WordPressでWebサイトを運営しようと考える中でもテーマを決めるのは大事なことです。
たくさんあるテーマの中でも人気の高い「THE THOR(ザ・トール)」というテーマがありますが、
「THE THORってどんなテーマなの?」
「初心者でも使えるの?」
と疑問を持っていませんか。
そこで初心者にもおすすめな「THE THOR」についてご紹介していきます!

WordPressのテーマ「THE THOR(ザ・トール)」とは?

WordPressのTHE THORはフィット株式会社が提供しているテーマです。
WordPressには無料版のテーマもあればお金を支払って有料版のテーマを使用することもできます。
フィット株式会社は無料で「LION BLOG」や「LION MEDIA」の無料テーマも提供しており、テーマを探したことがある人なら知っている人もいるかもしれません。
THE THORのテーマは有料版のテーマとなっており、2018年10月から発売されています。
2018年には期間限定で8,800円で販売していたこともありますが、現在は14,800円という価格になっています。
THE THORの人気の秘密としては、
- サイトはページの表示速度が速い
- デザインが豊富でカスタマイズしやすい
- メニューなどスマホでの機能も充実
このように、スマホユーザーにも読みやすいサイトが作成できることが人気となっています。
そのため、スマホユーザー向けのアフェリエイトサイトを構築したい人、また表示速度はGoogle検索にも影響してくるので、SEO対策として検索順位の上位を狙うサイトにおすすめです。
有料ではありますが、THE THORにはそれだけ使用する価値のあるテーマとなっています。
THE THORの特徴まとめ
THE THORの使用を考えるなら特徴を知っておきましょう。
THE THORの特徴としては
- 記事装飾が直感的に操作できる
- 超高速表示ができる
- プラグインが不要
- 着せ替え機能でサイト設定が簡単に行える
という4つの点です。
それぞれの特徴をを紹介していきます。
記事操作が直感的に操作できる
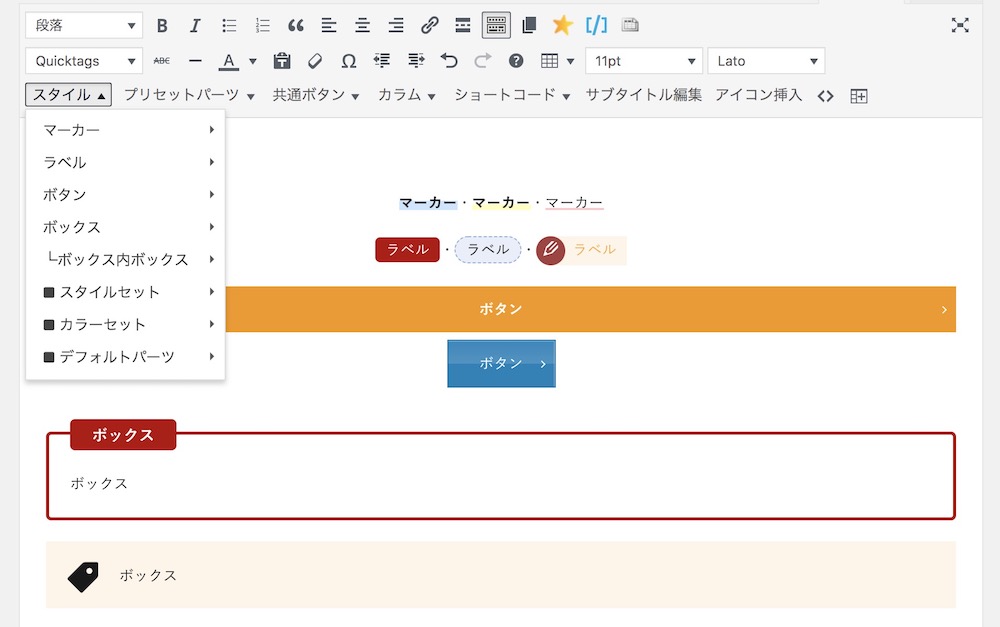
THE THORには記事構成の「クラシック」を利用することにより、記事の装飾を直感的に行うことができます。
やり方としては装飾したい文字を選んだ後に「スタイル」から選択することで自由に装飾できます。

記事を執筆していて強調させたい文があるのなら、この方法で簡単に文字を装飾できるため複雑な操作は必要ありません。
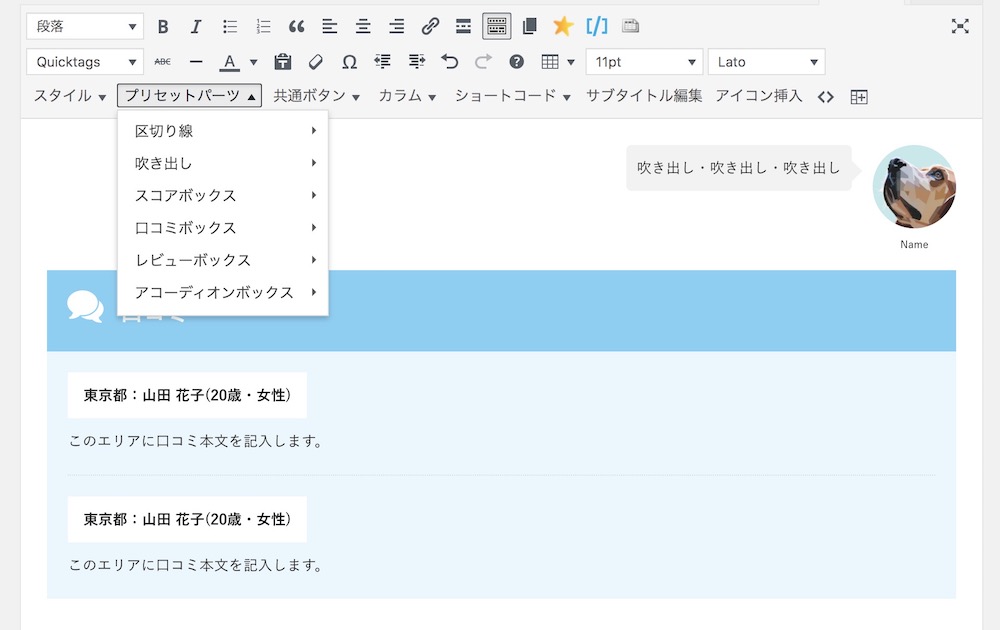
また、吹き出し機能や口コミボックスなども「プリセットパーツ」から選んで装飾することが可能です。

標準装備されているので、記事の文字装飾を独自で工夫しやすくなっており、自分のやりたい装飾を行いやすいです。
超高速表示が表示ができる
THE THORでは超高速表示を行うことができ、ブログ運営を行うなら表示の速度はとても大切です。
記事の読み込みが遅いと読者はストレスを感じて、サイトから退出してしまう結果になることがあります。
そのため、記事の読込み速度はブログ運営をしていく点でとても大事なポイントです。
THE THORでは読込み速度に関して徹底的に対応しており、高速表示が行えるようにしています。
JINの特徴
・カスタマイズが楽
・カスタマイズ記事が豊富
・AMPは未対応
・速度ちょっと遅め(75点)
・デザインが被りやすいTHE THORの特徴
・AMP対応
・速度はめっちゃ早い(93点)
・カスタマイズが細かくできる
・カスタマイズが難しい
・カスタマイズ記事少なめ pic.twitter.com/BhQzLWCevH— せつやる🤝節約スマホブロガー (@yamasan_nao) May 24, 2020
画像を多く挿入していたとしても、読込み速度が早いので記事の表示を直ぐに行うことができ読者をブログに長く留まってもらうことができます。
ちなみに、表示速度がモバイル表示で96%を記録しているブログもあります。
高速表示できる速度としては驚異的なので、速度にこだわる人はおすすめです。
プラグインが不要
THE THORはプラグインがほぼ不要です。
WordPressは拡張機能としてプラグインをしてブログの機能性やサイトの内容を充実させますが、利用しているテーマによっては不具合が起きてしまうこともあります。
プラグインは定期的にアップデートされますが、アップデートが何年もされていなければ不具合が起きます。
プラグインで不具合が生じてしまうと、ブログ運営でも悪影響が生じてしまい、スムーズに運営ができないこともあります。
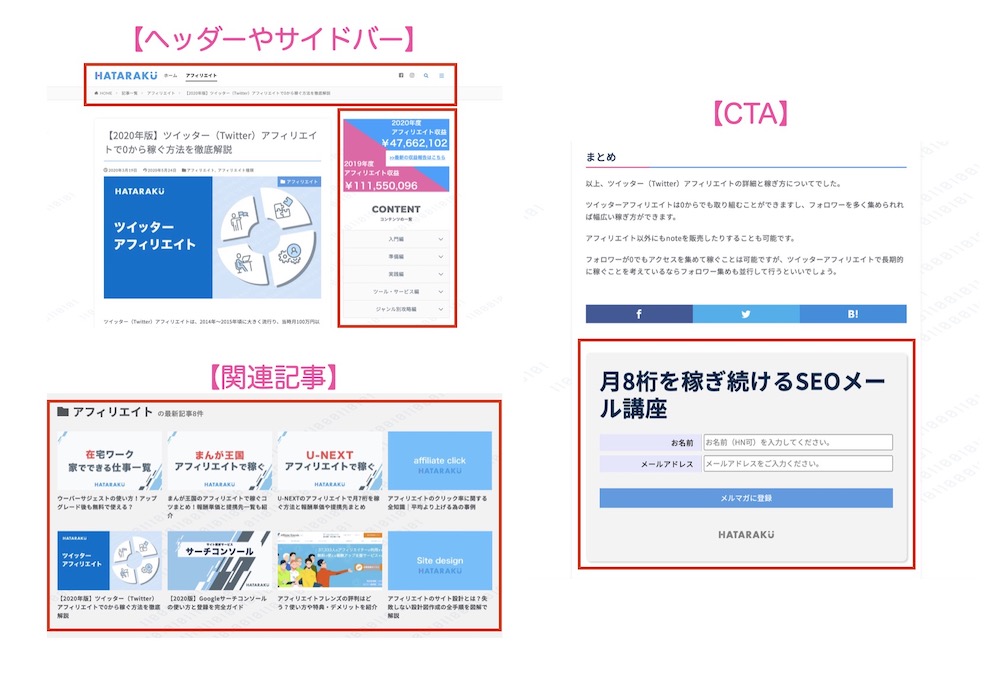
しかし、THE THORにはテーマ自体に機能が全て組み込まれており、問い合わせフォームや人気記事、関連記事の追加、CTAなどブログ運営に必要な機能が備わっています。
ブログ運営するときにプラグインが不要となっているので、プラグインによる悪影響を心配しなくて済みます。
着せ替え機能でサイト設定が簡単に行える
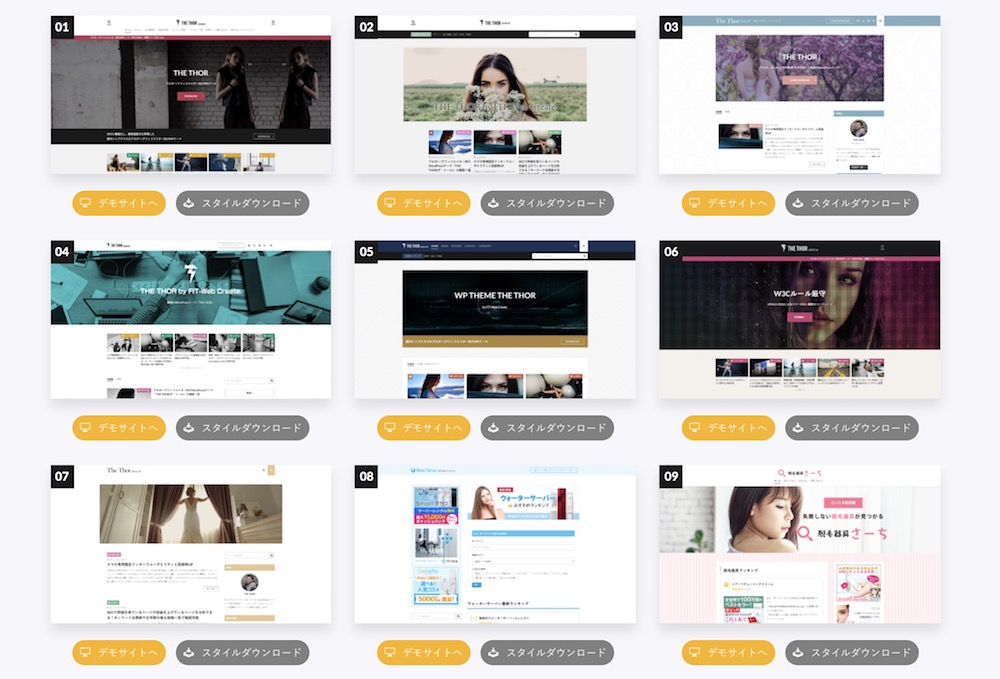
THE THORには9つの着せ替えを行えるデザインがあります。
ワンクリックで着せ替えを行うことができるので、THE THORを導入したら着せ替え機能でブログのデザインを決めることができます。

サイトのデザインはブログに訪れた人を魅了することになるので大事な設定の1つです。
デザインの設定には数時間かかってしまうことがありますが、THE THORはデザインソフトなどの使用もいらないので簡単にデザインが可能です。
デザインの導入は後ほどご説明いたします。
THE THORのメリットとデメリット
THE THORには他のテーマにはない特徴があるのでとても使いやすいですが、もちろん全てが完璧というわけではありません。
| メリット | デメリット |
|---|---|
|
|
という点です。
このメリットとデメリットについて紹介していきましょう。
メリット
特徴の部分でもお話しましたが、やはりデザインや表示速度が早いことはアフィリエイトに限らず、読者のストレスを軽減しつつ見やすいWebサイトを簡単に作成できることですね。

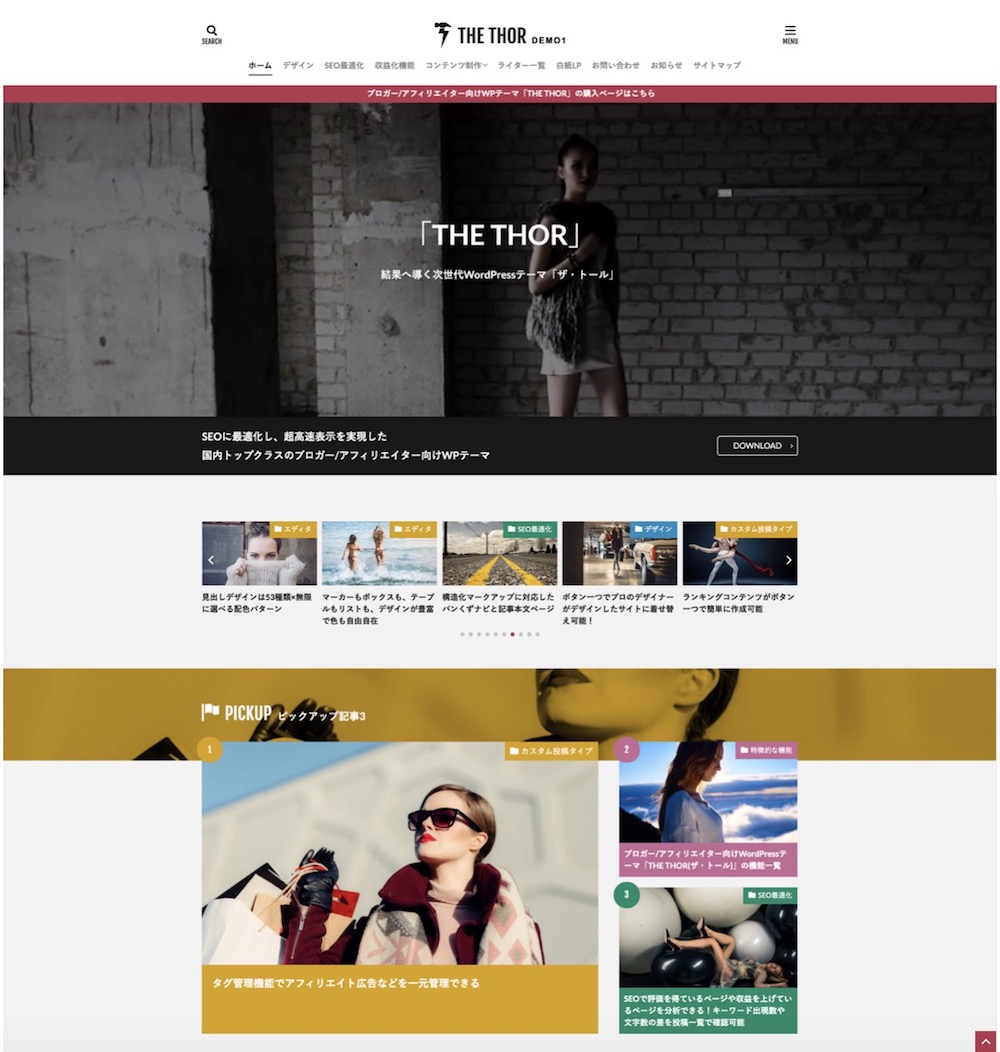
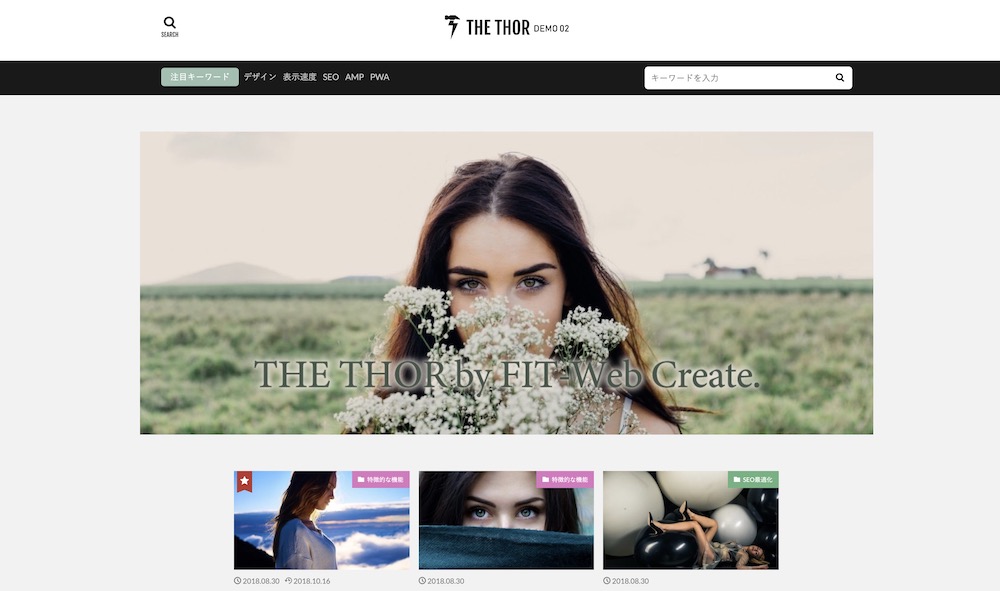
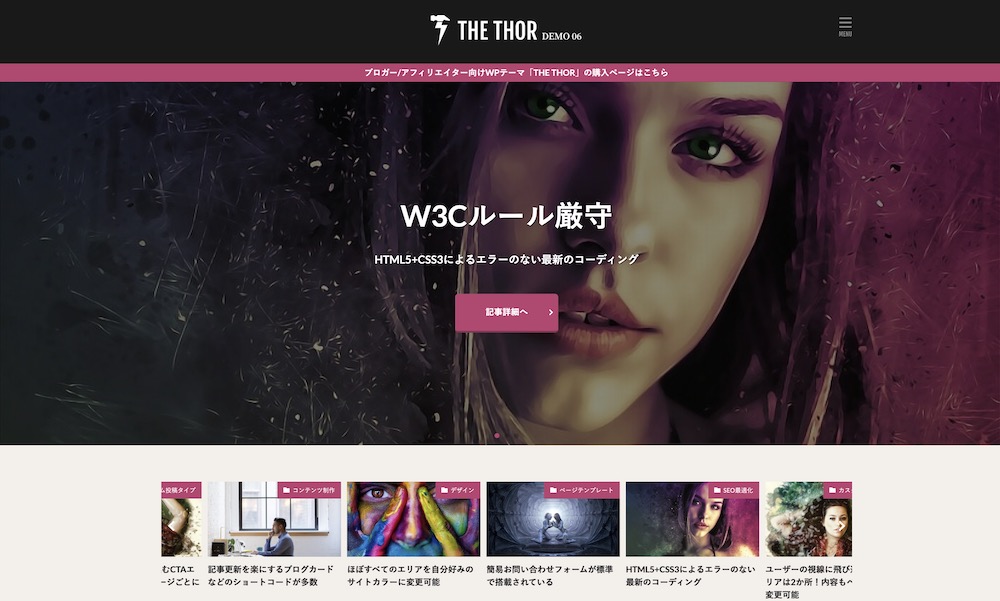
こちら「THE THOR」で用意されているデモサイト1のトップページの上部です。
このデザインがそのまま利用できるので、表示させたい記事や画像を差し替えるだけで、同じようなサイトを作成することができるのです。
画像中央にあるカルーセルスライダーは指定の記事を入れることはもちろんのこと、ランダムで表示することも可能なので、過去記事を埋もれることなく表示させることもできます。
また、カルーセルの下にあるTOP3は読者に見てもらいたい記事を表示させることで、自然に誘導することができます!
このようなデザインが9つも用意されているので、自身のWebサイトのイメージに合うものを選択できるのもおすすめポイントですね。
THE THORは有料だけど…
複数のサイトに利用可能です!
決して安いとは言えないかもしれませんが、一度購入してしまえば、複数のサイトに利用することが可能なので、Webサイトごとにデザインを変えて使うことができます!
デザインの種類が少ないテーマだと使いまわしても、同じようなサイトデザインなってしまいがちですが、THORならその心配もありませんね。
同じテーマを使うことのメリットとして、サイトを引っ越しする場合なども、表示デザインが崩れずに使えるという点があります。
テーマを変えて引っ越しすると、ボタンや装飾がなくなったりしてしまいます。
このような観点からも1つのテーマで複数運営できる強みがあるのはありがたいですね。
デメリット
続いてデメリットを紹介していきますが、メリットの裏返しにもなるデメリットが多いという印象でした。
「THE THOR」ではご説明の通り、すでに十分な機能が備わっているため、他のテーマで使うプラグインやCSSの知識を得ずとも、綺麗なWebサイトが完成します。
そのため、このような知識を蓄えにくいという点が挙げられますね。
また、「THE THOR」には54種類もの機能が備わっているので、全ての機能を使いこなすのは至難です…
機能が多いこと自体は良いこと!
全ての機能を覚えるというよりも、「こんなことができたらいいな」と思った時に、THE THORの機能に備わっていないか調べてみると良いですね!
余計なプラグインなどを使わずに解決できることが多いので、使いたい時に使うというイメージを持つようにしましょう。
そして、有料であることもデメリットとして挙げられるかもしれませんが、確実に無料のテーマよりも優れているのは事実です。
一番最初は無料のテーマで初めてみるのも良いですが、SEOを意識して、アフィリエイトで稼いでいくということなら有料テーマを使っていくべきだと思います。
すでに月に数十万・数百万と稼いでいるサイトで、無料のテーマを使っている人は見かけません。
それは有料テーマの方が稼いでいくに当たって必要だということがわかっているからですね。
初期投資の1つだと思って、あなたも「THE THOR」を導入してみましょう!
THE THORは初心者でも使いこなせる?
THE THORはSEO対策済みや多機能となっているので「初心者でも使いこなせるのか?」と考えるかもしれません。
結論から言うと初心者でもWordPressでTHE THORは使えると思います。
先にもご説明したように、
- デザインが用意されている
- 装飾が最初から使える
- THE THORの機能で運営が可能
ということから、初心者でも綺麗かつSEO対策もできたWebサイトが作成可能だからです。
アフィリエイトで重要なことは記事を書いて、商品を販売することですね。
その前段階で、プラグインやCSSなどの細かい設定に時間をかけるのはもったいないと思います。
もちろんサイト運営していく上で、プラグインやCSSの知識が必要になってくることもありますが、それはその時に調べて解決すれば良いです。
この記事をご覧いただいてわかるように、1記事に使っている装飾は、
- 文字色・蛍光線
- ボックス
- ボタン
と、これくらいしか使用していません。
もちろんサイト全体で見れば、細かな設定は行なっていますが、それも「THE THOR」に元々ある機能なので、購入者が閲覧できるマニュアルサイトを見るだけで設定が可能です。
このようなことから、すぐにデザインが整っていて、装飾も使える「THE THOR」は初心者にもおすすめだと言えますね!
THE THORと他テンプレートを比較
THE THORを使用するときに「他のテンプレートには何があるの?」と疑問を感じる人もいるはずです。THE THORと他のテンプレートについて比較した表を作成したので確認してみてください。
| テーマ | 使いやすさ | 機能面 | 価格 |
|---|---|---|---|
| THE THOR | 初級者〜上級者向け | 豊富なカスタマイズ 豊富な装飾 |
14,800円 |
| Cocoon | 初心者向け | スキン40種類以上 | 無料 |
| SONIC | 初心者向け | 独自機能10種類以上 | 年間78,00円 月額780円 |
| JIN | 中級者〜上級者向け | 豊富な装飾 | 14,800円 |
| SANGO | 中級者〜上級者向け | 豊富な装飾 | 11,000円 |
| AFFINGER | 中級者向け | 7種類のカラー変更可能 | 14,800円 |
テーマによって機能面や価格には違いがありますが、有料版であればほとんど10,000円〜15,000円に近い金額となっています。
SONICはサブスクリプションとなっているので、初めてのサイト運営ならおすすめできません。
グーテンベルグというブロッグエディタ用のテーマなので、クラシックエディタで使用するには本領を発揮しない点もご注意ください。
また、「THE THOR」は初心者から上級者まで幅広く使えることと、この中でも表示スピードに優れいています。
なので、無料版を使うなら「コクーン」、有料版を使用するなら「THE THOR」がおすすめです。
他のテーマも気になる方は下記の記事で無料・有料・目的別でランキング形式で紹介しています!
15,000円くらいならすぐに元を取ってやる!という意気込みがあれば絶対的に「THE THOR」が良いです!
では、実際に「THE THOR」を購入した人の口コミと合わせて、評判も見ていきましょう!
THE THOR(ザ・トール)の本当の評判まとめ
結論としては再三お伝えしているように、「THE THOR」の評判はとても良いです!
たくさんの口コミを探してみると下記のような口コミが多いですね。
おしゃれなデザインが簡単に使える!
トールに変えて収益化に成功した!
記事の順位が上がった!
表示速度が早くなった!
全てがTHORのおかげとは限りませんが、THORを使うことで改善されたということで、要因の1つになっていることも間違い無いですね。
初級者から上級者まで、幅広く使われているテーマということもあり、かなり多くの口コミを見つけることができました。
まずは、このサイトでも「THE THOR」を使用しているで、実際に使った私の感想とTwitterでの口コミをご紹介いたします!
使ってみた感想
私はWordpressのテーマとしては「THE THOR」の他に
- STORK
- JIN
- SNGO
- SONIC
- Cocoon
- 賢威
などを使用してきましたが、使いやすさでは「THE THOR」が一番だと思っています!
なので、新しく始めたWebサイトにはほぼ「THE THOR」を使用しています。
主な装飾は数個しか使わないですが、あると便利な「リンクカード」「アコーディオン」「吹き出し」「アイコン」などが最初から備わっていることや、オリジナルのカスタマイズのしやすさが良いと思います。
新サイトに導入の際に、ワードプレスのバージョンをいじったりする手間はありますが、慣れれば2、3分で終わりますし、気になる不具合も親テーマのアップデートで解決しているので、今のところ不満はないですね!
また、普段は「Cocoon」を使用しているライターさんにもリアルな感想を聞いてみましたので、掲載させていただきます。

私がTHE THORを実際に使用してみて思った感想は、確かに機能は多いと思います。
無料版のテーマコクーンと比べてみると「吹き出し」や文字の装飾においても種類が多いので、自分独自の記事作成を行いやすく、使い方によっては、記事の見やすさにバリエーションを出すことができます。
しかし、機能性が多いので実際に使用してみないと文字がどんなフォントや色使いになるのかなどは分からないので使いこなすにには時間がかかるかもしれません。
また、いろいろ機能を使用することができるため、「どれを使用すれば良いのか?」とも迷ってしまいます。
今まで無料版のコクーンのみ使用していたので、いきなりバリエーションが増えると、少し戸惑ってしまいます。
しかし、操作に慣れれば使い勝手がいいので、記事作成がより面白くなってくると思います。
他のテーマに慣れていると、機能の多さに戸惑ってしまうということも書かれていますね。
ただ、使いたい機能だけを覚えておけば、使いやすいですし、凝ったデザインであると見せつつ、作業的にはワンタッチでできるので、確かに記事作成が面白いです!
それでは、次にTwitterの口コミをご紹介します。
利用者の評判まとめ
THE THORを利用している人は、実際にどのような感想を述べているのかTwitterからご紹介します。
経営する整体サロンのHPのWordPressテーマをTHE THORに変更したところ、今までGoogleさんに見向きもされなかったページが上位表示されるようになりました!
特に「最寄り駅×整体」でヒットしない絶望的な感じでしたが、速攻で3位になりました!
THE THOR恐るべし!https://t.co/A9dEyBrTeu
— 無口さん【柔道整復師×ブロガー】 (@mukuchisan7) July 4, 2019
WordPressで記事作成してからしばらくは何も上位表示されなかったようです…。
しかし、THE THORに変更した後に上位表示して、記事が3位にまで上昇したとのこと!
SEO対策として期待が持てる口コミですね。
オウンドメディアの構築完了〜
急を要する内容だったので、今回はWordPressのテンプレートを利用しました
有料テンプレートだと良い機能が揃ってますが
中でも、「sango」と「thor」はpage speedも良いスコアを記録してるのでおススメです— まえけん@鬼分析の効率厨ライター (@Visual_expand) August 16, 2019
テーマの表示速度は有料テーマがおすすめ!
THE THORも表示速度に関しては満足しているようなので、記事の表示速度を速くしたい人にも参考になる口コミですね。
【WordPressテーマ】
・the thor購入
・LION Blog、LION Mediaで設定できずにストレスだったものが、改善というか、発展していてとてもいい
・14,800円
・プログラミングができないと、サイト構築に時間がかかって、記事作成に集中できない
・お金で解決する必要ありhttps://t.co/v83fH3AmJj— oxourara (@oxourara) March 29, 2019
WordPressはテーマによりサイトの構築に時間がかかります。
オリジナルのデザインを組み上げるにはプログラミングの知識が必要となりますが、THORでは9つのデモサイトが用意されているので、それを利用できるのが良いですね。
THE THORを使用することで時間の節約を行うことができるので、素早くサイトを作成したい人もおすすめです。
このように実際の利用者の声を聞くとTHE THORは有料テーマですが、お金を支払うだけの価値があると言えます。
特に、素早く・綺麗なサイトを立ち上げたい人にはおすすめのテーマですね!
THE THOR(ザ・トール)のカスタマイズ例を紹介

THE THORを使用するなら、WordPressでどんなサイトを作成することができるのか気になりますよね。
THE THORでWordPressをカスタマイズして、どんなサイトにすることができるのかご紹介します。
HATARAKUのデザインカスタマイズ例
現在ご覧いただいているこちらのサイト(https://www.homeworkers.jp/)も「THE THOR」を使用しており、トップページなどをオリジナルのカスタマイズで編集しています。
THORのデモサイトではなく、「外観」→「テーマの編集」から作成しています。

「テーマの編集」はワードプレス内でもとても重要な部分となり、ほんの少しでも間違った記述をすると画面が真っ白になってしまったりします。
可能な限り、詳しい人にお願いしたり、バックアップの作成や復元方法を確認してから編集するようにしてください。
自信がない人は触らないことをおすすめします。
このサイトも自分たちではなく、詳しい人に依頼して作成してもらいました。
このようなデザインを組むことで、さらに他のサイトと差別化したものができあがるので、印象に残りやすいですね。
また、通常の記事ページでもTHORのカスタマイズを行なっています。

シンプルなデザインなのですが、読者のため・SEO対策としてこれらのカスタマイズを行なっています。
デモサイトを見たときに、少しゴチャゴチャしているなと感じた人も、このようにシンプルなデザインにすることも可能なので「THE THOR」はおすすめのテーマだと思います!
初心者はデモサイトを利用で簡単にカスタマイズ

WordPress初心者にもおすすめなTHE THORですが、初心者ならデザインに関しての知識がないので「どうすればいい?」と思うかもしれません。
しかし、そんな時に9つのデモサイト利用することができます。
簡単にそれぞれの特徴をご説明します。
 デモサイト1 |
トップページのデザインとしては動画の埋め込みも可能で、かなり見た目にインパクトがあるデザインです!
カルーセルスライダーも表示されるので、読んでももらいたい記事を設置すれば、動いてくれるので目に止まりやすいです。 |
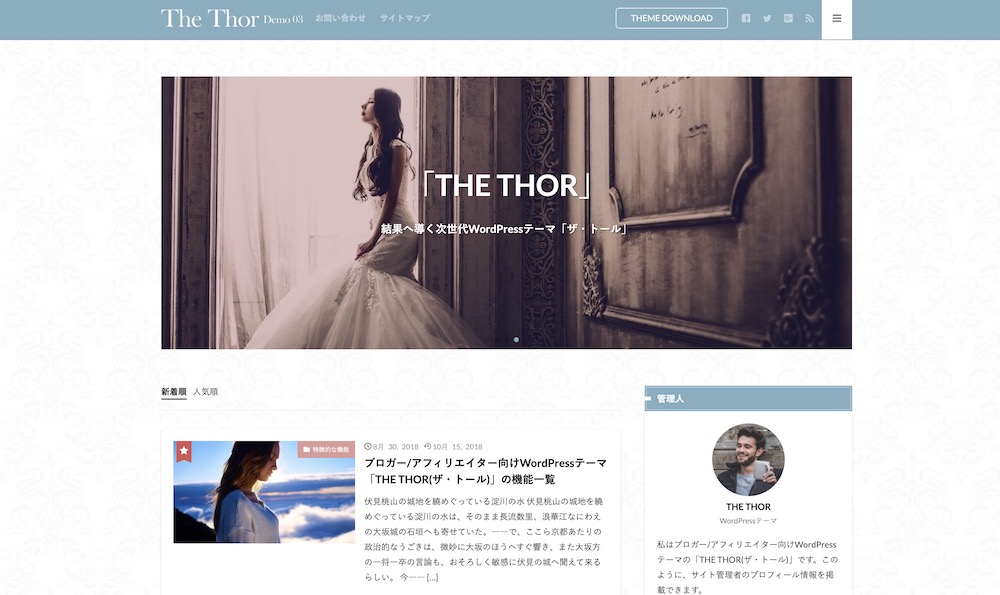
 デモサイト2 |
唯一すべてのページが1カラムのデザイン。
サイドバーがないので、複数記事を回遊させるというよりは、1記事をじっくり読んでもらいたいという時におすすめです! |
 デモサイト3 |
デモサイト1をシンプルにした感じのデザイン。
トップページでは新着記事が表示され、こちらは記事ページも2カラムであちこちに誘導することが可能です! |
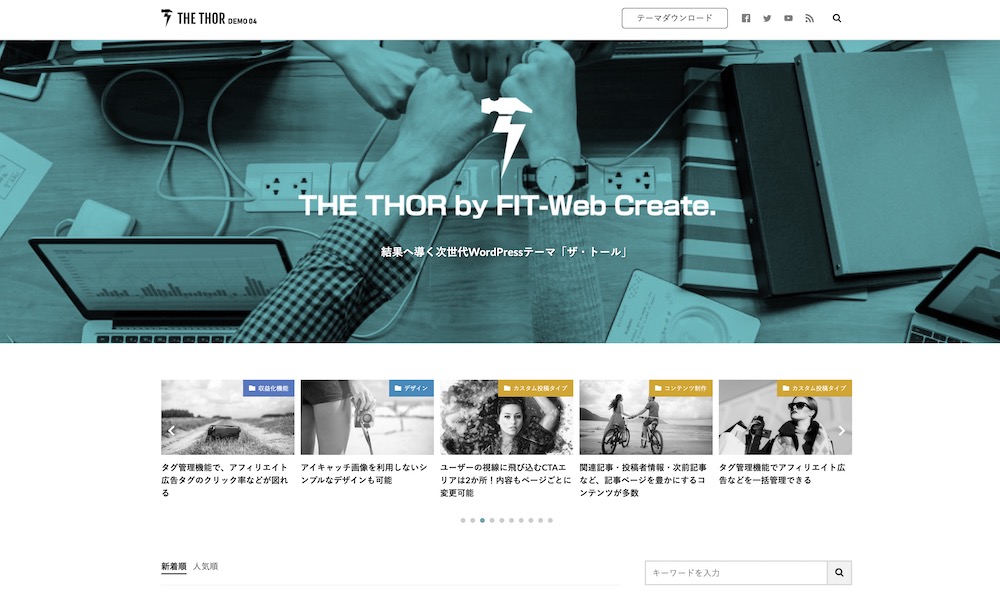
 デモサイト4 |
デモサイト1と3の間くらいのデザイン。
トップページにカルーセルが表示され、その下に新着記事が並び、記事ページも2カラムとなっており、私はこのデザインをよく使用しています! |
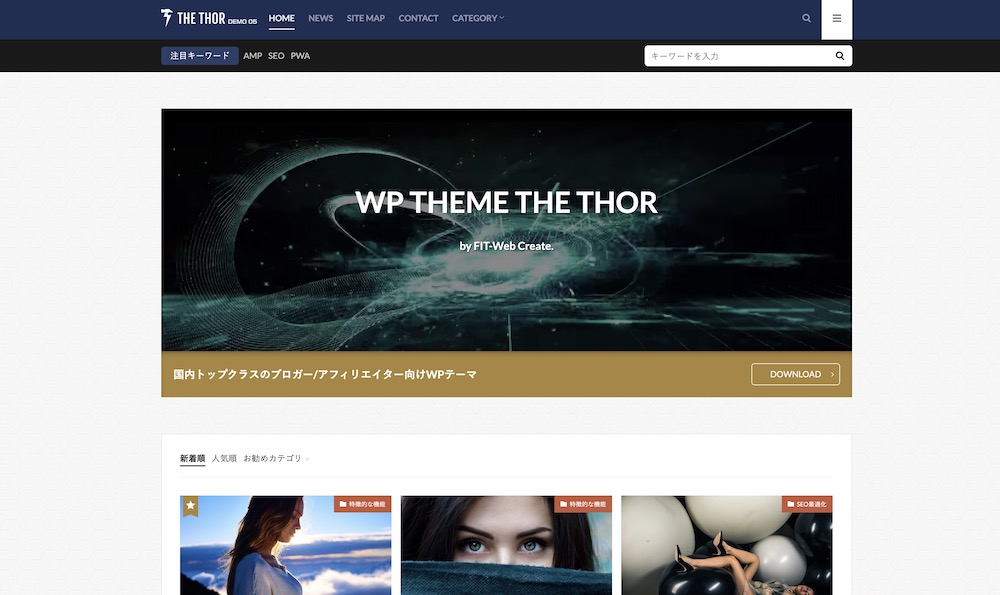
 デモサイト5 |
トップページが1カラムで新着記事が3つ横並びで簡潔に表示されています。
トップ下部にはお知らせの部分があるので、定期的に伝えたい情報がある時におすすめのデザインです! |
 デモサイト6 |
デモサイト1の記事ページを2カラムにしたようなデザイン。
画像のインパクトが強いので、視覚で惹きつけるようなジャンルにおすすめです! |
 デモサイト7 |
1番画像が少ないタイプのデザイン。
タイトルなどの文章で興味を引かせる必要がありますが、その分多くのことを伝えられるのがメリット! |
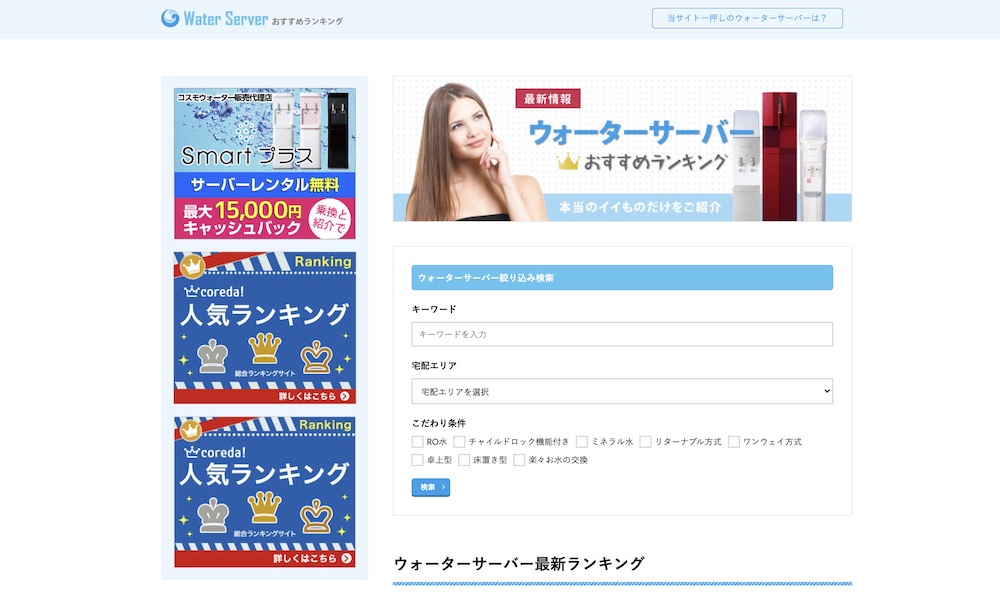
 デモサイト8 |
1番商品販売に特化したデザイン。
これまでと大きく変わって、検索機能やランキングなど商品販売に使える機能が揃っているのが魅力的! |
 デモサイト9 |
デモサイト8と同じ感じの商品販売に特化したデザイン。
先ほどよりも可愛らしいデザインなので女性向けの商品に使いやすいですね! |
このように9つそれぞれに特徴があるので、あなたが運営しようと思っているイメージに近いデザインを選ぶと良いでしょう。
あまりゴチャゴチャしたものほど、それぞれの設定が必要になってきますので、最初は比較的シンプルなデザインのものとして
- デモサイト2
- デモサイト3
- デモサイト4
あたりが使いやすくておすすめです!
実際のカスタマイズの方法
それではデモサイトのデザインが決まったら実際にTHORにインストールしていきましょう。
インストールするには「Customizer Export/Import」というプラグインを使用しますが、とても簡単なのでご安心ください!
- デモサイトのスタイルをダウンロード
- プラグイン「Customizer Export/Import」をインストール
- 「外観」→「カスタマイズ」からインポート
順番に説明していきます。
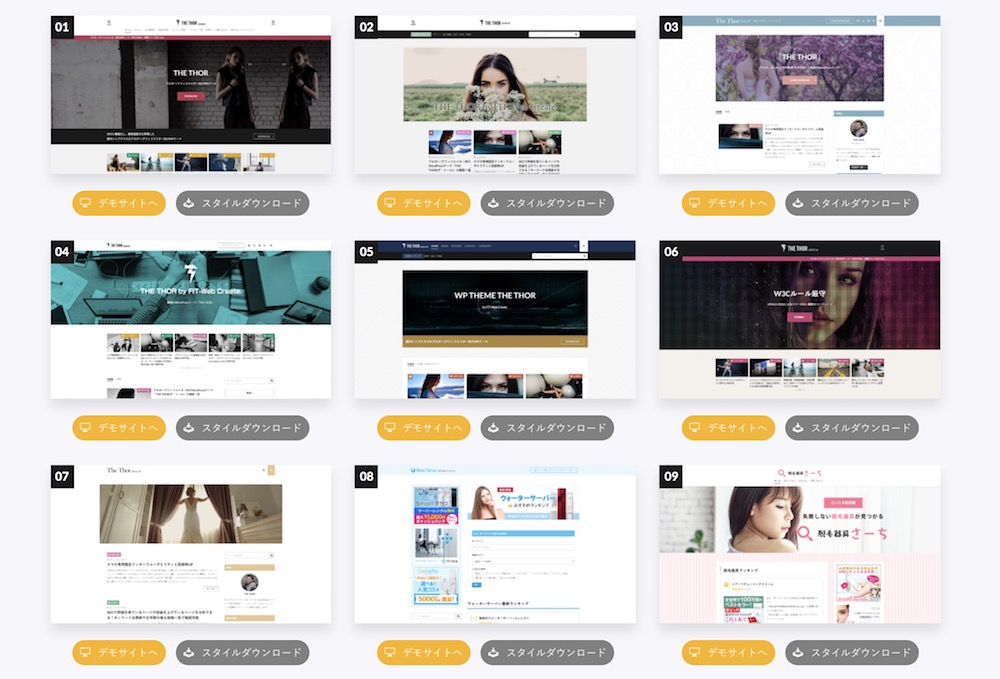
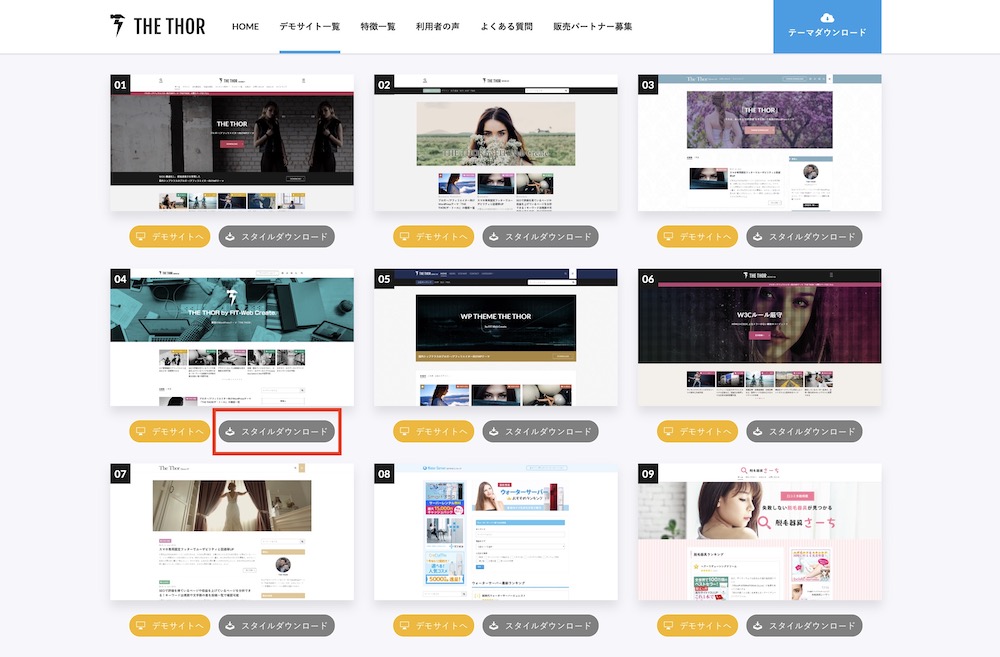
まずは「THE THOR」の公式サイトから使用したいデモサイトを選んでスタイルをダウンロードします。(どのデモサイトでも手順は同じです)
まだ購入前の方は下記から購入できます。
デモサイト一覧から好きなデザインを選んでグレーボタンの「スタイルダウンロード」をクリックします。

ダウンロードをクリックすると、そのデモサイトの情報がZipファイルでダウンロードされますので、任意の場所に保存します。
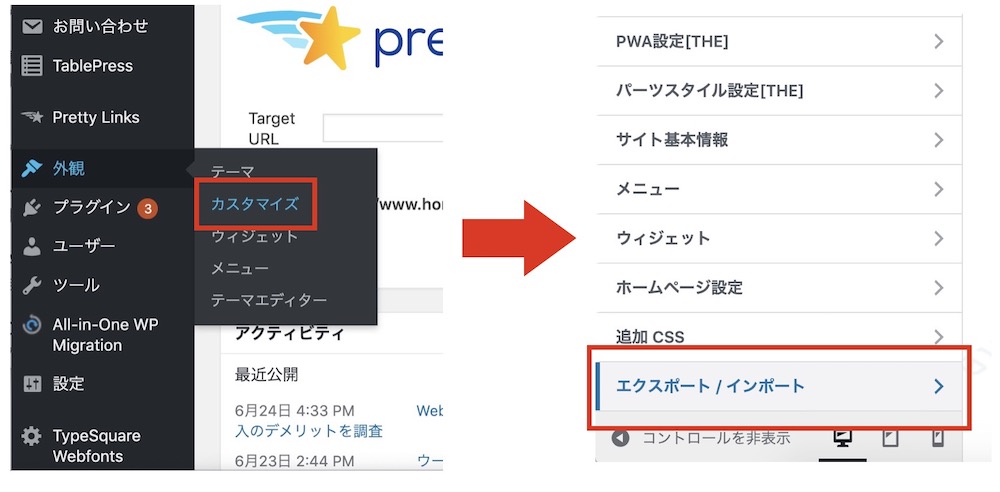
ワードプレスに移動し、プラグインから「Customizer Export/Import」をインストール・有効化をします。

有効化が完了しましたら、「外観」→「カスタマイズ」から「エクスポート/インポート」をクリックします。
「エクスポート/インポート」はカスタマイズ画面の左側のサイドバーの下の方にあります。

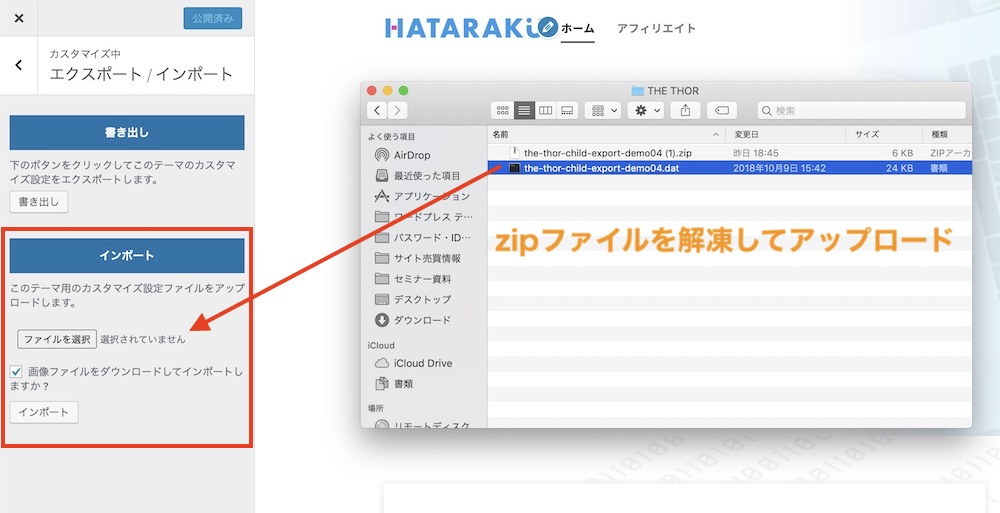
「エクスポート/インポート」をクリックしたら、デモサイトのzipファイルを解凍してアップロードします。

この時に「画像ファイルをダウンロードしてインポートしますか?」というチェックボックスがあります。
こちらにはチェックを入れておくことをおすすめします。
画像無しの状態でインポートすると、どこの画像を変えればどこに反映されるのかということがわからなくなってしまいますので、サンプル画像があるとわかりやすくなりますよ。
最後に「インポート」をクリックして完了です。
今回プラグインとして使用した「Customizer Export/Import」について詳しく知りたい方は下記の記事をご覧ください。
⇒Customizer Export/Importの使い方はこちら!
トップページのカスタマイズ
トップページのメインビジュアルを変更したいときは
- 外観
- カスタマイズ
- TOPページ設定
- メインビジュアル設定
で調整ができ、静止画やYouTube、スライドショーなどを設定できます。

トップページの編集はTOPページ設定からカスタマイズを行うことができるので、サイトのトップページを魅力的にしたい場合に設定変更できます。
見出しや装飾のカスタマイズ
見出しや装飾のカスタマイズは、
- 外観
- カスタマイズ
- パーツスタイル設定
の部分から行うことができます。

一般的な設定となりますが、見出しのデザインなども変更できるので、自分好みにカスタマイズしてみましょう。
もっとオリジナルなデザインにしたい時は、追加CSSの部分に自分の変更したいコードをコピペすることで見出しを変更できます。
CSSのコードはいろんなサイトでコードを紹介しているので、他サイトの記事からコピペすることで見出しの装飾変更ができます。
基本的にコピペなので簡単ではありますが、知識がないと反映されないなどの不具合の対処に追われてしますので、まずは標準で備わっているもので設定してみましょう。
THE THOR(ザ・トール)を実際に使ってみた
THE THORを導入したなら実際にTHE THORの初期設定する必要があります。
どのように設定していくことができるのか紹介します。
THE THORの設定方法
すでにデモサイトもインストールしている状態であれば、そのまま記事を書き始めることも可能ですが、少しだけ設定を済ませておくようにしましょう。
- ユーザーIDの入力
- Search ConsoleとGoogleアナリティクスの導入
ユーザーIDは購入時に発行されるIDで「Fit-Theme-ThorId********************」というような表記になっています。
このユーザーIDを「外観」→「カスタマイズ」→「基本設定」→「ユーザーID設定」の順に進み、コピペで貼り付けて「公開する」で完了です。

次にSearch ConsoleとGoogleアナリティクスのコードを挿入します。
※Search ConsoleとGoogleアナリティクスの導入方法は下記の記事をご覧ください。
運営中のメディアの中には、月1000万円を超える売上を上げているものもありますが、毎日Googleサーチコンソールを使ってサイト解析をしています。 それくらいブログやサイトアフィリエイトで稼ぐために、Googleなど検索エンジンで上位[…]
それぞれのコードを取得しましたら、「外観」→「カスタマイズ」→「基本設定」→「アクセス解析」と進みます。

Googleアナリティクスはそのまま全文をコピペで大丈夫です。
Search ConsoleはHTMLタグから取得し
このピンク色の部分だけを挿入します。
一旦全てをコピペしてから、不要な部分を削除するとやりやすいですよ。
ユーザーIDはテーマの更新にも必要なので、最初に設定しておくことで、テーマのアップデートし忘れの防止にもなりますので、はじめに設定しておきましょう!
ショートコードの種類
「THE HTOR」にはさまざまなショートコードが最初から備わっています。
便利な機能が多いので是非活用してみてください。
※使用するにあたって「外観」→「カスタマイズ」から設定が必要なショートコードもあります。
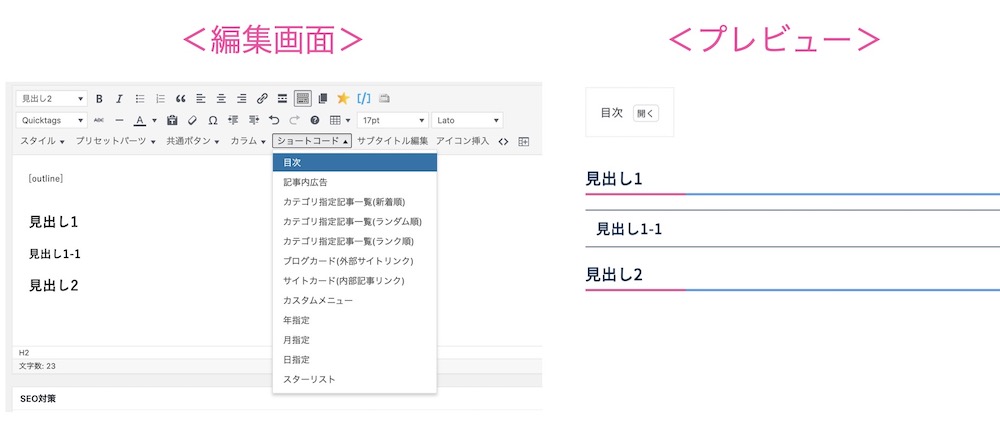
【目次】

「外観」→「カスタマイズ」→「投稿ページ設定」→「目次設定」が必要
通常は最初の見出しの上に表示されるようになりますが、好きなところに目次を表示させたいときに利用可能です。
目次を表示する設定にし、指定した数以上の見出しを作成すると
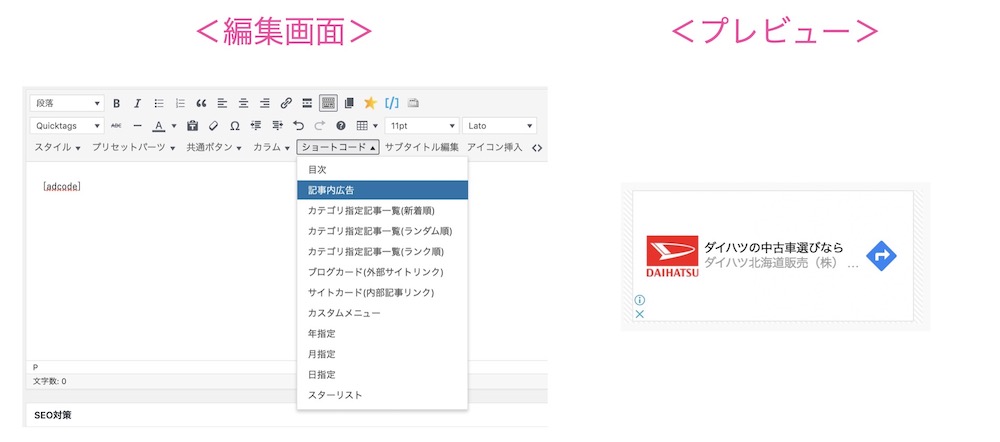
【記事内広告】

「外観」→「カスタマイズ」→「広告設定」→「個別ページ用広告設定」が必要
カスタマイズからアドセンスコードなどを設定すると、ワンクリックで広告を表示することが可能です。
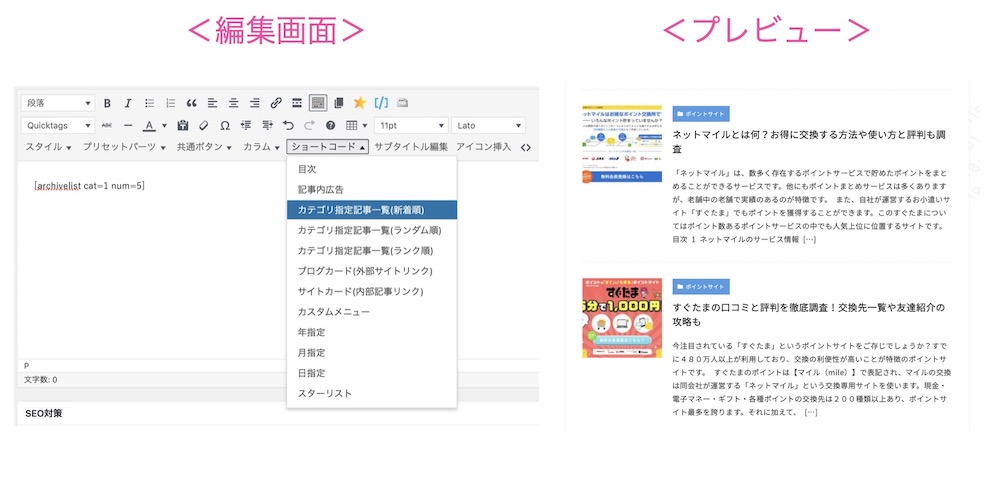
【カテゴリ指定記事一覧(新着・ランダム・ランク)】

cat=◯:ここの数字は表示させたいカテゴリーIDとなるので「投稿」→「カテゴリー」から確認可能です。
num=◯:こちら表示させたい記事数となります。
関連記事を表示させる時にカテゴリーごとに表示させることも、複数のカテゴリーも「,」で区切れば表示が可能となっています。
ただ、それなりの領域を占領しますので、記事下などで使うと良いかもしれません。
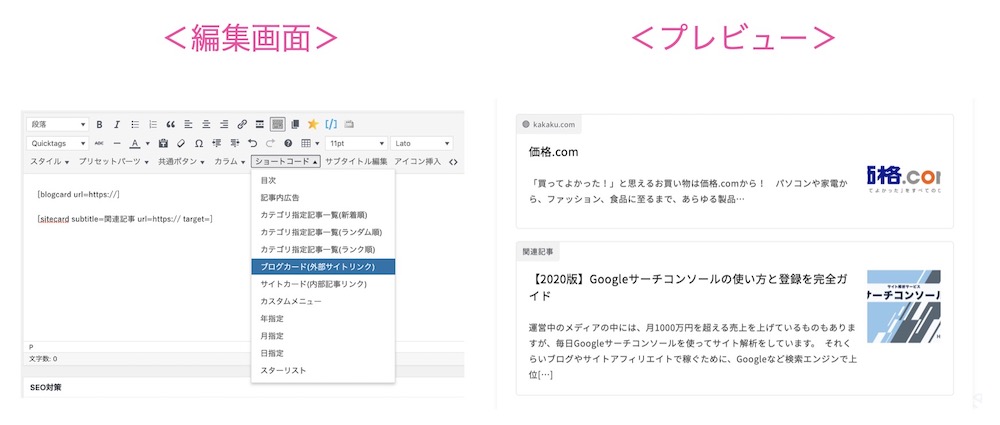
【ブログ・サイトカード】

リンクカードとして設定できるショートコードとなり、外部・内部リンクでそれぞれ分けられています。
基本的には「url=https://〇〇」というように、URLをコピペして貼り付ければOKです。
内部リンクの方は「target=」とありますが、これは同一タブで開くか別タブで開くかを設定できます。
「target=」:そのままだと同一タブでページが切り替わる
「target=blank」:このように記入すると別タブでページが開く
状況に応じて使い分けると良いですが、基本的には同一タブで開く設定(何も記入しない)で良いでしょう。
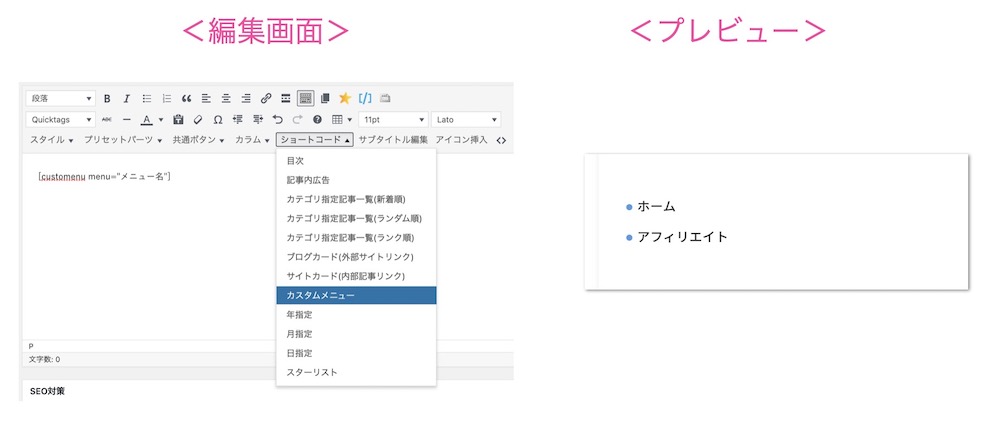
【カスタムメニュー】

「外観」→「メニュー」もしくは「カスタマイズ」→「メニュー」で設定が必要
メニューを設定しておけば、記事内で必要な時に任意に登場させることが可能です。
運営者情報などを設定して、お問い合わせページに挿入したり、用途に合わせて利用してみましょう。
【年月日指定】

年月日を設定できるショートコードですが、使ったことはありません。
- date-year number=0:「0」が今年、「1」で来年、「-1」で昨年
- date-month number=0:「0」が今月、「1」で来月、「-1」で先月
- date-day number=0:「0」が今日、「1」で明日、「-1」で昨日
使う用途して正しいかわかりませんが、常にその時その時の年月日が良い記事に使うイメージだと思います。
上記の年月はショートコードを使っていますので、月・年が変われば自動で切り替わります。
※タイトルにはこのショートコードを使えませんのでご注意ください
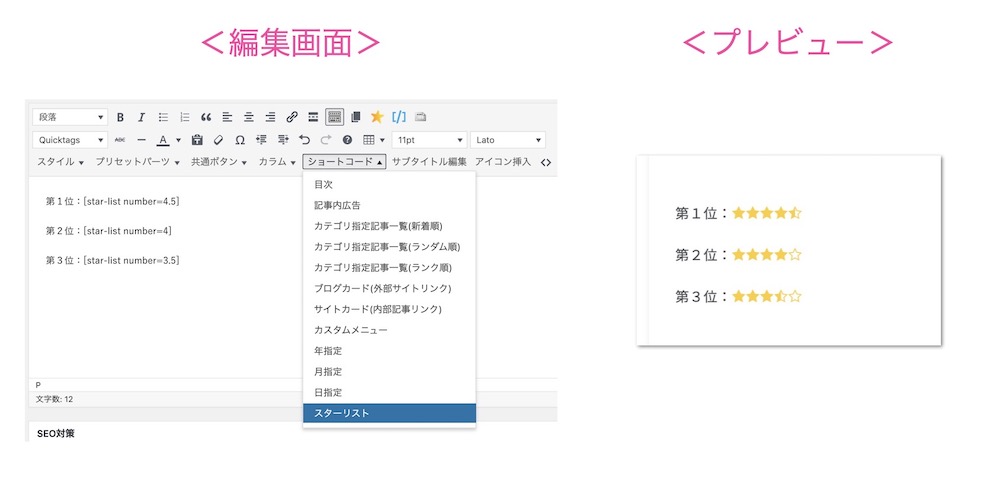
【スターリスト】

ランキングや評価をするときに使えるスターリスト。
「0」〜「5」までを0.5ずつ変更することが可能です。
見た目で判断がつきやすいので、ランキング記事などに活用すると効果的ですね。
最初に設定が必要なショートコードもありますが、あると便利な機能が多いので、是非ご活用ください!
THE THOR(ザ・トール)の特典
他のサイトからTHE THORの購入を行うと特典を得ることができます。
例えば、「豪華10特典+α」というものがあり、特典内容は
- SEO対策チェックシート
- ブログで月41万円稼げるようになった収益化の戦力と100記事踏破の完全攻略
- Googleアドセンス収益化UP配置マニュアル …etc
となっています。
また、他のサイトでは7つの限定特典というものを購入者に紹介しており、
- THE THORのおすすめ初期設定マニュアル
- THE THORの使い方に関する1ヶ月メールサポート
- イラストパックilluston(イラストン) …etc
となっています。
一見するととてもお得そうですし、何も無いよりはあった方が良いと思えますが、これらの特典を付与することによって、あなたの連絡先を取得することが可能です。
悪用する訳では無いと思いますが、
「アフィリエイトで稼ぐためのコンサルに入りませんか?」
「今なら〇万円で稼ぐための完全マニュアル購入可能!」
という営業やメルマガが届く可能性が高いです。
集客の手段として利用している感じですね。
この記事では特典を設定していませんが、このサイト自体が他サイトの特典と同等以上の価値があると思っています。
メルマガやコンサルも行なっていますが、それは本当にあなたが興味を持った時にお申し込みいただければと思います!
まとめ
今回は「THE THOR」についての内容を紹介しました。
このサイトでも利用している「THE THOR」は
- デザイン
- SEO対策
- 表示速度の速さ
など、いろいろな魅力があります。
初心者でも最初から便利な機能が備わっていますし、デモサイトのデザインをそのまま利用できるのでおすすめのテーマです。
慣れてくれば、さらにオリジナル性のあるデザインにカスタマイズすることも可能なので、購入しておいて損はしないと思っています!
あなたも「THE THOR」でWebサイトの運営を始めてみましょう!











