ワードプレス(Wordpress)の魅力のひとつであるプラグイン。
プラグインを入れることで、Webサイトに様々な機能を追加できます。
ワードプレスを使うならぜひ使用したいプラグインですが、その数は約54000種類以上。
たくさんありすぎて、どのプラグインを入れていいのかわからないという人も多いのではないでしょうか。
この記事では、
- プラグインの入れ方と使い方
- 初心者におすすめのプラグイン
- 有料プラグインの必要性
などについて解説します。
今すぐおすすめプラグインをチェックしたい方は下記からジャンルできます。

- 1 ワードプレス|プラグインの入れ方と使い方
- 2 ブログ作成時に入れるおすすめ無料プラグイン
- 3 ブログ初心者が入れるべきおすすめプラグイン
- 4 導入を検討する価値がある有料プラグイン
- 5 各プラグインの詳細情報
- 5.1 記事執筆を効率化するAdd Quicktag
- 5.2 アドセンスを自動表示するAdvanced Ads
- 5.3 セキュリティを高めるAkismet
- 5.4 お問い合わせフォーム作成のContact form7
- 5.5 記事を複製するDuplicate Post
- 5.6 サイトマップを作成するGoogle XML Sitemaps
- 5.7 アクセス状況を把握するためにJetpack by WordPress.com
- 5.8 指定場所にアドセンスを表示させるMaster Post Advert
- 5.9 短縮URL作成プラグインのPretty Links
- 5.10 一括置換プラグインのSearch Regex
- 5.11 ショートコード作成プラグインのShortcoder
- 5.12 ビジュアルエディタの機能拡張TinyMCE Advanced
- 5.13 記事投稿時に検索エンジンに通知するWebSub/PubSubHubbub
- 5.14 WordPressの記事投稿画面をシンプルにするClassic editor
- 6 まとめ
ワードプレス|プラグインの入れ方と使い方
ワードプレスにプラグインを入れるには、2つの方法があります。
ダッシュボードからインストールする方法と、FTPでサーバーにアップロードする方法です。
まずは、ダッシュボードからインストールする方法を説明します。
ダッシュボードからインストールする方法

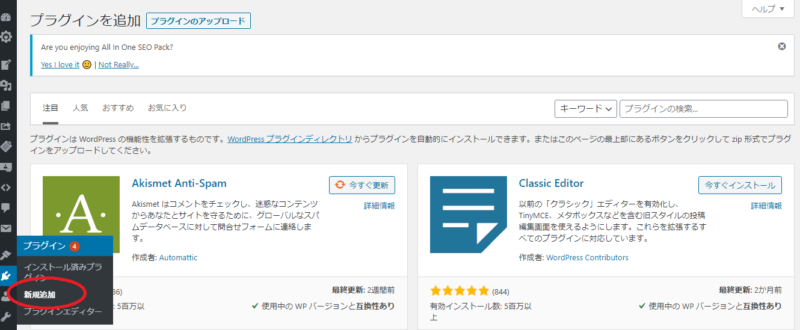
WordPressにログインして、「プラグイン」→「新規追加」を選択します。

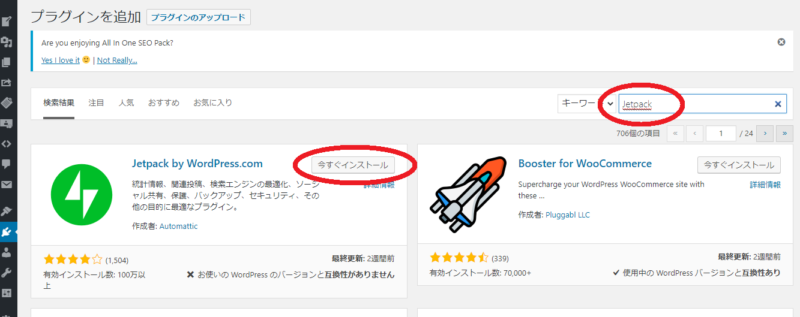
プラグインを検索する画面で、導入したいプラグインを検索欄に入力します。
今回は、「Jetpack by WordPress.com」をインストールをインストールしてみました。
検索結果が表示されるので、「今すぐインストール」のボタンをクリックします。

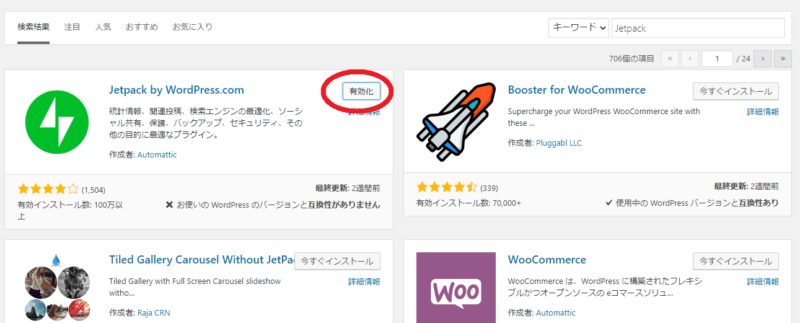
インストールが完了したら、「有効化」ボタンをクリックします。
これでインストールが完了しました。
ファイルをアップロードする方法
次に、ワードプレス公式サイトからプラグインファイルをダウンロードし、FTPを利用してアップロードする方法を説明します。
ここでは、「WP Social Bookmarking Light」というプラグインをインストールしてみましょう。

まずはワードプレスの公式ダウンロードサイト内で「WP Socail Bookmarking Light」をダウンロードします。
「ダウンロード」ボタンをクリックして、ファイルを凍結して保存します。
FTPクライアントを起動し、wp→wp-conent→pluginsの順にフォルダに移動し、wp-social-bookmarking-lightのフォルダをクリックして「アップロード」を選択します。

「プラグイン」→「インストール済みプラグイン」を選択すると「WP Socail Bookmarking Light」が追加されているはずですので、「有効化」をクリックします。これでインストールが完了です。
プラグインの使い方
プラグインにはインストールすればそのまま反映されるものと、設定が必要なものがあります。
インストールした後にまず確認することは、プラグインが有効に機能しているかどうかです。
プラグインをインストールしたら、ワードプレスのダッシュボード画面で「インストール済みプラグイン」の中から該当のプラグインを探し「有効化」されているかチェックしましょう。
有効化されていない場合は、「有効化」ボタンをクリックします。
また「Contact form7」など一部のプラグインは、インストールしても設定をしないと使えません。
該当のプラグインの「設定」ボタンをクリックし、必要な項目(「Contact form7」であれば、メールアドレスやメッセージの登録)を入力し設定しましょう。
プラグイン導入時の注意事項
プラグインはとても便利ですが、導入する時に注意したい点があります。
注意点は大きく分けて次の3つです。
- ウイルス感染の可能性がある
- プラグインが多すぎるとメンテナンスできない
- 表示速度が遅くなる
ウイルス感染の可能性がある
プラグインのインストールにより、ウイルスに感染する可能性があります。
ウイルス感染の可能性を低くするためには、ワードプレスで公式登録されたプラグインの使用がおすすめです。
ワードプレスで公式に登録されているプラグインは約6万個。
非公式のプラグインを選ばなくても、公式登録されたプラグインの中から探せば、多くの優秀なプラグインがあるはずです。
プラグインが多すぎるとメンテナンスできない
プラグインは便利なため、たくさんインストールしたくなりますが、大量にインストールするとメンテナンスができなくなる懸念が生まれます。
プラグインは定期的にアップロードしないとセキュリティが脆弱になり、ハッキングされる可能性が高くなるのですが、プラグインの数が増えると目が行き届かなくなるのです。
それだけでなく、プラグインどうしが干渉して不具合が起こり、機能しなくなることもあります。
必要以上のプラグインをインストールしないようにしましょう。
表示速度が遅くなる
プラグインを入れすぎると、Webサイトの表示速度が遅くなる可能性があります。
また、プラグインの中には、処理速度が遅くなるものもあります。Webサイトの表示速度はSEOに大きくかかわりますので、導入するプラグインは必要なものだけに限定しましょう。
目安は20個以下です。
ブログ作成時に入れるおすすめ無料プラグイン
では、ブログを作成する際に入れたいおすすめの無料プラグインを12個ご紹介します。
| Addquicktag | タグ打ちを効率化するプラグイン |
|---|---|
| Advanced Ads | 広告コードをさまざまな場所に表示できるプラグイン |
| Akismet | スパムコメント対策用のプラグイン |
| Contact form7 | お問合せフォームお設定するための定番プラグイン |
| Duplicate Post | 記事や固定ページを複製できるプラグイン |
| Google XML Sitemaps | サイトマップ送信を自動化するプラグイン |
| Jetpack by WordPress.com | アクセス解析やセキュリティ強化などがセットになったプラグイン |
| Master Post Advert | 記事中にアドセンスを「more」タグで挿入できるプラグイン |
| Pretty Links | WebサイトのURLを短縮できるプラグイン |
| Search Regex | 過去に投稿した記事の内容を一括変換できるプラグイン |
| Shortcoder | function.phpを編集せずにショートコードを設置するためのプラグイン |
| TinyMCE Advanced | 投稿機能(ビジュアルエディタ)をカスタマイズできるプラグイン |
| WebSub/PubSubHubbub | 投稿した記事を検索エンジンに通知させるためのプラグイン |
ブログ初心者が入れるべきおすすめプラグイン
次に、ブログ初心者が入れておきたいプラグインをご紹介します。
上で紹介したプラグインと重複するものもありますので、内容を確認して導入してください。これらのプラグインを入れておけば、初心者でも便利にサイトを運用していくことができます。
| AddQuicktag | タグ打ちを効率化するプラグイン |
|---|---|
| Akismet | スパムコメント対策用のプラグイン |
| all in one SEO Pack | SEOのメタ要素の設定、OGPの設定、XML Sitemapの設定ができるプラグイン |
| Classic editor | 記事編集画面を、従来のクラシックエディタに戻すためのプラグイン |
| Contact Form7 | お問合せフォームを設定するための定番プラグイン |
| Google XML Sitemaps | サイトマップ送信を自動化するプラグイン |
| WebSub/PubSubHubbub | 投稿した記事を検索エンジンに通知させるためのプラグイン |
| Search Regex | 過去に投稿した記事の内容を一括変換するためのプラグイン |
| Shortcoder | function.phpを編集せずにショートコードを設置するためのプラグイン |
| TinyMCE Advanced | 投稿機能(ビジュアルエディタ)をカスタマイズできるプラグイン |
| Jetpack by WordPress.com | アクセス解析やセキュリティ強化などがセットになったプラグイン |
| Pretty Links | WebサイトのURLを短縮できるプラグイン |
上記のプラグインを導入するうえで、ひとつ注意点があります。
XMLサイトマップを作成するプラグイン、「all in one SEO Pack」と「Google XML Sitemaps」は、両方を導入するとエラー表示が出てしまいます。
このエラーを解消するためには、以下の対応が必要です。
- 今「Google XML Sitemaps」を使ってWebサイトを運営しているのなら「all in one SEO Pack」でXMLサイトマップの設定をオフにする。
- これからWebサイトを作ろうと思っている人や「Google XML Sitemaps」を使っていない人であれば、「Google XML Sitemaps」は使わずに「all in one SEO Pack」だけを導入する。
初心者であれば「all in one SEO Pack」の導入がおすすめです。
導入を検討する価値がある有料プラグイン
ここまで無料のプラグインを紹介してきましたが、プラグインの中には有料のものもあります。
基本的には無料のプラグインで十分サイトを運用できますが、有料のプラグインの中にも導入する価値があるものもあります。
導入を検討したいプラグインは次の2つです。
「fe-advanced-search」
ワードプレスの検索を絞り込み検索にカスタマイズするプラグインです。
記事数が多いサイトや、検索・ソートボタンが重要な役割を担うアフィリエイトサイトに効果が期待できます。
購入価格は59,800円です(2020年6月現在)
「All-in-One WP Migration」
ワードプレスサイトの引っ越しを手作業でする場合、FTPの操作などがあり、不慣れな人には少し難しく感じることもあります。
そんなときに「All-in-One WP Migration」を使えば、ワードプレスのサイトデータもデータベースも、ひとつのファイルにまとめることができます。
移行先ではそのファイルをインポートするだけですので、簡単に引っ越し作業ができるでしょう。
エクスポートファイルが 512MB を超えた場合に有料版を検討するとよいでしょう。
「All-in-One WP Migration」の購入価格は、容量無制限のプランであれば69ドル(2020年6月現在)です。※※また、「All-in-One WP Migration」では大容量のエクスポート・インポートが可能ですが、サーバーでも設定が必要になります。
各プラグインの詳細情報
それでは、ここまで紹介してきた各プラグインについて詳しく説明していきます。
それぞれでのプラグインについてより詳しく知りたい場合は、ご案内する別記事を参照ください。
記事執筆を効率化するAdd Quicktag

記事執筆を効率化するプラグインです。
記事を装飾する際、通常は手打ちでHTMLを書いたり貼ったりする必要がありますが、「Add Quicktag」を使うと簡単な操作でコードを挿入できるようになります。
記事執筆作業の手間と時間を短縮できます。
アドセンスを自動表示するAdvanced Ads

アドセンス広告やアフィリエイト広告を簡単に張り付けることができるプラグインです。
アドセンスは手動で貼り付けることもできますが、そのたびに広告コードを入力する必要があり、手間がかかります。
この「Advanced Ads」を使えば、自動的にアドセンスを表示させることができ、手間が省けるでしょう。
アドセンスを貼り付けるプラグインはほかにもありますが、その中でも「Advanced Ads」は使用方法が簡単です。
セキュリティを高めるAkismet

コメントスパム対策用のプラグインです。
ワードプレスでWebサイトやブログを開設すると、コメント欄にスパムメールが届くことが少なくありません。
そのスパムを防止してくれるのが、この「Akismet」です。
コメント欄を開放している場合は、この「Akismet」をONにしておきましょう。
お問い合わせフォーム作成のContact form7

お問合せフォームといえば「Contact form7」、といっても過言ではない定番のプラグイン。
メールエラーを減らすために「WP-Mail-SMTP」を併用してもよいでしょう。
ただし「Contact form7」は「Googleフォーム」でも代用可能ですので、自分に合う方を選んでください。
記事を複製するDuplicate Post

記事や固定ページの複製ができるプラグインです。
公開済みの記事や下書き保存した記事をもとに、複製記事を作ることができます。
記事のテンプレートを用意したいときや、同じような内容の記事を作成したいときに役立つでしょう。
サイトマップを作成するGoogle XML Sitemaps

サイトやブログは、更新のたびにサイトマップ(サイト内のページのリンクをまとめたもの)をGoogle・yahoo!・Beingなどの検索エンジンに知らせる必要があります。
この検索エンジンに更新を知らせる作業を自動化してくれるのが、「Google XML Sitemaps」です。
「Google XML Sitemaps」を導入すれば、更新したばかりの記事でも、少しの時間で検索エンジンにインデックス(認識)されるようになります。
検索エンジンからのアクセス数を増やすためにぜひ導入したいプラグインです。
「Google XML Sitemaps」を導入したら「ON」にしたあと、Webマスターツール(Webコンソール)でサイトマップを送るのを忘れずに。
※「Google XML Sitemaps」と「all in one SEO Pack」が干渉するので、どちらかのみを使うか、干渉しない設定が必要になります。
アクセス状況を把握するためにJetpack by WordPress.com

30種類以上の機能がまとめられたプラグインです。
たくさんある機能の中で一番使われている機能は、アクセス解析機能でしょう。
Webサイトが表示された回数や検索キーワード、人気ページなどの統計情報を調べることができます。
ほかにも、
- Webサイトの速度に影響する画像の最適化や遅延読み込みができる機能
- 記事をSNSへ自動的に共有する機能
- 記事の下に関連記事を表示させる機能
などがあり、その便利さから、ワードプレスに必須のプラグインとも言われています。
⇒Jetpack by WordPress.comの使い方はこちら!
指定場所にアドセンスを表示させるMaster Post Advert

記事中の指定した場所にアドセンスを表示させるためのプラグインです。
はじめにアドセンスやアフィリエイト広告をコードを設定しておけば、そのあとはmoreタグを利用してワンクリックで広告コードを挿入できるようになります。
記事を書くたびに毎回広告コードを挿入する必要があったそれまでの手間を、省くことができます。
短縮URL作成プラグインのPretty Links

WebサイトのURLを短縮し、わかりやすい文字列に変換してくれるプラグインです。
アフィリエイトリンクを直接貼ると、URLがアフィリエイト用のURLになってしまいます。
リンクがアフィリエイトだと分かるとクリック率が下がるともいわれていますので、アフィリエイトであることを隠したい、そんな時にこの「Pretty Links」が役立つでしょう。
「Pretty Links」で作成したURLは、たとえばツイッターやメルマガなど、ワードプレス以外の場所でも使うことができます。
これも優れた点の一つです。
一括置換プラグインのSearch Regex

過去に書いた記事の文字や数字を書き換えたいとき、URLを変更したいときに使えるプラグインです。
また、過去に書いた記事のフレーズやリンクを探すことができるのも、便利な機能です。
たとえば。記事内のhttp://から始まるURLをhttps://に変更する作業(常時SSL化)などに、大活躍します。
※置換後は元に戻せなくなるので、バックアップを取ってから慎重に行いましょう。
ショートコード作成プラグインのShortcoder

「shortcoder」は、function.phpを編集せずにショートコードを設定できるプラグインです。
そもそもショートコードとは、よく使う一連の処理(長く複雑なコード)を簡単に呼び出せるようにした短いコードのこと。
ショートコードをfunction.phpに記述することで、簡単に呼び出せるようになります。
しかし、セキュリティやコードエラーのリスクがあるため、function.phpに触りたくないという人も少なくありません。
そんな人におすすめなのがこの「shortcoder」です。
事前にショートコードを登録しておけば、記事編集画面からショートコードを導入できるようになります。
ビジュアルエディタの機能拡張TinyMCE Advanced

投稿機能(ビジュアルエディタ)を便利にカスタマイズできるプラグインです。
機能ボタンの追加・削除・移動などを自分好みにカスタマイズできます。
たとえばフォントサイズ、文字装飾、見出しタグの設定などのような機能ボタンを追加できます。
うまく使えば、記事執筆の際の手間が省けるでしょう。
ただし、使用テーマに同じような機能がある場合は、このプラグインを入れる必要はありません。
記事投稿時に検索エンジンに通知するWebSub/PubSubHubbub

「WebSub/PubSubHubbub」は、Google・yahoo!・Beingなどの検索エンジンに、記事投稿を通知してくれるプラグインです。
Googleサーチコンソールやに登録しているWebサイトに「WebSub/PubSubHubbub」を導入すると、効果的にWebサイトやページを検索エンジンにインデックスさせることができます。
少しでも早く検索結果の上位に記事を表示させたい人や、PV数を増やしたい人にはとても有効なプラグインです。
WordPressの記事投稿画面をシンプルにするClassic editor

WordPress5.0からリリースされたグーテンベルグエディタから、従来のクラシックエディタに戻すためのプラグインです。
グーテンベルグエディタは、これまでのクラシックエディタと違って、記事をブロックごとに作成します。
長い間クラシックエディタで記事投稿してきたワードプレスユーザーの中には、グーテンベルグエディタを使いづらいと感じる人も少なくありません。
こんな時、クラシックエディタを導入すれば、従来のエディタに戻すことができます。
まとめ
プラグインで機能を拡張できるのが、ワードプレスの魅力。
- AddQuicktag
- Akismet
- all in one SEO Pack
- Classic editor
- Contact Form7
- Google XML Sitemaps
- WebSub/PubSubHubbub
- Search Regex
- Shortcoder
- TinyMCE Advanced
- Jetpack by WordPress.com
- Pretty Links
特にこれらのプラグインは全てのブログで利用しているプラグインなので、是非参考にしてみてください。
今回紹介したプラグインを導入すれば、Webサイトやブログを手間なく、より便利に運営していけるでしょう。
ただし、導入するプラグインが多くなりすぎないよう気をつけてくださいね。