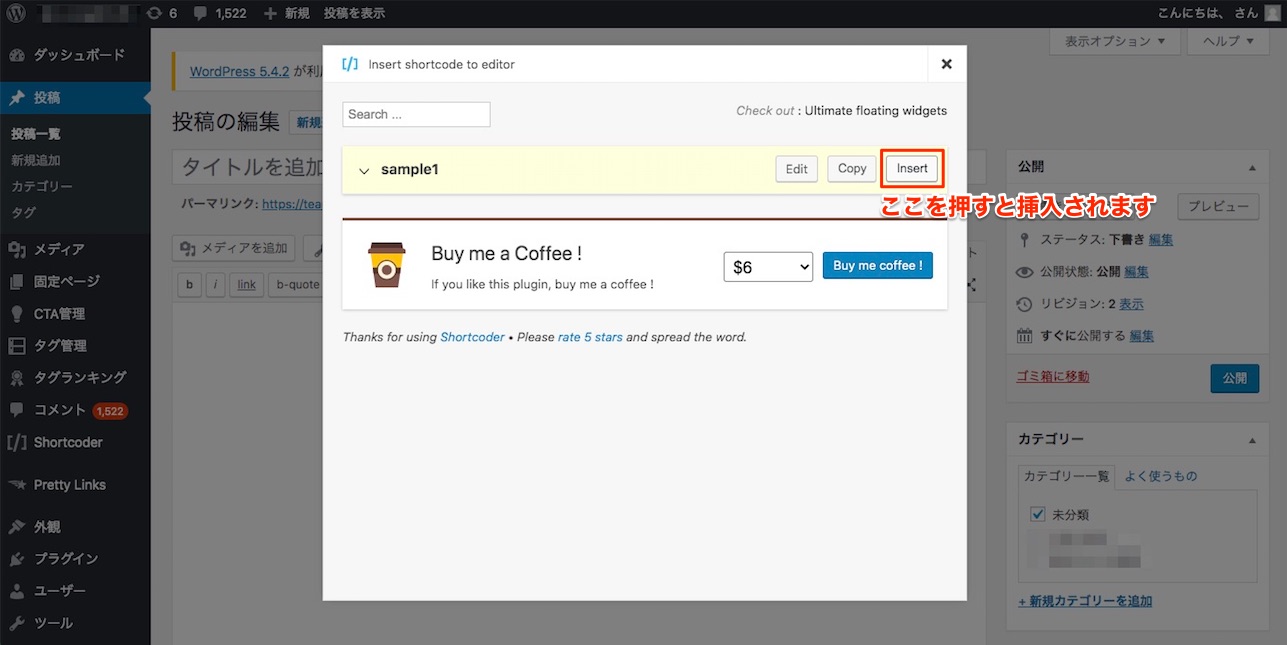
ショートコードの選択画面が表示されるので、使いたいショートコードを選択し、Insert shortcodeボタンを押せば貼り付け完了です。

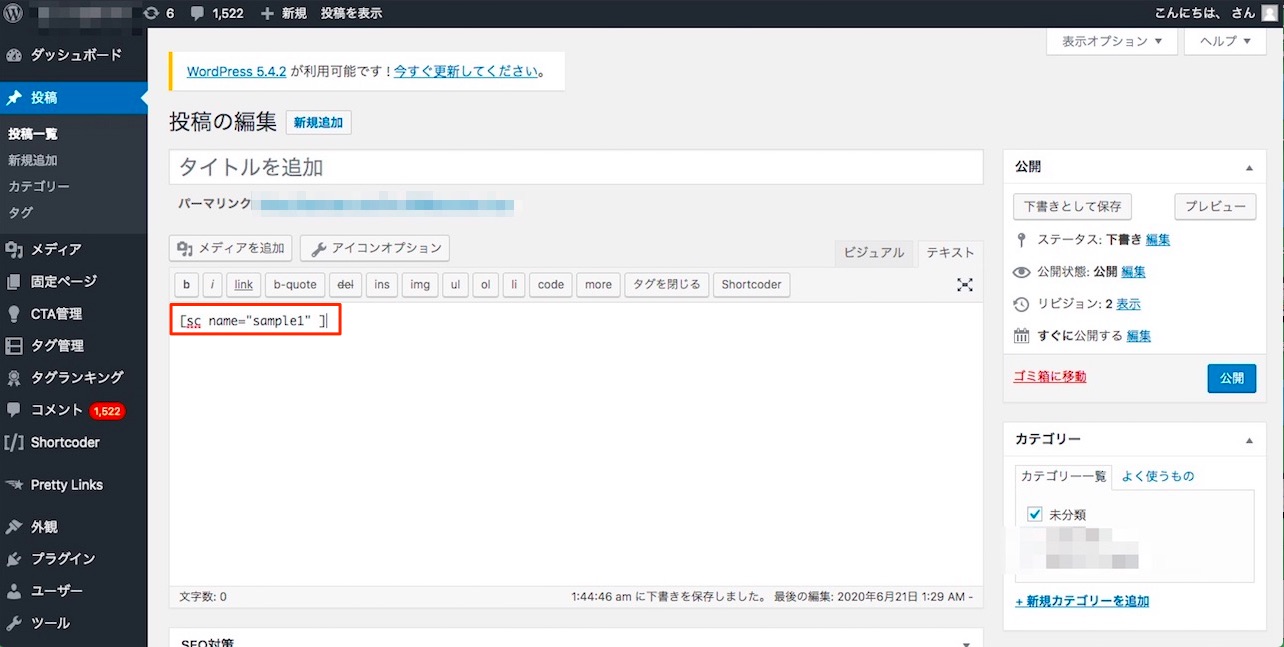
貼り付け後の編集画面はこのような感じになります。

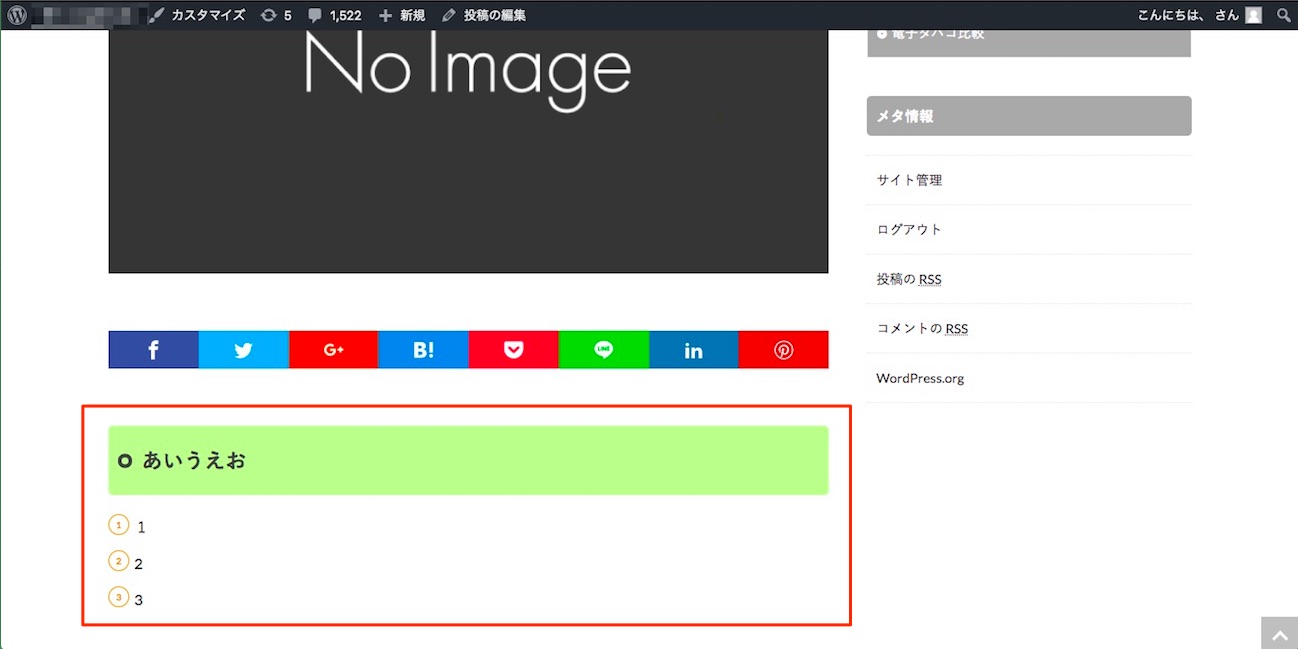
プレビュー画面で確認すると、このように登録したコードが表示されました。

まとめ
「Shortcorder」は、よく使う文章や広告コードをショートコードとして登録しておき、記事中に貼り付けて内容を表示させることができるWordPressプラグインです。
登録済みのショートコードを編集すれば、そのショートコードが挿入されているすべての投稿や固定ページを一度に変更できるのが最大の特徴です。
通常の記事作成がはかどるだけでなく、その後のサイトメンテナンスが非常に楽になります。
WordPressを利用するなら、ぜひ入れておきたいオススメのプラグインです。










